How to Install Gtag.js on WordPress With MonsterInsights? (Guide)
Google Analytics is changing the way we analyze and find insights from website and user data. Global Site Tag (gtag.js) is a new JavaScript-based multiple tagging framework that can manage/replace all your site tags. It is a better framework to streamline your web page tags. You can control and track multiple website tags easier with tags. In this guide, i’ll explain the steps on how to Install Gtag.js on WordPress?
What is Global Site Tag?
Global Site Tag is Google’s new tracking code snippet. You can send data to your respective Google Analytics tools with it. Gtag provides better integration and insights related to your visitors and their behavior on your site.
Gtag is a beta version tool that will soon replace all tags on your site. Google is moving towards “One Tag Rule” instead of a universal analytics script. One gtag tracking code can manage Google Analytics tags, deploy GA snippet codes, define them and so much more.
How to Install Gtag.js on WordPress?
MonsterInsights is the most effective Google Analytics plugin for WordPress sites. It allows you to track endless codes without any hassle. Once you install the MonsterInsights plugin on your website, you can easily use gtag tracker code.
Download MonsterInsights Plugin
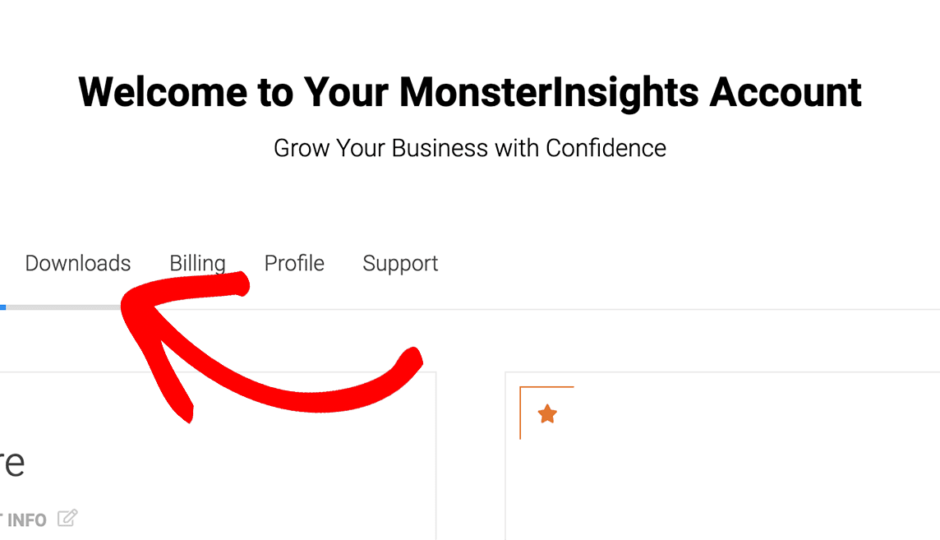
- Login to your MonsterInsights account from the link available on the top of a page. Add your login details and navigate to the download link.

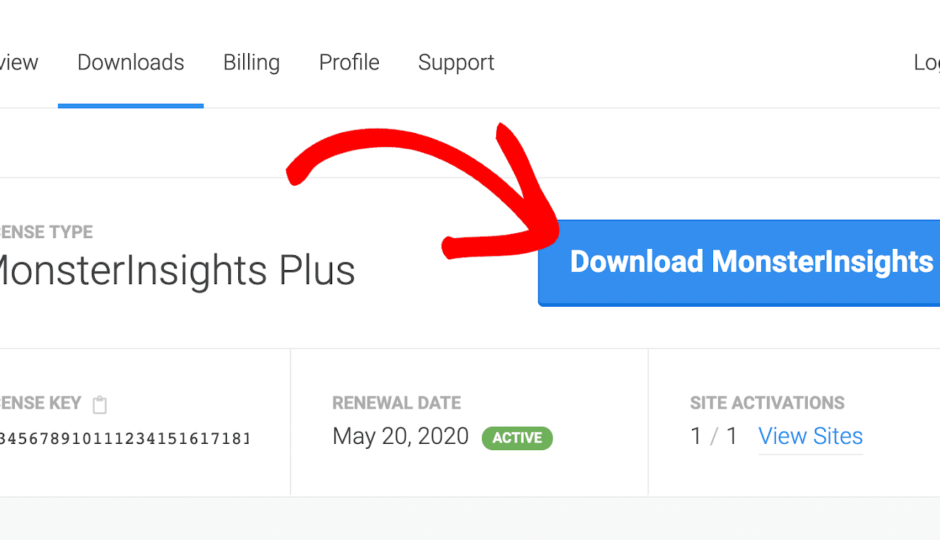
- Click on the link available in the right corner. You can download MonsterInsights for free, or you can get a Pro ($199) or Plus ($99) version. The Pro version offers form conversion, eCommerce reports, custom dimensions, MemberPress and more. Try our exclusive MonsterInsights coupon codes to get up to 50% OFF on Pro and Plus versions.

