How to Display Breadcrumb Navigation Links in WordPress?
For any website, the users’ ability to navigate efficiently throughout is a crucial aspect of user experience. Once a user lands on your page, you need to serve them with the main structure of your website. This gives them a brief idea about website content and subsequently decreases the bounce rate and reduces the chances of losing potential leads. One of the many ways to achieve smooth navigation is by adding header and footer to your WordPress website. They serve as a road map for users to navigate the website and make it simple for them to meet with or ask questions of the company owner. As a marketer, you should understand the value of and how to develop a custom header and footer for your WordPress website. Check out our guide on how to create custom header and footer.
Another way to create productive navigation is with the use of breadcrumb navigation in WordPress. Breadcrumbs can boost the overall performance of your website through UX while at the same time enhancing your WP website for SEO. In this post, we take a closer look at how to display breadcrumb navigation links in WordPress.
What is Breadcrumb Navigation?
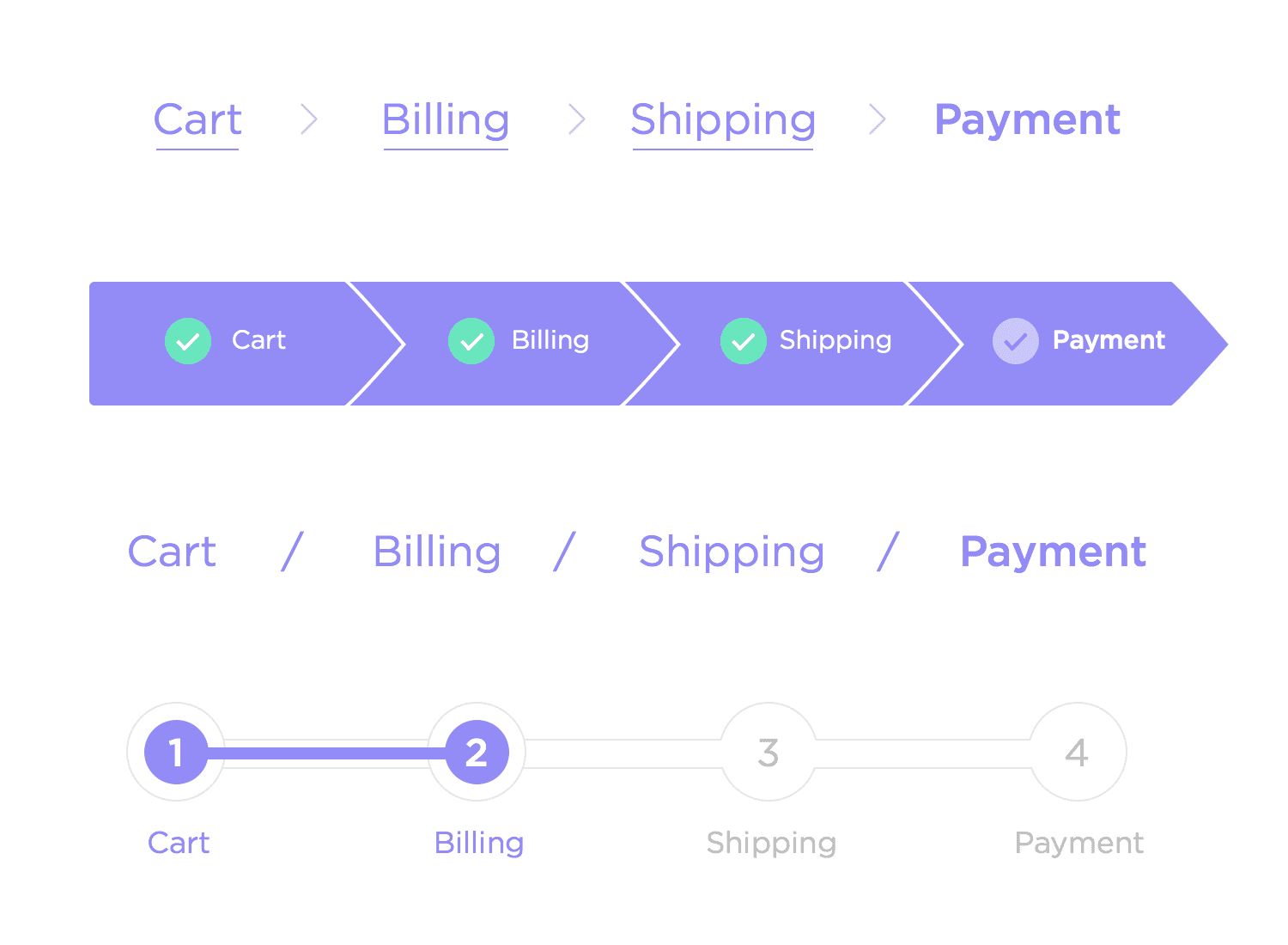
Breadcrumb navigation is basically a trail of links showing a hierarchically distributed navigation menu. Moreover, the Breadcrumb Navigation functions as a secondary navigation system helping users with information about a certain page’s position within your site’s structural hierarchy.

