How to Add Facebook Open Graph Metadata in WordPress?
As of 2022’s first quarter, there were around 2.93 billion active acebook users. So, we can say sharing your WordPress content on Facebook will expose it to a larger audience. That is why you must learn how to add Facebook Open Graph metadata in WordPress to share your content.
Open Graph metadata lets Facebook and other social media channels retrieve your WordPress post’s metadata. It is data that describes data, but it isn’t the data itself. It also allows you to control how your content appears on Facebook. This is called automated Facebook posting from WordPress. Find out how to automate social media posting on WordPress with our simple, easy, and exclusive guide.
If you haven’t used Open Graph before, you have landed on the right post. I’ll walk you through the entire process of how to add Facebook Open Graph metadata in WordPress. So, let’s dig in.
Why Share Your WordPress Posts on Facebook?
Reach a Wide Audience Base
Facebook is a leading social media platform. Everyone today uses Facebook — from elders to teens. According to data, 42% of American teens use Facebook, and 37% of adults read news on it.
So, sharing your post on Facebook will help you target a diverse audience base. As a result, the right messaging and strategy might boost your sales and revenue.
There are tools that help you grow your audience and followers for your Facebook page. One of the highly recommended tools is simple social tools. More than building an audience, it helps you with highly targeted research and scope to market content with the niche. Try our Simple Social Tools coupon codes to get up to 55% OFF on the subscription.
Improve Search Engine Rankings
Social media marketing is an essential aspect of an off-page SEO. Since Facebook is one of the largest social media platforms, sharing your post here can help to improve your SEO score.
Diverse Content Format
Facebook supports various content formats like video, photo, and plain text. So, you can share different types of posts on Facebook to engage your audience. You can reach out to different audience verticals and connect with them using different content formats.
How to Add Facebook Open Graph Metadata in WordPress?
You have two options to add Facebook Open Graph metadata in WordPress — manual and automated. I’ll explain both options below in detail so you can choose the best one.
How to Add Facebook Open Graph Metadata Automatically?
Most WordPress SEO plugins allow adding Facebook Open Graph metadata in WordPress. However, I’ll suggest two leading SEO plugins in this post — AIOSEO and Yoast SEO.
Using these plugins, let’s see how to add Facebook Open Graph metadata in WordPress.
All in One SEO
Over 3 million businesses and marketers use AIOSEO to optimize their websites. It comes with seamless Facebook, Twitter, and other social media platform integration.
It also supports Google Knowledge Graph and Schema.org markup for local businesses. In addition, TruSEO Score helps better to optimize your website for higher search engine ranking.
AIOSEO is a paid tool. It is available under four pricing plans — Basic ($99), Plus ($199), Pro ($399), and Elite ($599) per year.
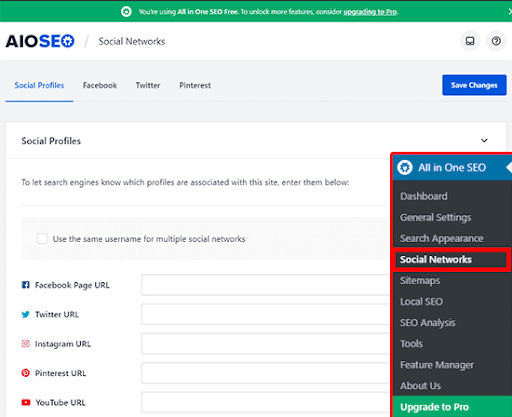
After selecting your package, go to your WordPress admin panel > Plugins > Add New. Then, install and activate AIOSEO on your website. After activation, navigate to the All in One SEO > Social Networks page. You can now enter your Facebook URL and other social media details.

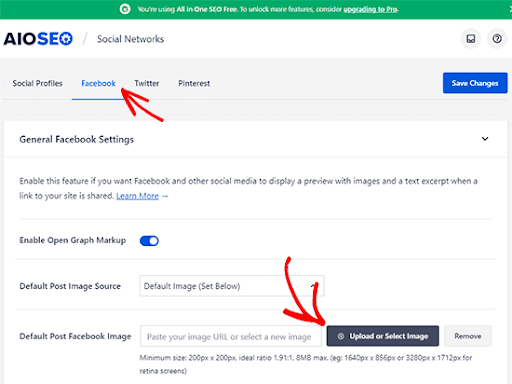
Click on the Facebook tab. The default Open Graph Markup is enabled.
Click on the Upload or Select Image button to select a default Facebook OG image if an article doesn’t have an open graph image.

