How to Customize Retina Theme from Out of the Sandbox?
Out of the Sandbox Retina theme is designed to make your Shopify store visually stunning and adaptable to various businesses. Whether you’re in fashion, electronics, beauty, or more, the Retina theme offers a modern look, easy customization, and responsive design. In this short guide, we’ll walk you through what is Retina Theme, and how it is beneficial for Shopify store owners. Further, we’ll do a deep dive into how to customize Retina theme from Out of the Sandbox.
Get Started with Retina Theme from Out of the Sandbox
Before diving into the exciting world of customization, it’s essential to ensure that the Retina theme is installed and activated on your Shopify store. Here’s a step-by-step guide to getting started:
- Begin by logging into your Shopify admin dashboard. Navigate to the “Online Store” section and select “Themes.” Click on “Explore Free Themes” and find the Retina theme. Once located, click “Install,” and then “Publish” to make it live on your store. You can also check out a detailed guide on how to set up Out of the Sandbox theme for your Shopify store.
- After installation, ensure that the Retina theme is set as the active theme. Head back to the “Themes” section and click on “Customize” next to the Retina theme. This will open the theme settings panel, allowing you to make initial adjustments to your store’s appearance.
Basic Customization of Retina theme
Now that you’ve installed the Retina theme, let’s explore how to customize it. The theme settings panel is like your control center for making changes without dealing with complex code. Here’s what you can do:
- Adjust colors, fonts, and layout to match your brand. Experiment to find a look that suits your store.
- Make site-wide changes in one go. Set up headers, footers, and default layouts for a consistent appearance.
