How to Integrate ConvertBox with Webhooks?
Integrating ConvertBox with webhooks automates data transfer, saving time and ensuring seamless connectivity with your preferred apps. In this guide we’ll explain how to integrate ConvertBox with Webhooks seamlessly. ConvertBox-Webhooks integration streamlines workflows, enables personalized experiences, and provides real-time insights for optimized marketing. Plus, it ensures scalability without disruptions, fostering sustained business growth.
How to Integrate ConvertBox with Webhook?
Now, let’s walk through the steps to integrate your ConvertBox with webhooks:
Edit ConvertBox Form
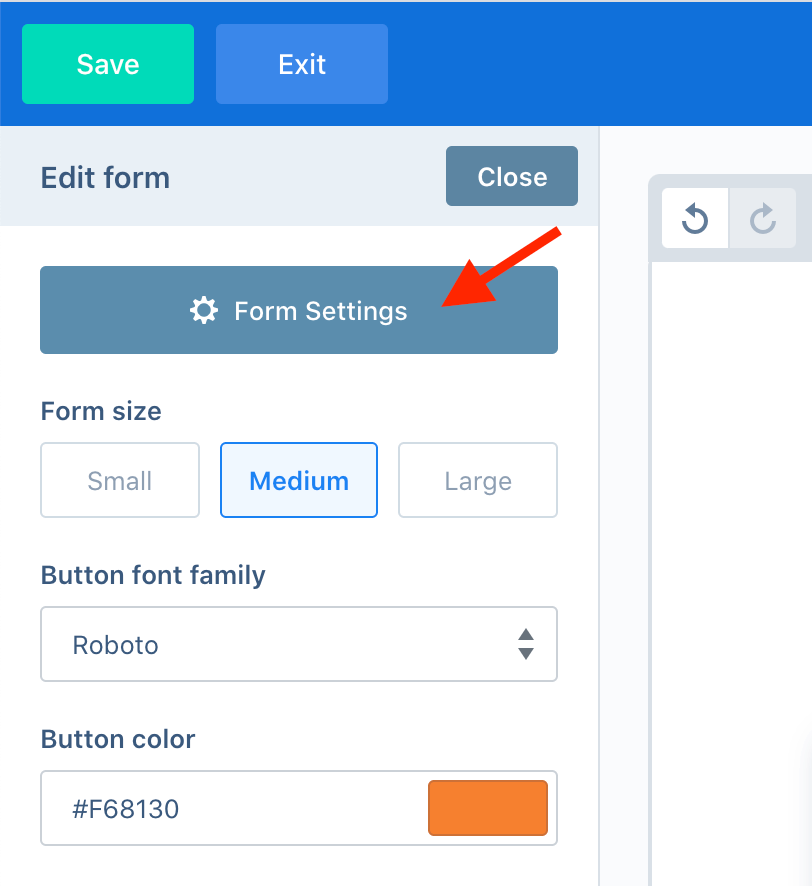
Begin by editing your ConvertBox and selecting the form element you wish to integrate with webhooks. Then, navigate to the Form settings by clicking on the corresponding button in the left sidebar.