As it can be clearly seen in the example image of an eCommerce website, what breadcrumbs do is develop a trail that directs users all the way back to the home page (which can be any other page too).
We hope now you can crack why they chose the term “Breadcrumbs”…
Moving on, this can be extensively beneficial for certain sites with users searching for easy navigation to other pages, eCommerce platforms being an obvious example. Additionally, talking about SEO practices, breadcrumb navigation helps the search engines read the hierarchy and structure of your web pages more efficiently.
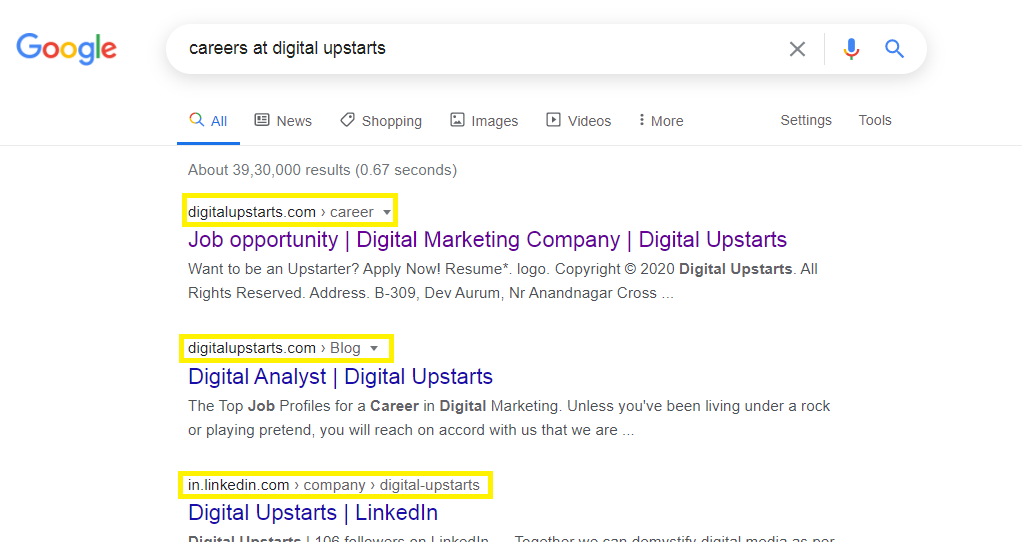
You will be thrilled to know that breadcrumbs actually appear in Google search results, which multiplies your whole website’s visibility!
Why Do You Need Breadcrumb Navigation?

