How to Add Navigation Menu to Your WordPress Website?
If you want new visitors to easily access all your web pages, products, solutions, and services you need to learn the importance of user experience. Learn how to add navigation menu to your WordPress website to help your visitors and search engine crawlers move around your site and find the relevant information to index it.
WordPress comes with easy options to add a variety of navigation menus on your site, including drop-down, submenus, mega menus, and more. Check out our guide to learn how to display breadcrumb navigation links in WordPress. Another way to enhance user navigation is by adding a custom header and footer. The header and footer group together important links from the website. They serve as a guide for users to navigate the website and easily contact the business owner for a meeting or inquiry. To learn more, check out our guide on how to create custom header and footer.
Having proper website navigation will help you get Google sitelinks. Google sitelinks are displayed beneath the first search result on the (SERPs). They are internal links to the website with a brief description. Sitelinks are frequently discovered when conducting a brand search, and they assist the user in navigating around your website. There are many benefits of having Google sitelinks such as increases Click Through Rate (CTR), increasing brand credibility, and many more. To know more on what steps needs to be taken to get Google sitelinks, check out our guide on how to get Google Sitelinks for your WordPress website.
In this article, I will guide you on how to add a new navigation menu to your WordPress site or edit the old one. So, let’s get started!
How to Create Navigation Menu?
A navigation menu provides structure to your website and allows visitors to interact with your other web pages. More than 94% customers says that your website should be easy to navigate. Follow the steps below to add navigation menu to your WordPress website:
- In your WordPress admin area, go to the left sidebar and goto Appearance > Menus.
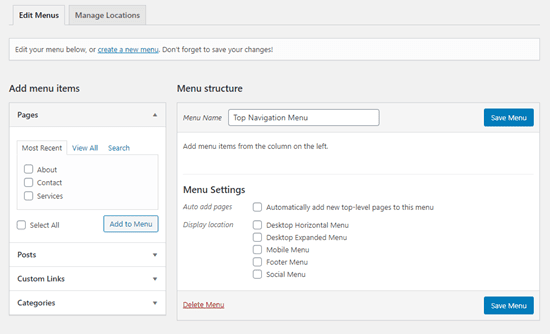
- Give a name to your menu and click on the Create Menu button to open a new window with several options.

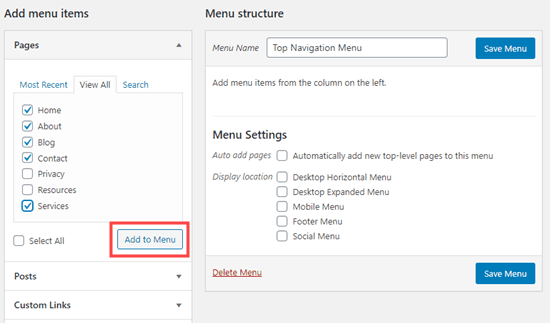
- Click on the View All option to see all the pages available on your website. Now, select the pages you want to add on the navigation menu and click on the Add to Menu button.

- Once the pages are added, you can arrange their positions by dragging and dropping.
- Then, select the display location of your navigation menu. The display location depends upon your WordPress theme. However, I will suggest you should tweak with all the available location options before selecting the right one and then click on the Save button.
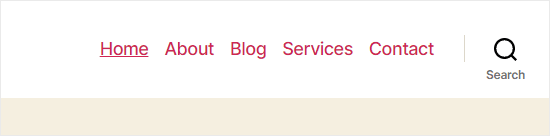
Here’s how simple the top bar navigation menu looks:

