How to Add Custom CSS to WordPress Website? (3 Easy Methods)
WordPress is a limited codebase platform to build a functional website. But if you need to customize your WordPress theme with advanced features, which are unavailable in the WordPress blocks, you need expertise in CSS. Learn how to add custom CSS to WordPress site so that you can personalize your website theme, changing UI and UX on your website.
Cascading Style Sheets (CSS) is a robust website designing language. WordPress users can customize the site’s appearance, fonts, layout, and more. You can tweak CSS codes to give a completely new look to your WordPress website.
So, let’s explore different methods to add custom CSS to your WordPress site.
What Is CSS Editing?
CSS is the second most popular website designing technology after HTML (Hypertext Markup Language). Both languages go side by side; CSS helps to better style HTML elements. HTML lays down basic infrastructure for website design, and CSS takes it a step ahead.
Suppose you want to change the font size for all headings on your website. Using HTML, you can only change one heading size for a moment. You have to separately add the same set of code to all your headings to change their font size.
In contrast, you can add a custom CSS code to change all the headings font size without altering your content’s HTML code.
This way, you can keep the structure and design of your website separate. You can customize website design anytime, tweaking CSS codes without even knowing HTML.
How to Add Custom CSS to WordPress?
Adding custom CSS to your WordPress site is not a hard task. If you use the right method, you can easily add custom CSS to your website’s whole theme or editor. It is crucial to optimize WordPress CSS in order to make your site load faster because CSS files are what give your WordPress site its visual appearance. Check out our guide on how to optimize WordPress CSS delivery.
However, here are the best methods to add custom CSS:
Add Custom CSS From Theme Customizer
From the WordPress admin area, you can add custom CSS codes easier and faster. This method will help you view instant changes in the live preview section.
Head over to your WordPress dashboard > Appearance > Themes > Customize page.

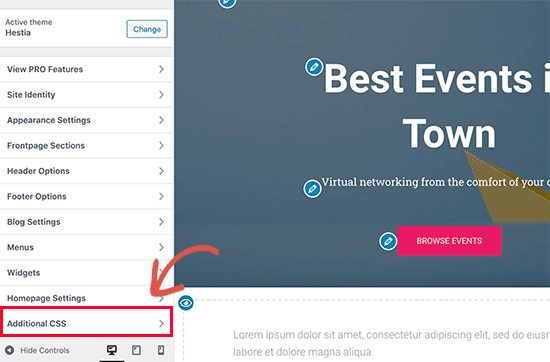
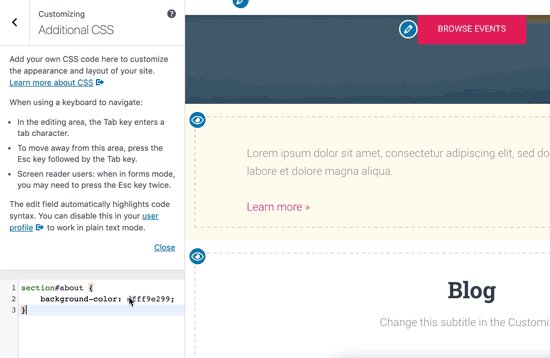
On the WordPress theme customizer interface, you can live preview your website with a couple of options on the left side. Scroll down to the bottom click on the Additional CSS tab.
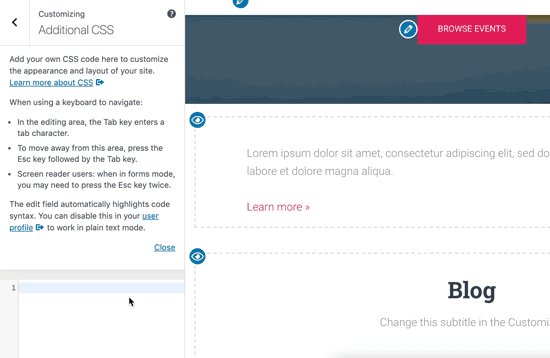
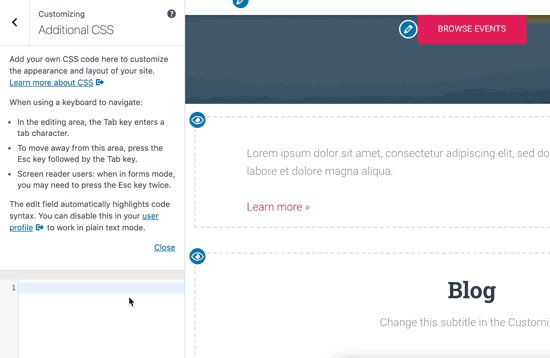
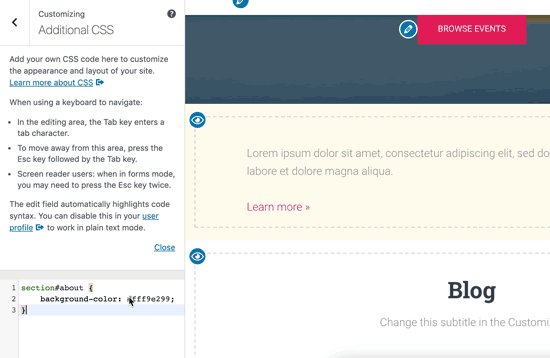
This will take you to a plain text area where you can add your custom CSS codes. Once you type the valid CSS code, you can instantly check how your website looks after the code in the live preview. Once you are satisfied with the website’s appearance, just hit the “Save & Publish” button.