Scroll down to customize the site name, description, and other settings. Click on the Save button once you are done.
Now your site-wide Open Graph metadata is enabled. Next, you can move to set up and add Open Graph metadata for individual posts and pages.
AIOSEO by default uses your post title and description for Open Graph title and description. You can even manually set Facebook thumbnails for each page and post.
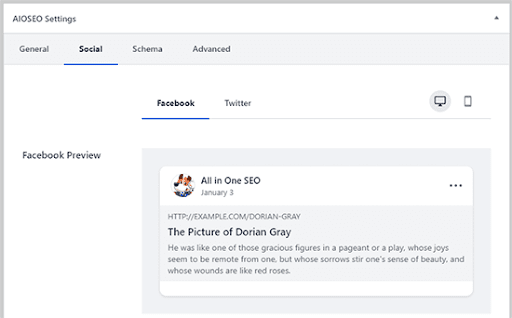
Just edit the post or page and scroll down to the AIOSEO section. Go to the Social tab, and you can preview your thumbnail.

You can set the social media images, titles, and descriptions. Scroll down to the Image Source field. You can set the featured image, upload a custom image, or other options.
Yoast SEO
Yoast SEO is another excellent WordPress SEO plugin. It is a great tool for optimizing your website using Local SEO, WooCommerce SEO, etc.
The best thing about Yoast SEO is it has a free version. However, you have to pay $99 per year for the premium version.
After selecting your Yoast SEO plan, install and activate the plugin on your WordPress site.
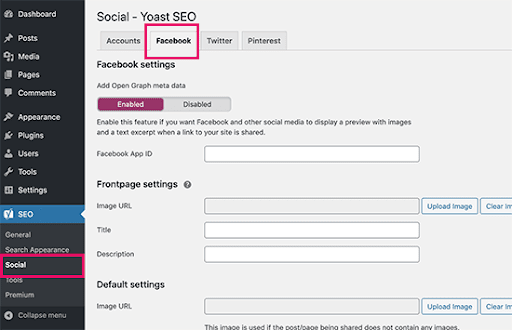
Afterward, go to SEO > Social and check the box next to Add Graph metadata.

Configure other Facebook social options on the screen and save the changes. Provide your Facebook app ID if you use the Facebook page and insights. You can also change your homepage Open Graph meta title, description, and image.
You can also set a default image to use when no image is set for a post or page.
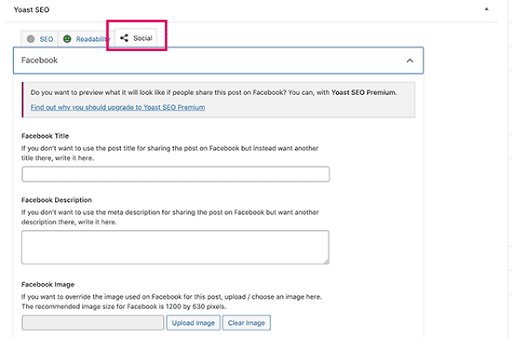
Yoast SEO lets you Open Graph metadata for individual posts or pages. Simply edit a post or page and move to the SEO section below the editor.

Afterward, you can set a Facebook thumbnail for a particular post or page. The plugin will use SEO meta title and description if you don’t set Facebook meta title and description.
How to Add Facebook Open Graph Metadata Manually?
Before heading with the manual method, remember it requires theme file editing. So, only try this method if you know how to code.
In addition, ensure to back up your theme files before making any changes. You can use WordPress backup plugins like UpdraftPlus or BackBuddy.
Afterward, simply copy this code and paste it into your theme’s function.php file or a site-specific plugin:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Let's add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '';
echo '';
echo '';
echo '';
echo '';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );Just add your site name where it says Your Site Name Goes. Also, change the default image URL with your image. I suggest you put an image with your logo.
You need also to add your Facebook app ID. If you don’t have a Facebook app, remove the Facebook app ID from the code.
Add Facebook open graph Metadata to your WordPress website
That’s it, folks! You now know how to add Facebook Open Graph metadata in WordPress.
As you have explored manual and automated methods, you must have chosen the suitable one. However, I’ll always recommend using a plugin to add Open Graph. The reason?
In the manual method, you have to tweak theme files. So, one wrong move can lead to website data loss or other serious issues.
On the contrary, SEO plugins are simple to use and help to improve your search engine rankings. So, I’ll suggest you get either AIOSEO or Yoast SEO to add Facebook Open Graph in WordPress. You can also use other WordPress SEO plugins.

Leave a Reply