- Refine text styles across your site. Choose fonts that reflect your brand and make your content easy to read.
- If you’re comfortable with more advanced customization, explore additional features and fine-tune design elements.
- Use the “Preview” feature to see changes in real-time. Once you’re happy, hit “Save” to apply the changes. Regularly saving ensures you don’t lose your work.
Customizing Swatch Settings in Retina Theme
Customizing swatch settings in the Out of the Sandbox Retina Theme adds a vibrant touch to your product variations. If you’re using version 5 or later, follow these steps to make your color variants pop:
Show Color Swatches Setting
- Navigate to the theme editor by clicking on “Customize.”
- Open Theme Settings and then go to Products.
- Activate color swatches by ticking the “Show color swatches” option.
- Scroll down to add the Swatch trigger.
Identify Swatch Trigger
- In the Swatch trigger field, enter the variant label used for swatches (e.g., Color, Pattern, Material).
- While not case-sensitive, ensure the spelling matches your variant label precisely (e.g., Color vs. Colour).
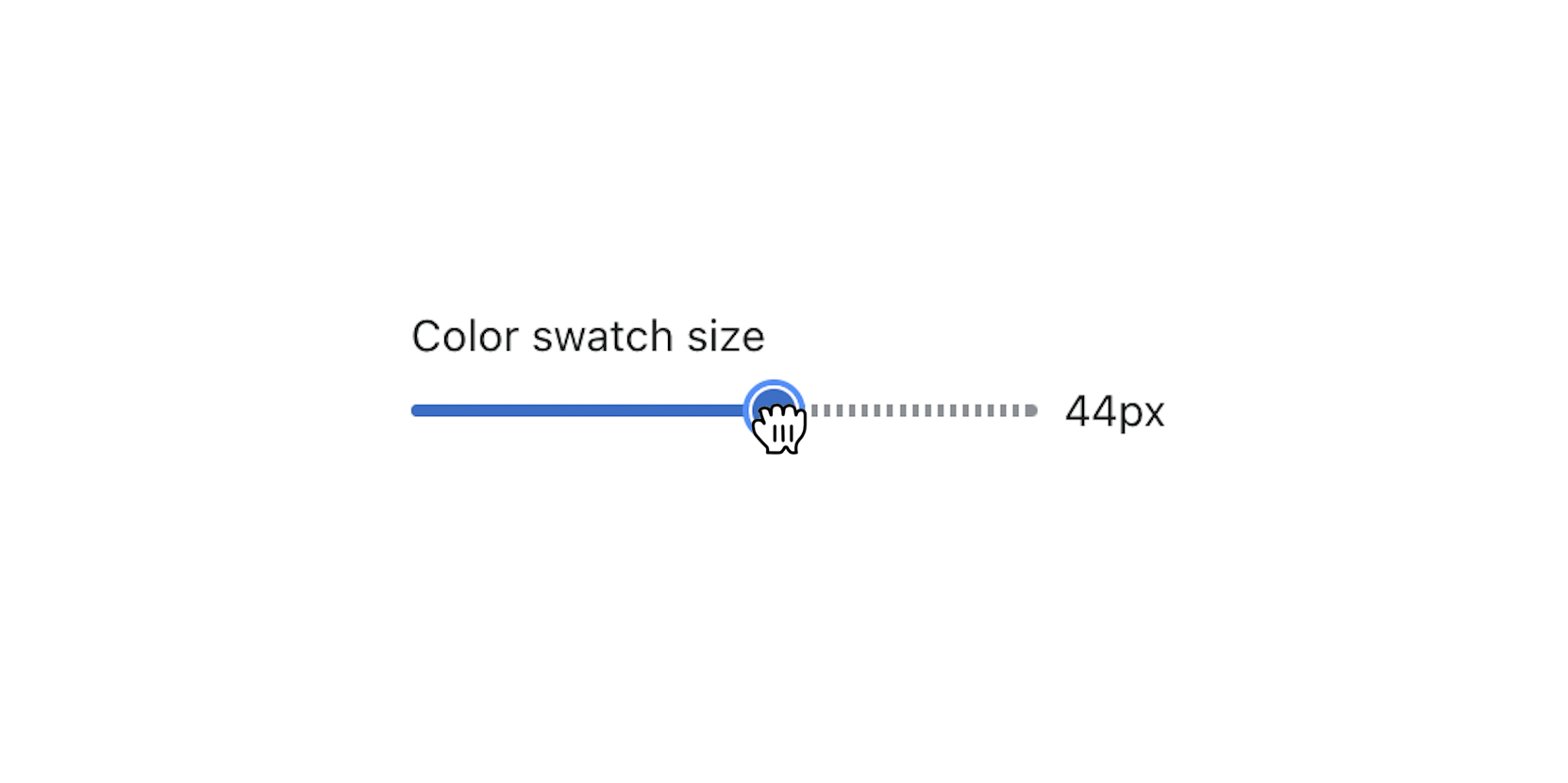
Adjust Swatch Size
- Use the Swatch size slider to control the size of the swatch container.
- Find the perfect size by moving the slider until it fits your aesthetic.

Select Color Option Style
- From the Color option style dropdown, choose either Color Swatch or Variant Image.
- Color Swatch automatically assigns colors to variants with matching names, drawing from a common color library.
- Variant Image displays a condensed version of the image assigned to the variant, ideal for patterns or gradients.
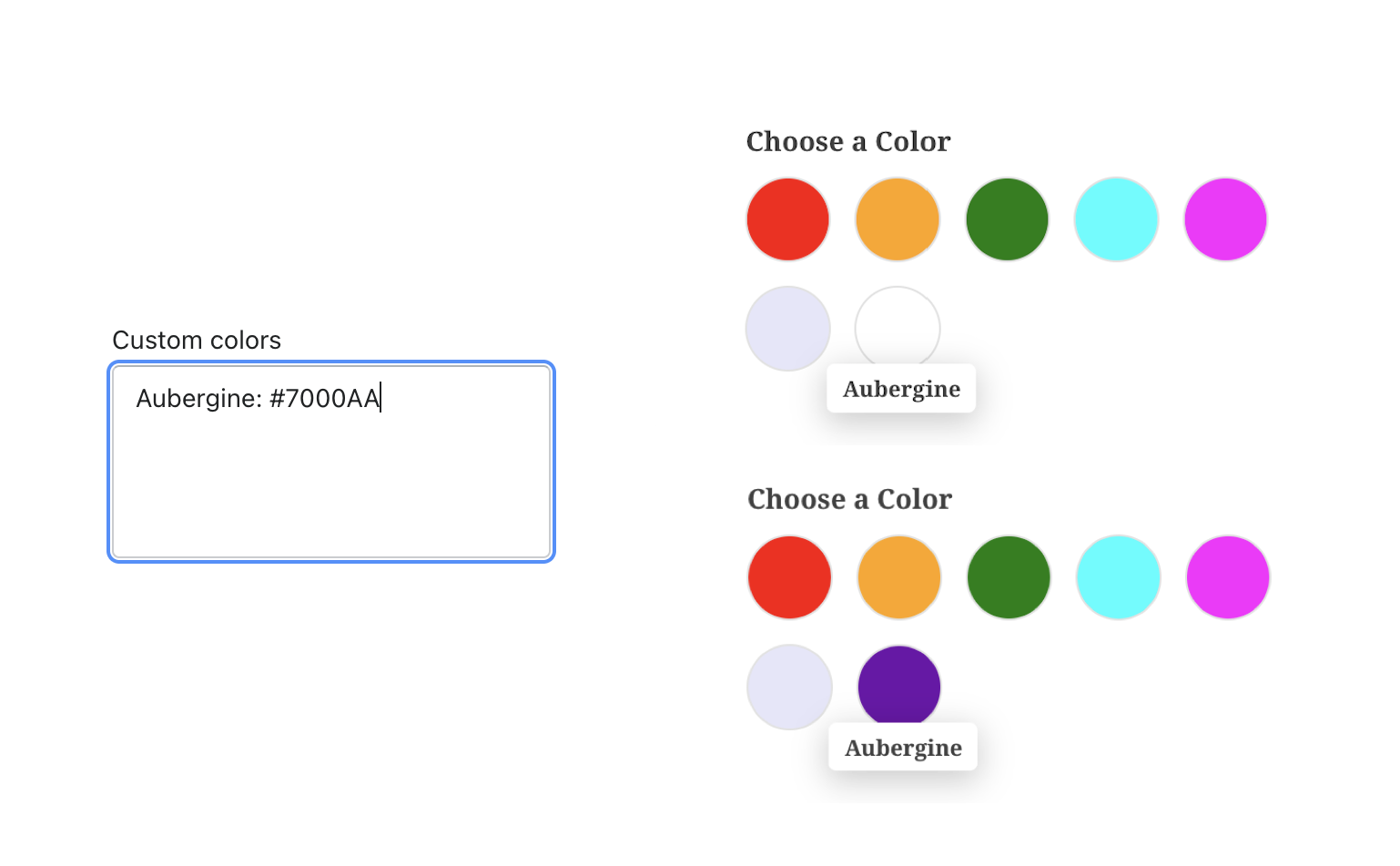
Fine-Tune Custom Colors
- If using Color Swatch, some automatically assigned colors might not be accurate.