Add Integration
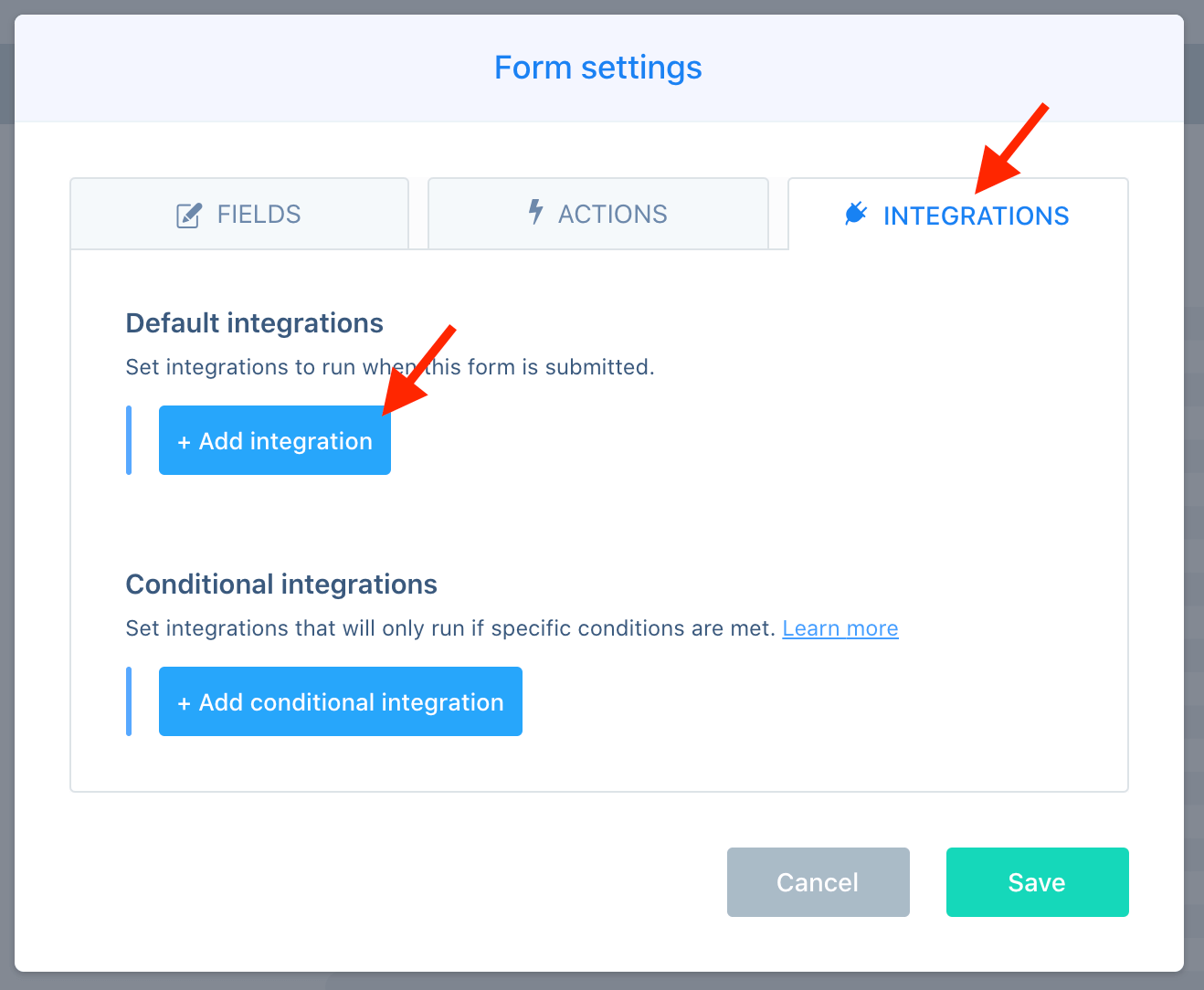
In the Integrations tab, click on “Add integration” under the default integrations section.

Select Webhooks
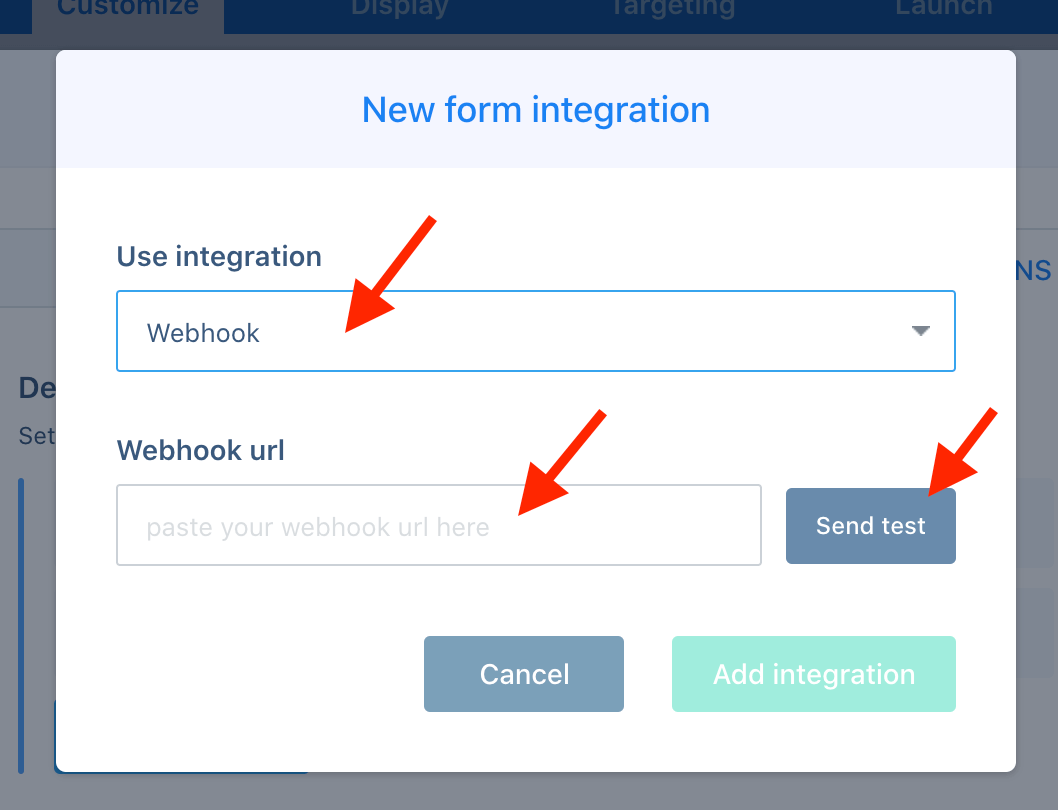
Choose “Webhooks” from the list of integration options. Paste your webhook URL into the designated field. You can also test your setup by clicking on the “Send test” button to ensure that data is being transmitted correctly. Once the test is successful, click on “Add integration”.

Save Changes
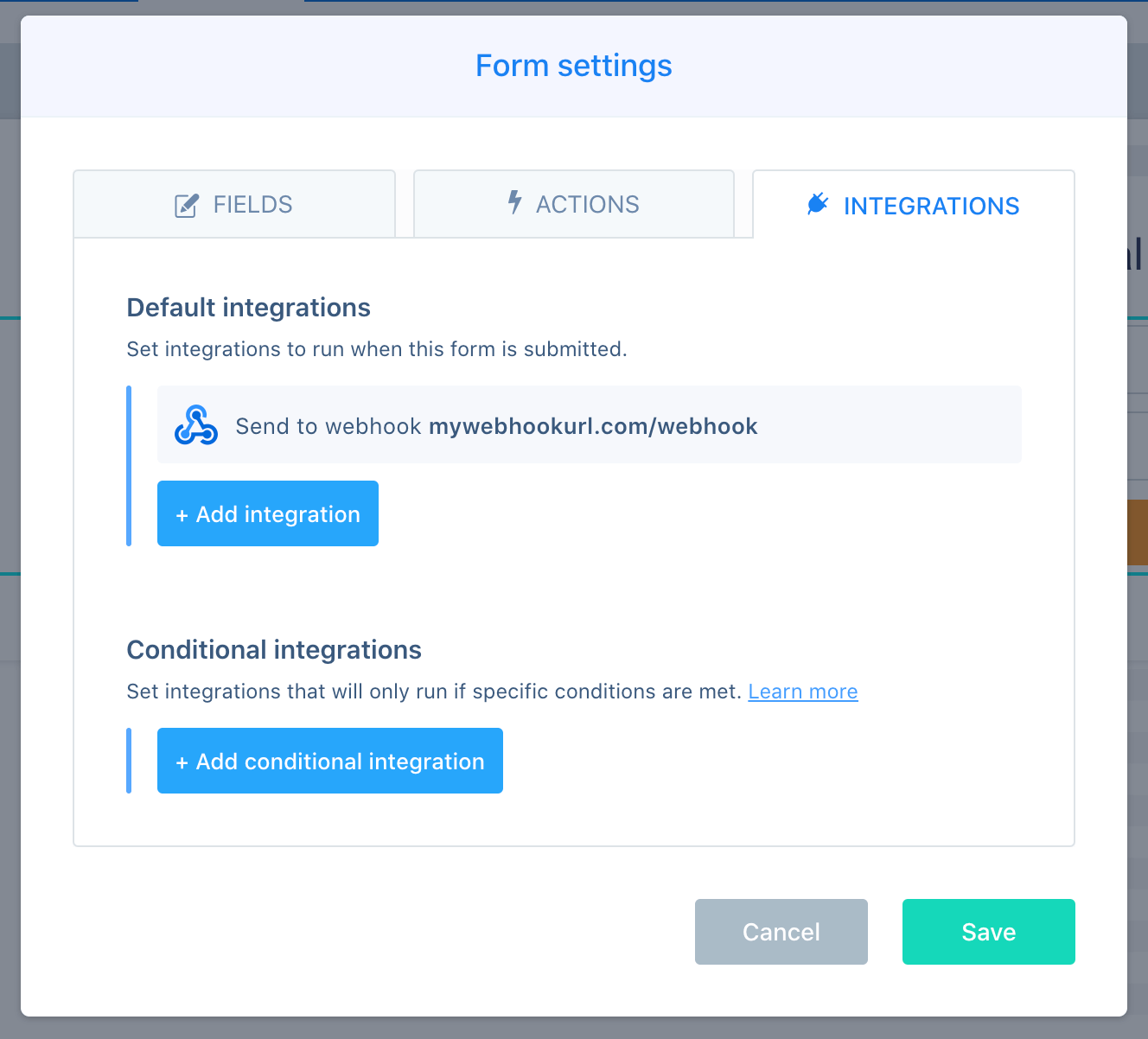
Your new webhook action will now be listed in your form actions. Click “Save” to close the Form actions modal, and remember to save the changes to your ConvertBox in the editor.