Install & Activate MonsterInsights Plugin
- Go to your WordPress admin dashboard.
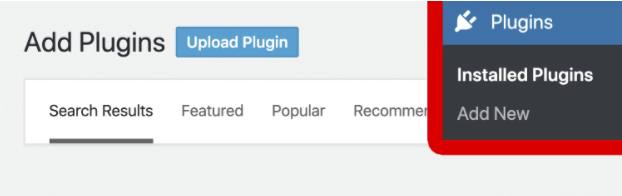
- Navigate to plugins and click on the Add New. When you click on the upload plugin button, a new screen will appear. Click on the choose file button and upload the zip file.
- Click on the Install Now button, upload the file and install the plugin.

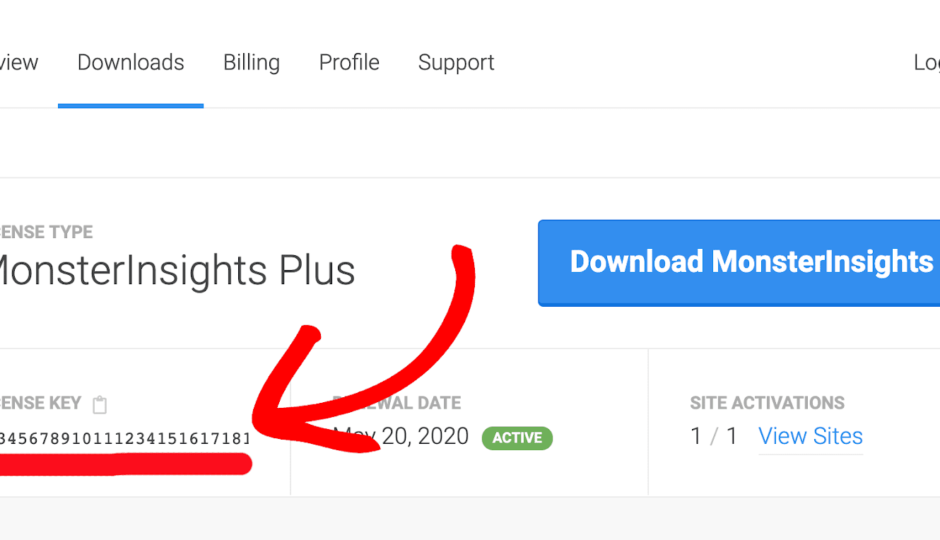
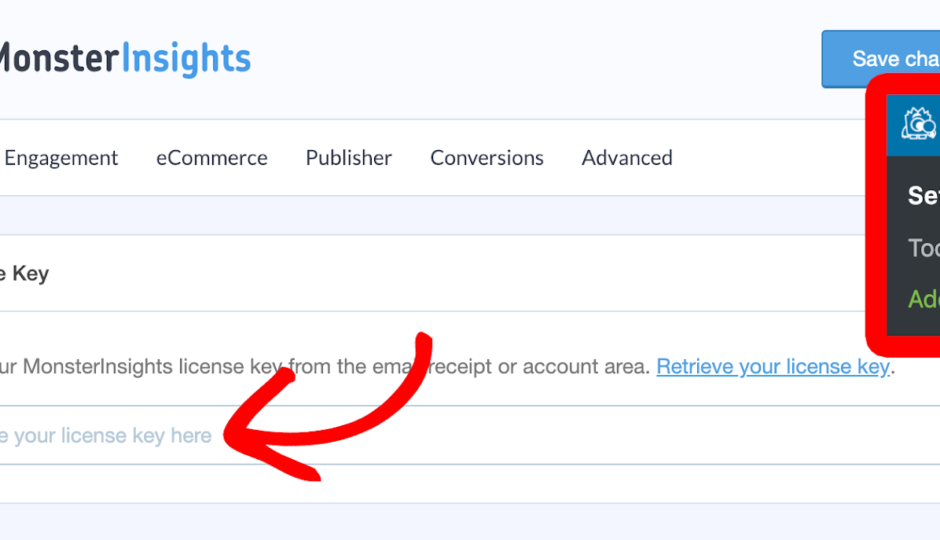
- Once the plugin is installed, you have to click on the Activate Plugin button to activate it on your WordPress site. The next step is to find the license key and add it from your ‘My Account Page.’

- On your WordPress dashboard, click on the insights and then settings from the dropdown menu. Enter your license key and verify it. Your MonsterInsights plugin is ready to track codes.