- In the Custom Colors field, identify and adjust colors to the desired hex code using the format: Color Name: #HexCode.
- Example: Red: #DC143C
- Repeat this process for additional colors by adding new lines with the same format.

How to Customize Product Page Templates in Retina Theme?
Fine-tuning your product pages is essential to create a tailored shopping experience for your customers. In the Out of the Sandbox Retina Theme, you have a range of product page settings and features at your disposal. Let’s explore how to customize these settings to meet your store’s unique needs:
- Product Page Settings
- Open the page selector and choose Products, then Default Product.
- Click on “Product” in the left sidebar to access the product page template’s settings.
- Product Media Gallery Settings
- Utilize the Product Gallery and Media sections in the Product settings to adjust product media gallery settings in Retina.
- Dynamic Checkout Button
- Enable the “Show dynamic checkout button” to include a Dynamic Checkout Button on the product page for a streamlined checkout experience.
- Product Page Blocks
- Discover preset blocks for Title, Price, Description, Form, and Social. Click on the (+) Add block to include Vendor, SKU, Product links, Size chart, Text, and Product rating.
- Customize Page Blocks
- Title Block: Control the position of the product title using the Title block.
- Price Block: Adjust the position of the product price with the Price block.
- Description Block: Control the position of the product description using the Description block.
- Form Block: Manage the position of the product form, including add-to-cart buttons, swatches, and variants, with the Form block.
- Social Block: Provide customers with social sharing options by using the Social block.
- Vendor Block: Assign vendors to your products through the Vendor block.
- SKU Block: Include the SKU (Stock Keeping Unit) information for the product or variant using the SKU block.
- Product Links Block: Control the position of the product links. Show collections, tags, and product type information with this block.
- Size Chart Block: Add a Size chart to the product page using the Size chart block. Customize by displaying the page title if needed.
- Text Block: Enhance your product page with additional messaging using the Text block.
- Product Rating Block: Include a Product rating block to showcase product reviews and ratings.
How to Customize Product Page Sidebar Settings?
In the Out of the Sandbox Retina Theme, the dynamic sidebar is a powerful tool designed to elevate navigation and provide valuable information on your product pages. Customizing this sidebar allows you to tailor the browsing experience for your customers. Here’s how you can make the most of the product page sidebar settings:
- Add Content Blocks
- In the theme editor, select the (+) Add block to explore the available options.
- Click on the added block to open its settings. Some blocks require manual content input, while others are automatically configured.
- Collection List
- The Collection List content block automatically showcases a link list of your store’s collections, set up in the Products admin.
- Add a Collection List block to the sidebar if your store has multiple collections. This helps customers navigate through your product categories effortlessly.
- Menu
- The Menu content block provides additional navigation directly on the product page. Connect a menu (set up in Navigation) with links related to your products, such as shipping information or return policies.
- Click “Select menu” to choose the menu to display. This block can be used multiple times to offer different menus for diverse information.
- Page
- The Page content block pulls content from a published static page (set up in Pages) to display in the product page sidebar.
- Click “Select page” to locate the page to display. Keep in mind that the content drawn from the static page is limited, and custom content embedded on the page may not be displayed in the sidebar.
- Text
- Similar to the Page block, the Text block provides tools for messaging.
- Utilize the Heading and Text fields to include custom text in the sidebar, offering additional information or promotional messages.
- Type List
- The Type List content block automatically compiles a list of the type(s) associated with your products (Product type in the Products admin).
- Add a Type List block to your sidebar if your products are organized using Product Type, aiding customers in navigating through specific product types.
- Vendor List
- Similar to the Type List, the Vendor List content block provides a list of the vendor(s) associated with your products (Vendor in the Products admin).
- Integrate a Vendor List block into your sidebar if your products are organized using Vendors, providing customers with a vendor-specific product view.

Leave a Reply