Why to Integrate Convertbox with Webhooks?
Integrating ConvertBox with webhooks allows you to seamlessly transfer data from your ConvertBox forms to your preferred applications or custom setups. However, it’s important to note that setting up webhooks requires a certain level of expertise. If you or your developer are familiar with custom webhooks, then you’re in the right place. You can check our detailed guide on how to integrate ConvertBox with 20+ tools to know more about the integrations.
Let’s dive into the process of setting up webhooks within ConvertBox and understand how data is structured for transmission.
Webhook Data Structure
When you set up a webhook, ConvertBox sends notifications via HTTP POST requests. The data is formatted in JSON format. Here’s an example of what the data structure looks like.
{
“first_name”: “John”,
“last_name”: “Smith”,
“email”: “[email protected]”,
“phone”: “0123456789”,
“website”: “mysite.com”,
“$referer”: “http://mysite.com/signupurl”,
“campaign_name”: “My campaign name”,
“convertbox_name”: “My ConvertBox name”,
“convertbox_id”: 1234
}
Let’s break down what each field represents:
- first_name: First name of the contact.
- last_name: Last name of the contact (if provided).
- email: Email address of the visitor.
- phone: Phone number of the contact.
- website: URL of the visitor’s website.
- $referer: URL of the page where the contact subscribed.
- campaign_name: Name of the submitted campaign.
- convertbox_name: Name of the ConvertBox submitted.
- convertbox_id: Unique ID number of the ConvertBox.
Working with Custom Fields
If you’ve customized fields on your ConvertBox form, their data will also be transmitted through the webhook using the custom ID you’ve assigned to each field.
FAQs
Is integrating webhooks with ConvertBox suitable for beginners?
Integrating webhooks requires a certain level of technical expertise, particularly in understanding HTTP requests and JSON formatting. While ConvertBox provides a user-friendly interface for setting up integrations, users with prior experience working with custom webhooks will find it easier to navigate the setup process.
What data can I expect to receive through the webhook integration with ConvertBox?
When a form is submitted through ConvertBox, data such as the contact’s name, email, phone number, website URL, campaign name, ConvertBox name, and ID are transmitted via the webhook in JSON format. Additionally, any custom fields you’ve set up will also be included in the transmitted data.
How do I handle authentication with my webhook endpoint?
Depending on your webhook endpoint’s requirements, you may need to implement authentication mechanisms such as API keys, OAuth tokens, or basic authentication. Ensure that your ConvertBox configuration includes any necessary authentication parameters to securely transmit data to your endpoint.
What HTTP methods does ConvertBox support for webhook integrations?
ConvertBox currently supports HTTP POST requests for transmitting data via webhooks. Ensure that your webhook endpoint is configured to accept POST requests and can process the incoming JSON payload accordingly.
Does ConvertBox support asynchronous or batched webhook transmissions?
ConvertBox currently transmits webhook data synchronously, meaning that each form submission triggers an immediate HTTP POST request to your endpoint. If you require batched or asynchronous processing of webhook data, you may need to implement a queuing system or utilize ConvertBox’s API to retrieve form submissions periodically.

Leave a Reply