Here are some reasons strong enough to suggest that your website needs Breadcrumb Navigation:
- Breadcrumb navigation links vary from the default navigation menu system in WordPress, hence innovation is the first objective.
- The primary purpose of breadcrumb navigation is to help users navigate around your website. It also facilitates search engines to understand the structure and hierarchy of links on a web page.
- Once your breadcrumbs are set up the right way, search engines like Google will display your website’s navigation along with the page title in search results. This enhances a website’s visibility in the search results and pulls up the click-through rate.
Moving on, this guide will help you explore and configure breadcrumbs properly through schema markup. (Schema is essentially a smart markup code that helps Google to track your breadcrumbs so they’ll be displayed in search results.
Having said that, now it’s high time to dive into how to display breadcrumb navigation links in WordPress. We shall take you through the top three efficient methods, out of which you can choose the one that works best for you.
How to Display Breadcrumb Navigation Links?
DIsplay Breadcrumb Navigation With Yoast SEO
Let’s now take a look at how to add Breadcrumb Navigation to your WordPress Website through Yoast SEO. You will just have to follow three simple steps for that:
- Install and Turn On Yoast SEO Plugin
- Appending the Breadcrumbs code snippet to your WordPress Child Theme
- Configure Breadcrumbs in the Yoast Breadcrumbs (in the plugin settings)
Install & Activate Yoast SEO Plugin
Check out our easy guide on how to install the Yoast SEO plugin. Or you can follow the following steps:
- Go to your WordPress Dashboard and navigate to Plugins > Add New.
- Further, search the repository named “Yoast” in WordPress.
- Once you see the Yoast SEO plugin, click to install and activate the plugin.
Yoast is a freemium plugin. The free version is pretty limited in terms of features. To get all the features in one go, try Yoast Pro which costs only $89 USD (ex VAT) for 1 site – including 1 year of free updates and support.
Add Breadcrumbs Code Snippet to Child Theme
Moving on, now we have to add a short snippet of code to your WordPress theme files. Let’s suppose you haven’t created one already, it is a productive practice to create a child theme. For this example, we’re going to show you how to add the breadcrumbs code snippet to the default TwentyNineteen WordPress Theme.
Additionally, you can append the code to any theme file/template. However, you will majorly wish to add it to your single.php file (to show up on all posts), page.php file (to show up on all pages), or to your header.php file (to show up sitewide).
For the sake of the presentation, we are showing how to add the breadcrumbs code to the header.php file of a custom child theme. When you want to do the same, first copy over the header.php file from the parent theme, open it to edit the file in a code editor of your choice.
Further, at the very bottom of the header.php file, add the following PHP snippet provided by Yoast to activate the Breadcrumbs functionality:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Doing this will directly display breadcrumbs under the header of all pages, a default placement for breadcrumbs.
Enable & Configure The Yoast Breadcrumbs in The Plugin Settings
Now as the code snippet has been added to your WordPress Child theme, you just need to do one thing- activate the Breadcrumbs in the Yoast SEO plugin settings.
To do this
- Go to your WordPress Dashboard and navigate to SEO > Search Appearance
- Once there, click the Breadcrumbs option.
- Inside the Breadcrumbs settings, ensure the enabling of breadcrumbs by toggling the tab to “enabled”.
Now you can configure the breadcrumb settings as per the requirements.
Display Breadcrumb Navigation With All in One SEO Plugin (AIOSEO)
Among all the SEO plugins, on the WordPress repository, the AIOSEO (All in One SEO) plugin is the most reliable and efficient one. The biggest advantage is that this plugin has a free version for all including breadcrumbs.
So, just follow the steps below to add breadcrumbs to your WordPress Navigation.
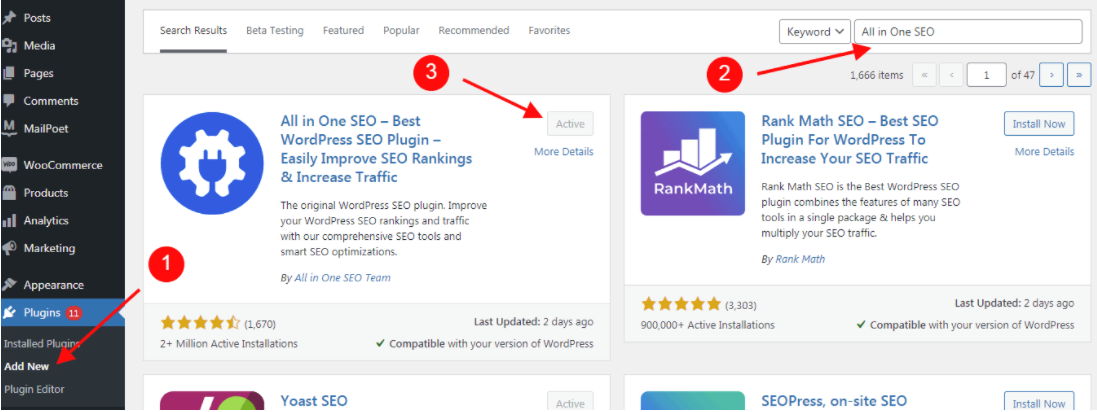
- Install and activate the ‘All in One SEO’ plugin

