How to Create Cookie Consent Popup on Your WordPress Website?
Cookies are text files with small pieces of data. HTTP cookies are used to identify specific users and improve your web browsing experience. WordPress uses default cookies for authentication purposes to store users’ session information. It also uses cookies when someone leaves comments on your site. With the European Union’s cookie law enforcement, it is important for website owners to get users’ consent before setting cookies. And website owners have to ask for cookie consent so visitors can accept or reject them. Let us not waste more time and jump directly on learning how to create cookie consent popup for your website.
Why Is It Important to Get Cookies Consent?
Cookies are small files containing a website’s data that are stored on a visitors’ web browser. They help to accelerate the web browsing experience when the user visits again.
Cookie consent is an interaction that happens between a website and a visitor enabling visitors to decide whether to let cookies collect personal data.
Under the EU’s strict GDPR cookie consent requirements, it is mandatory to get cookie consent from a visitor before collecting personal data. It is also important under Brazil’s LGPD, South Africa’s POPIA, and other global data privacy laws.
Today, cookies are a great source for online businesses to provide a personalized user experience to their customers. By embedding cookies data to Google Analytics or HubSpot, businesses can better engage their users. Read how to
In short, cookies are crucial for digital businesses. And, cookie consent is essential to meet all the international privacy laws.
How to Create Cookie Consent Popup Without Plugin?
WordPress allows website owners to create a cookie consent popup with and without plugins. However, I suggest using WordPress GDPR plugins to add cookie notice to your site because it is easy and fast.
Here are both methods with and without plugins to create a cookie consent popup so you can make a wise decision.
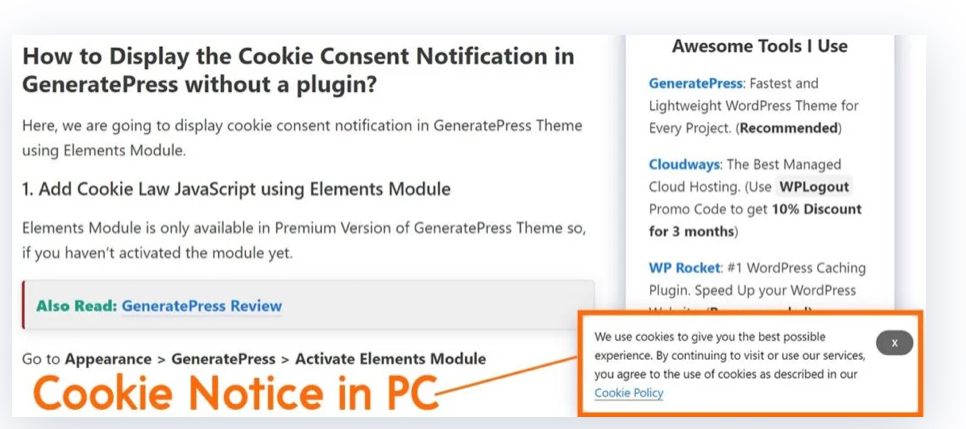
In this tutorial guide, I will use the GeneratePress Theme and Elements module to create a cookie consent popup without plugins.
Add Cookie Law JavaScript using Elements Module
Elements module is only available with GeneratePress premium so activate the premium theme if you don’t have one.
To do so, go to Appearance > GeneratePress > Activate Elements Module.
After that, navigate to Appearance > Elements > Click on Add New. Next, select the Element Type as a Hook and provide a Cookie Consent Title.
Now, copy and paste the Cookie Notice JS code. You can edit this code to add your cookie message and link to your cookie page policy.
Go to Hook Settings, Choose Hook, and select location as wp_footer. After that, head over to Display Rules, select the location as an entire website, and hit the Publish button.
Style Cookie Consent Popup Using CSS Code
To make a cookie consent popup look attractive, you can use CSS codes to style it. If you do not know how to add custom CSS to your website? We have a detailed guide on it.
For this, go to Appearance > Customize > Additional CSS. After that, copy and paste the Cookie Law CSS and click on the Publish button to get a cookie consent popup like this:

How to Create Cookie Consent Popup With Plugin?
If you are not good with codes, it is better to get a WordPress plugin to create an interactive cookie consent popup. Many great plugins are available to create GDPR-compliant cookie popups, such as CookieYes, Cookie Notice, Cookiebot, and more.
Create Cookie Consent Popup Using Cookie Notice
Cookie Notice is a simple plugin that can customize stunning cookie banners compliant with GDPR / CCPA laws. You can simply install and activate this plugin from the WordPress plugin store.
Go to WordPress admin panel > Plugins > Add New > Cookie Notice.
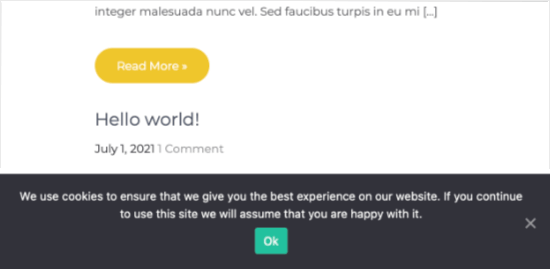
Upon activation, Cookie Notice will start showing a basic cookie popup to your visitors without any configuration.