- If you have any custom codes running on your site, you don’t need to update them. MonsterInsights will automatically detect analytics.js events and pass them through the gtag.js.
MonsterInsights is working towards making Global Site Tag the default tracking code. Moreover, soon MonsterInsights will shift all their users to gtag.js.
How to Install Gtag.js on WordPress Using Google Tag Manager?
If you want to try a bit of an exhaustive method to install gtag.js on WordPress, you can use Google Tag Manager. GTM allows you to add and manage all your site codes from a single interface.
The gtag installation process with GTM requires a bit of technical expertise. You can install gtag.js on WordPress with Google Tag Manager as:
Create a GTM Account
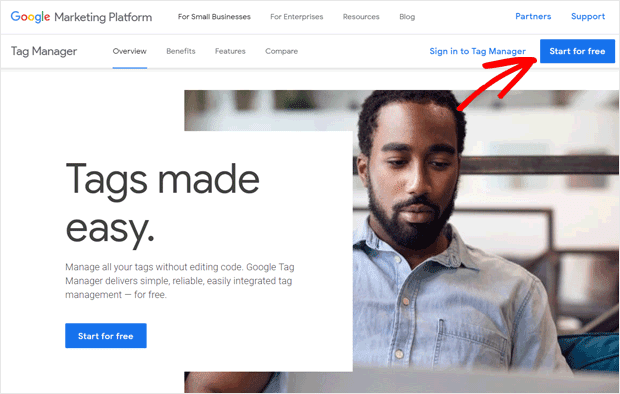
- You need to visit the Google Tag Manager website and click on the Signup button. Next, sign in to your Google account and follow the on-page instructions.

- You need to set up your container while creating your GTM account. The container is a collection of tags, triggers, and configurations installed on your site.
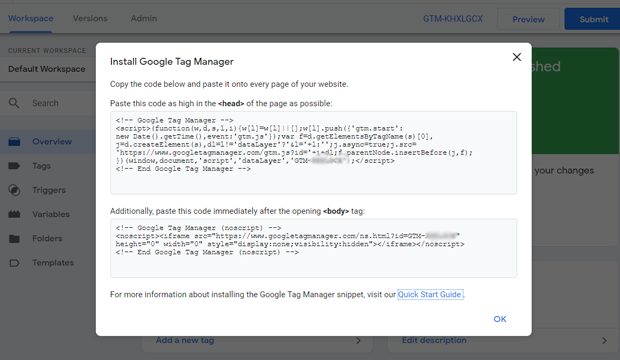
- Once you accept GTM terms and conditions, a new pop-up window will appear with two code snippets.

Add GTM Codes to WordPress
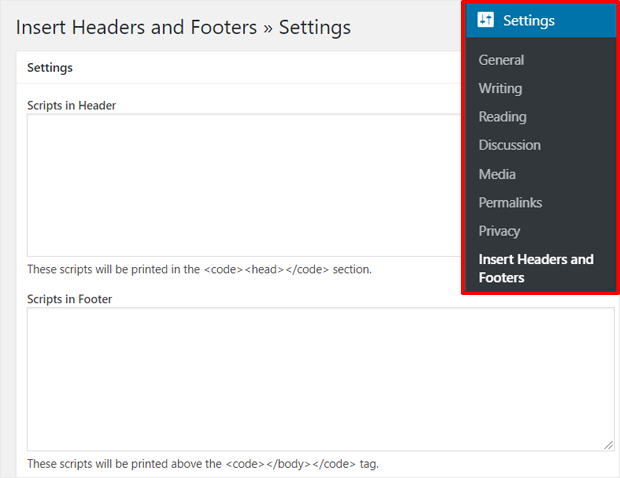
- Login to your WordPress dashboard and install the Insert Header and Footers plugin. Go to Settings > Insert Headers and Footers page.

- You can see two boxes to add header and footer code. Move back to Google Tag Manager to copy and paste codes on the respective fields. You need to save your changes, and GTM is now installed on your site.
Add & Publish Tags
- Next, you can add different tracking tools code snippets to your site. Google Tag Manager supports 50+ tag types, including all Google products and other third-party services.
- Click on the New Tag icon and follow the on-screen instructions to add tags to the WordPress website.
FAQs
Why Use A Global Site Tag?
Global Site Tag streamlines tracking across all Google and other third-party tools. The measurement, conversion tracking, and remarketing products are aligned with one code.
What Will Gtag Change?
Gtag will pretty much change everything, from event tracking to pageview tracking. You can easily send data to multiple analytics properties with one code:
gtag(‘config’,’GA_TRACKING_ID’);
gtag(‘config’,’GA_TRACKING_ID_2’);
Do you Need to Migrate from Universal Analytics.js to Gtag?
No, you don’t need to migrate from universal analytics to gtag. If you are using GTM, the gtag feature is already available for you. Gtag is a beta version right now, so you don’t need to migrate anywhere. Whenever Google makes it official, migration will automatically happen for you.
Which is A Better Way to Install Gtag.js on WordPress?
MonsterInsights is the best way to install gtag.js on WordPress even for a non-technical user. MonsterInsights plugin can offer numerous functions, such as:
1. eCommerce Tracking using WooCommerce or Easy Digital Downloads store.
2. Ads Tracking to know who’s clicking on your social media and Google ads
3. Custom Dimensions to track authors, tags, categories, and more
4. Form tracking to analyze WordPress form views and conversions.
Bottomline
Gtag is the new way to measure and track your site tags. If you first want to embrace the Google Analytics change, you should install gtag.js on WordPress. MonsterInsights preparation for gtag is almost done. So, you should install the MonsterInsights plugin and wait for Google’s announcement. For the latest gtag news and developments, you can stay tuned with us.
Check more details about MonsterInsights here.

Leave a Reply