- Once the installation is successful, you can get into the plugin.
- Now, go to the ‘Breadcrumbs’ page of the ‘All in One SEO’ plugin.
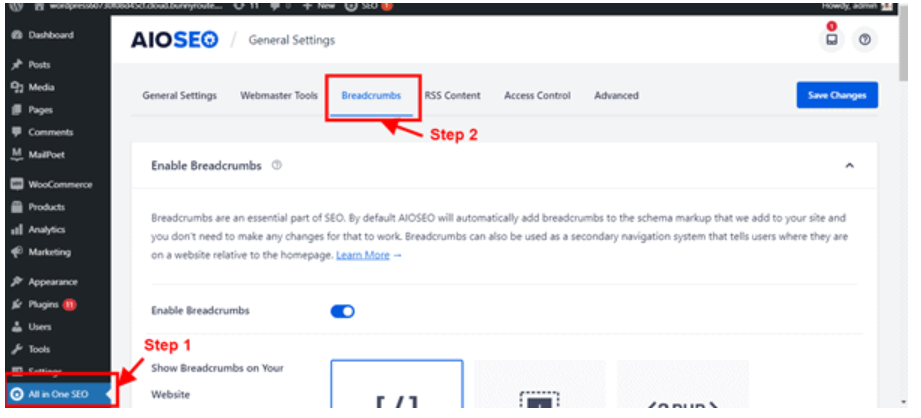
Follow the below navigation to reach the settings.
- Select ‘All in One SEO
- Select ‘General Settings -> Breadcrumbs

- Now check whether the ‘Enable Breadcrumbs’ toggle is enabled or not.
- If not, just make it ‘on’. You will get different types of Breadcrumbs if you turn on the toggle.
AIOSEO is also known as Semper Plugins and you can use our AISEO coupon codes to get a discount of 50%.
There are four ways to use the AIOSEO plugin, through which you can insert the Breadcrumb navigation into your website.
- Shortcode
- Gutenberg Block
- PHP code
- Widget
Now let’s quickly dive into each of the methods, so that you can choose among those.
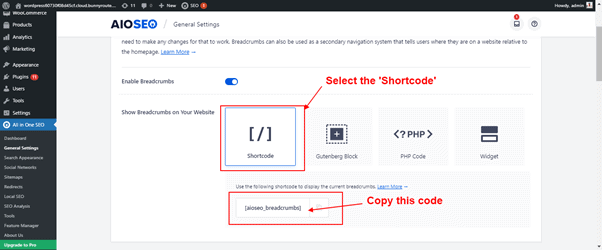
Adding Breadcrumb Using Shortcode
This Shortcode method looks very easy to add the Breadcrumb to your website. You can easily add the Breadcrumb inside the WordPress post and pages. Adding breadcrumb using the Shortcode is very easy, just add the Shortcode to a page with a single click. Follow the below steps for adding Breadcrumb navigation:
- Select the ‘Shortcode’ from the list of Breadcrumb types. The code will get generated.

- Copy the code.
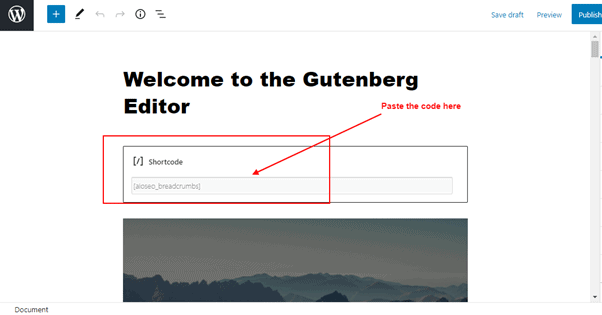
- Paste the code on the shortcode block on the block editor.

- Now, you can see the Breadcrumb added to the page.
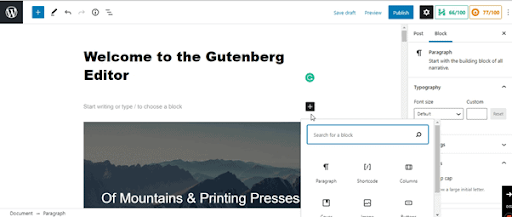
Add Breadcrumb Using Gutenberg Block
Sometimes, it is difficult to copy and paste the code, as there are a lot of pages, and in those cases, you can always use the Gutenberg block method to avoid those difficulties.
To add breadcrumb using Gutenberg, follow the below steps
- Create a new block where you wish to have, type ‘aio’ in the search block. You will get Breadcrumb suggestions. Just click on it and save the page.