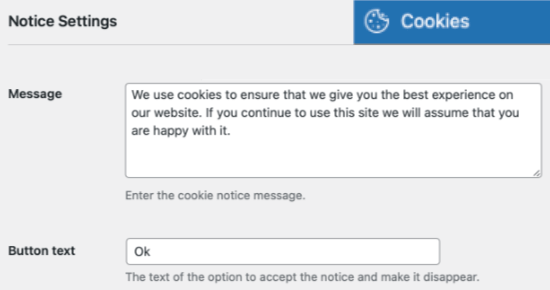
However, if you like to customize the message, head over to the Cookie section on your website and scroll down to the Notice Settings.

You can customize buttons and content on the cookie consent popup on this page. Also, you can add a link to your privacy policy.
You can give users options to revoke or accept your cookies. To do so, click on the ‘Refuse consent’ and ‘Revoke consent checkboxes.
If you further scroll down to the Notice Design section, you will find several options to design your cookie popup, like:
- Animation
- Button style
- Colors, etc.
Once you are finished designing a cookie popup, click on the Save Changes button.
Create Cookie Consent Popup Using Cookiebot
Cookiebot is another GDPR compliant WordPress plugin to customize cookie consent notices. This plugin is not as simple as the Cookie Notice, but it offers more customization options.
So, first, install and activate the plugin on your WordPress site. Upon activation, a new Cookiebot section is added to your dashboard.
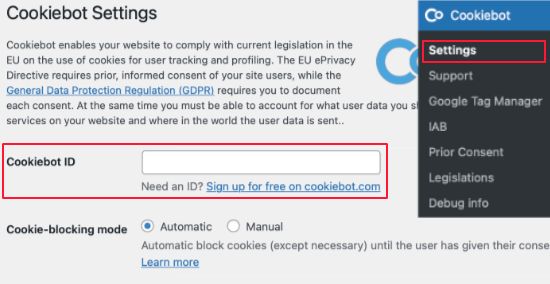
From Cookiebot > Settings, you can configure popup settings as per your requirements.
You need to add your Cookiebot ID to proceed further. If you don’t already have one, go to cookiebot.com and sign up to get your Cookiebot ID via email.

Check this option ‘This checkbox will enable Cookiebot on the front end while you’re logged in.’ This will enable you to see a popup while you are logged in to your website.
Also, check ‘Auto-update Cookiebot’ in the Advanced settings to keep the plugin updated to the latest GDPR regulations.
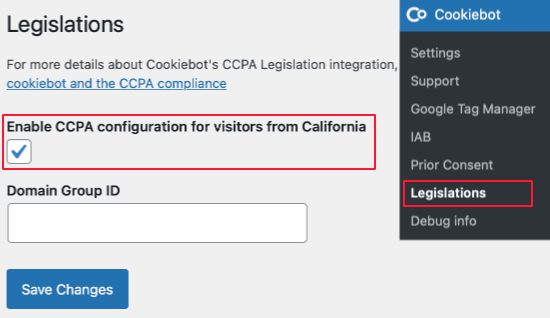
You should also configure CCPA for California visitors. To do so, go to Cookiebot > Legislations page > Check the box saying Enable CCPA configuration for visitors from California.

Don’t forget to hit the Save button to store all the settings.
We are not done yet.
We still have to optimize the plugin a bit more to look good on your website.
Foremost, you have to add your website domain name to Cookiebot’s domain group. A free version only allows one domain. Once you save this, visitors will see a basic cookie consent popup on your website. This will tell visitors your site uses cookies, and they can accept or reject them.
You can further customize the appearance and placement of a popup from the Dialog tab on your website. Here, you can change everything from Accept/Decline type to the Explicit Consent method. You can click on the Preview button to see changes in real-time.
You can even change the wording appearing on your cookie consent popup from the Content tab and add a link to your privacy policy page.
Bottomline
With this guide, you are all set to create a cookie consent popup on your WordPress site. You know how to customize a popup using a plugin or manually. In addition, you also know all about the best GDPR-compliant WordPress plugins.
So, you are ready to go!
However, on a parting note, I will advise you to use manual methods only if you are familiar with JS and CSS coding. Otherwise, you might violate some privacy laws or ruin the user experience.

Leave a Reply