Remember the CSS codes will only remain in a WordPress theme. That means when you change your website theme, you have to rewrite your code. Or, you can copy your CSS codes and paste them into the new theme customizer.
Add Custom CSS Using Plugins
Since WordPress has plugins for everything, you can install and activate a plugin on your website to add custom CSS codes. Also, plugins can maintain the same CSS design, even when you change your theme.
Some of the popular plugins to add custom CSS to your website are:
- Simple Custom CSS is a simple, easy, and popular WordPress plugin to customize CSS codes.
- SiteOrigin CSS allows you to switch between traditional and visual CSS editors.
- WP Add Custom CSS plugin adds a custom CSS box to the editing screen and edits a specific page layout.
- CSS Hero has easy-to-use input fields and dropdown menus.
- Simple Custom CSS and JS let you style header, footer, frontend, and even backend on your WordPress site.
The process to add custom CSS to your WordPress site using every plugin is different. However, I’ll explain it using the Simple Custom CSS plugin.
It is an easy and simple plugin that can overwrite the default theme style with a click. Without any configuration, you can fully customize your website using this plugin.
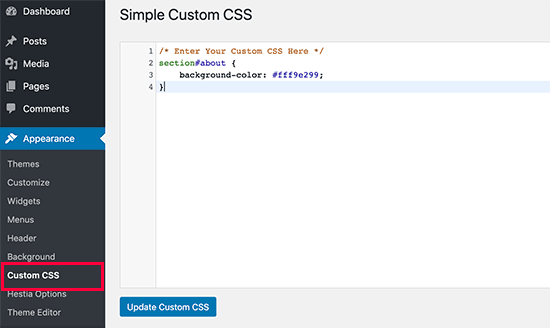
So, go to your WordPress dashboard > Plugins > Add New > Simple Custom CSS Install > Activate.

Navigate to Appearance > Custom CSS and write down or paste your custom CSS upon activation. Simply hit the ‘Update Custom CSS’ button and save your changes.
Edit Theme Files Directly
If you are a technical WordPress user, you can edit the theme file by connecting your website to FTP. The File Transfer Protocol allows you to remotely access and modifies the website.
For this, you need to download an FTP client on your website. In fact, we have an exclusive guide for beginners on how to use FTP to upload files to WordPress. You can try that too.
Meanwhile, after downloading the FTP client, you can contact your host provider and ask for your FTP credentials like host, port, username, etc.
If your web host company has a dashboard, you can log into your account to find your FTP credentials.
Now, launch your FTP client and enter the information. Once you are logged in, click on the wp-content folder and your theme’s folder to find your style.css file.
Double click to open the file and make edits as per your requirements. And save the changes.
You can find their folders and edit them if you want to modify any other page like home.php or single.php.
It is a bit tricky to modify theme files directly as one wrong move can damage your whole website. Thus, add custom CSS using this method only if you are super sure.
Adding Custom CSS With Example
You can modify every aspect of your website’s appearance using custom CSS. You literally have a limitless sky ahead of you!
Users can use any of the above-mentioned methods to add custom CSS to WordPress sites. But I’ll recommend and use the theme customizer to demonstrate how to add custom CSS to a website.
Suppose you want to alter text color in the Twenty Seventeen WordPress theme. In that case, go to Appearance > Themes > Customize page > Additional CSS. And add this code:
h1 {
color: purple;
}As a result, your web page heading will become purple. This tweak will be applied to all headings on your website. One more thing, you can use the hex code instead of a color name such as #9C33FF for the purple color.
Similarly, you can write short CSS codes in the theme customizer to add different design layers to your site. For instance, use this code to change font family and size:
p {
font-family: Georgia;
font-size: 20px;
}The Best Method to Add Custom CSS?
The first two methods to add custom are perfect for beginners. However, you should only go for the FTP method if you are an advanced WordPress user.
Further, I would like to add that the best method to insert custom CSS is using the plugin. That’s because plugins can allow you to store your custom CSS independently from your theme. This way, you can easily switch between themes, and your custom CSS styling will remain the same.
In contrast, the theme customizer setting will change when you switch between themes.
However, the final call is yours. I’ll suggest you thoroughly understand all three methods to add custom CSS to your WordPress and only select the most suitable one.
I believe you find this post helpful in adding custom CSS codes to personalize your WordPress website.

Leave a Reply