- Now, you can see the Breadcrumb added into the page.
Add Breadcrumb Using Widgets
In both the methods Shortcode and Gutenberg block, you need to add breadcrumb manually. However, in multiple situations, this process may look difficult for beginners. To avoid those difficulties, the widgets for adding breadcrumbs will be used.
Using the widget option, the breadcrumb will be displayed automatically. To do that just follow the below steps.
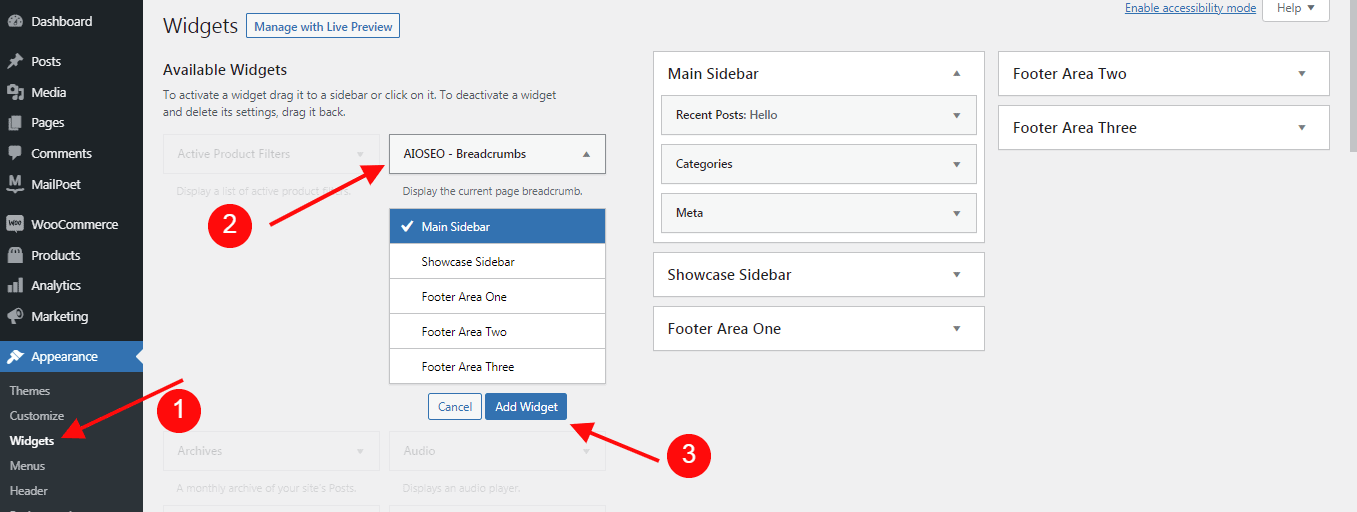
- Click ‘Appearance -> Widgets’.

- Find ‘AIOSEO – Breadcrumb’ and add that to the footer.

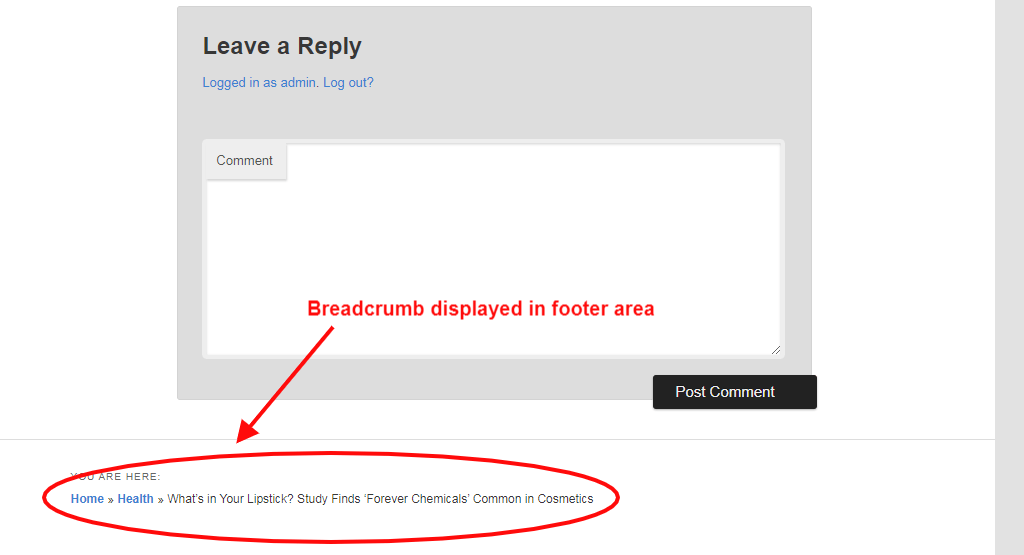
- Now the breadcrumb will be displayed in the footer area of the webpage.