How to Create Drop-Down Navigation Menu?
If you have multiple service pages on your WordPress website, you can create a drop-down on your navigation bar with a parent and child menu. This way, your visitors can select the page links they want to access instead of navigating all pages.
Here’s how you can create a drop-down navigation menu:
- Using the steps discussed above, select all the pages you want to add to a menu.
- Click on the Recorder link to drag and drop submenus under the parent menu.
- You can also add submenus under submenus to create a cluttered navigation menu. But I will recommend against it as it will create a messy navigation menu.
- Once you are happy with the changes, click on “Save Changes” to publish your menu.
How to Add Non Clickable Items to Your Menu?
If you want to add submenus to your main menu, you can make additional menus non-clickable. This will make your navigation less cluttered.
- Click on the Add Item, or you can expand the menu for existing items.
- Under the Custom Links option, type # in the URL field and the name of your menu in the Link Text field.
How to Add Categories to WordPress Website?
If you publish blogs in different categories, you can add all the categories beneath the blog menu. This way, readers can select the category to read blogs instead of exploring all blogs. You can add categories to your blog menu as follows:
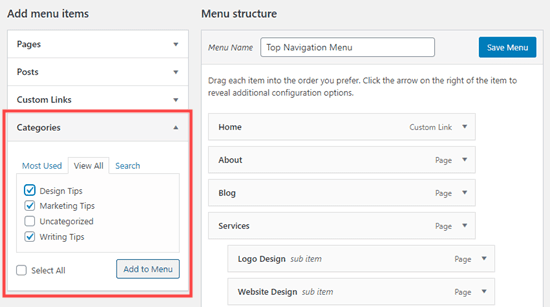
- Go to Appearance > Menu > Categories.
- You can also click on View All to see all categories present on your website and select the categories you want to add by clicking on Add to Menu button.

- You can drag and drop categories to change their position in the menu. Once you are done, click on the Save Changes to publish your menu.
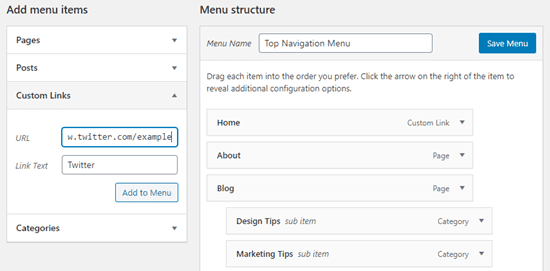
How to Add Custom Links to Your Menu?
Besides the categories and pages, you can insert custom links to your WordPress navigation menu. You can add social media, online stores, and other custom links to make your navigation menu interactive.
It is super simple to add custom links to a WordPress navigation menu, such as:
- Go to Appearance > Menu > Custom Links.
- Simply add text and URL links for your menu and adjust the position of the menu.

How to Edit or Delete Menu Item?
At any point, you can edit or delete an item from the navigation menu. On the Menu screen, open the navigation menu, and with every item, you will find a downward arrow. Just click on it to open a new menu.
You can click on the Remove button to delete the item. You can also change the navigation menu name and use Move options instead of dragging and dropping the item.
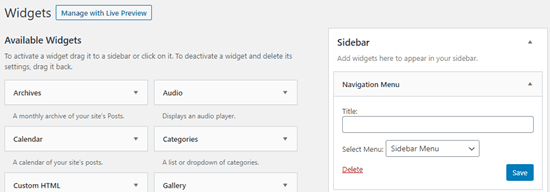
How to Add Navigation Menu to Footer or Sidebar?
If you don’t want to use the classic top bar navigation menu, you can easily shift your menu to the footer or sidebar. If your website theme allows, follow these steps to change your navigation menu location:
- Go to Appearance > Widgets > Navigation Menus.
- Add a title to your widget and select the correct menu from the Select Menu drop-down list.

Final Words
If you want to create an accessible WordPress navigation menu, you are ready for that. Just go to Appearance > Menu, where you can tweak your website menus any way you want.
However, if you want to create a mega menu like Amazon and other multi-product sites, you have to get a plugin or tweak CSS advance settings. Now, that’s a big topic that I’ll bring to you later.
Meanwhile, you should try the simple steps to create the navigation menu discussed in the post.
Frequently Asked Questions
1. How to add a homepage link to the WordPress menu?
Open the View All tab under the Pages, check the box next to the Home, and click on the Add to Menu button.
2. Can I create multiple navigation menus on my website?
Yes, you can create multiple navigation menus on your website. For that, create a navigation menu as per the guide. Then, from the Manage Locations tab, you can display your navigation menus on different locations.
3. How do I customize my mobile menu?
Simply go to Appearance > Customize > Header > Mobile Menu and make your edits.
4. How do I add a toggle menu in WordPress?
Just go to Appearance > Customize > Toggle Bar, and here you will find all options related to toggle.

Leave a Reply