Adding Breadcrumb Using PHP Code
Using the code, you can add breadcrumbs wherever you want them. However, you should know where to add the code. To add the code to your developing web page, first, decide where you need to add the code. WordPress uses a file called ‘content-single.php’ for WordPress themes.
So, find the file and add the code below in the right place.
<?php if( function_exists(‘aioseo_breadcrumbs' ) )
aioseo_breadcrumbs(); ?>Note: Kindly paste the above code in the child theme directory because if the original theme gets updated, the custom code will be deleted. That’s why we add custom code on the child theme.
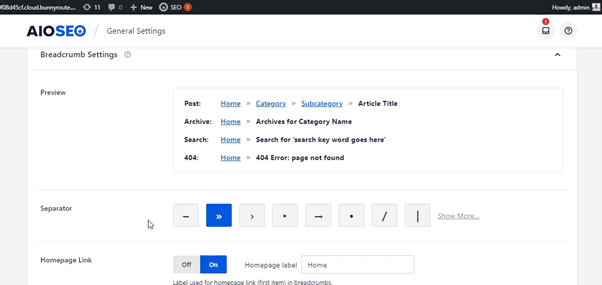
Change Breadcrumb Appearance
By default, the ‘All in one SEO’ plugin uses numerous templates to display the breadcrumbs. Also, you can modify the templates available, to this you need to go to the page.
Go to ‘All in one SEO -> General settings.

Display Breadcrumb Navigation With NavXT Plugin
Now you will be happy to know that we already came across the harder way. We mean that the easiest way to add Breadcrumb navigation to your WordPress site is through the NavXT Plugin.
As you know, WordPress plugins are used for a variety of objectives. However, when it comes to breadcrumb navigation, NavXT is probably the most familiar and easy plugin that offers a WordPress widget used to adjust the navigation system.

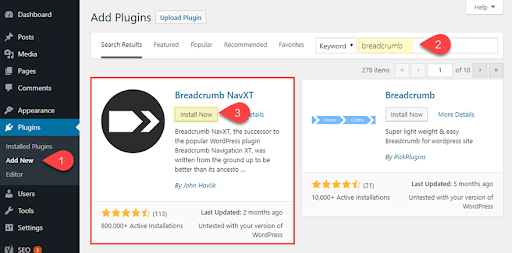
What you need to do first, is to search for the Breadcrumb NavXT plugin and install it.
Then, select the admin on the left panel and click on Add New Option, which will bring up the main settings page.
The standard set of settings do work for most websites. You can choose among different tabs and each one offers separate settings that might work better for your website.
- At the General settings tab, you can handle the global settings of the plugin on your website.
- The Post Types tab is very important, as it allows you to set up breadcrumb links for posts and pages individually.
- On the Taxonomies tab, you can set the categories as you see fit, and you can find similar templates for your links.
- The Miscellaneous tab allows you to change the author’s settings.
- Make the changes that you feel best help your website and remember to click on the “Save Changes” button to keep the changes.
Showing Breadcrumb NavXT on Your Website
Now to show breadcrumb navigation links in WordPress, you need to select Appearance >Customize. Further, you can choose the position of your breadcrumbs in the Position dropdown. Also, you have to choose Breadcrumb NavXT in the Breadcrumb Source.
Wrapping Up
Breadcrumbs navigation is a productive asset for a WordPress website both for convenience and SEO. Hence, if you are considering adding breadcrumbs to your WordPress site, we would suggest you begin with the steps provided by the plugins mentioned in this blog(Yoast SEO, AIOSEO, and Breadcrumb NavXT).
Additionally, it makes it necessary to use Yoast breadcrumbs if you are already taking advantage of their SEO plugin since it is currently at your disposal. However, Breadcrumb NavXT is an immensely customizable path for sure.
Let’s suppose you have to access your theme files, however, the process is straightforward. If anything, we strongly hope this helps cut down the pain of getting breadcrumbs on your own WordPress site.

Leave a Reply