How to Integrate ConvertBox with Shopify?
Are you looking to level up your Shopify store’s conversions? You need a tool that seamlessly engages your website visitors, captures leads, and drives conversions effortlessly. ConvertBox is a powerful platform designed to do just that. ConvertBox integrates with many other tools. Check our detailed guide on how to integrate ConvertBox with 20+ tools.
In this guide, we’ll explore how to integrate ConvertBox with Shopify website in just a few simple steps. By integrating Shopify ConvertBox, you can create personalized experiences that resonate with your audience and boost your online business.
How to Integrate ConvertBox with Shopify?
Integrating ConvertBox with your Shopify website can greatly enhance your marketing efforts by providing personalized and targeted messages to your visitors.
Follow these steps to seamlessly integrate ConvertBox with your Shopify store:
Adding Your Shopify Site to ConvertBox
Before you can integrate ConvertBox with your Shopify website, you need to ensure that your site is added to your ConvertBox dashboard. Here’s how to do it:
- Log in to your ConvertBox account. Checkout our guide on how to install Convertbox with simple steps.
- Navigate to the dashboard and click on the option to add a new site.
- Enter the domain of your Shopify website. If you’re using a Shopify domain, it will typically be in the format of ‘mysite.myshopify.com’. If you have your own custom domain, enter that (e.g., ‘mydomain.com’).
- Follow the prompts to verify and add your site to ConvertBox.
Adding ConvertBox’s Embed Code to Your Shopify Site
Once your Shopify site is added to ConvertBox, you can proceed to embed ConvertBox’s code into your Shopify website. Here’s how to do it:
- Log in to your Shopify account.
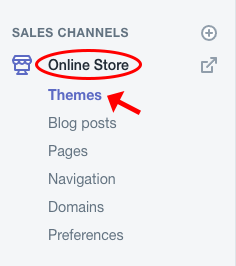
- In the left-hand menu, select “Online Store,” then click on “Themes.”

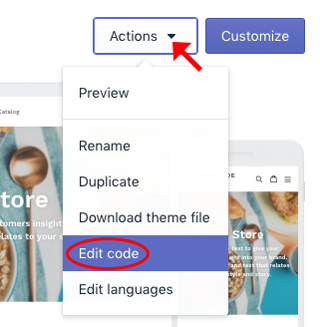
- In the Themes section, locate the theme you want to edit and click on “Actions” > “Edit code.”

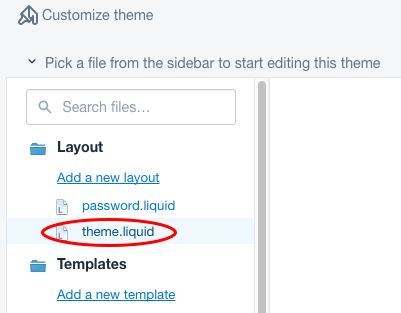
- In the list of files on the left, find and select “theme.liquid” under the Layout heading.
[Image]

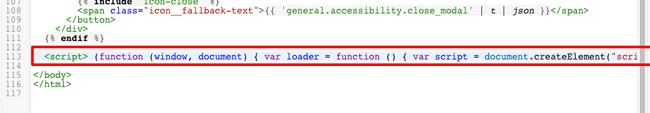
- Scroll down to the bottom of the code editor window until you find the closing tag.
- Just before the tag, paste the ConvertBox embed code that you obtained from your ConvertBox dashboard.
- Ensure that the ConvertBox embed code is correctly inserted and save your changes. Find out how to embed ConvertBox on your website pages.

Benefit of Integrating ConvertBox with Shopify
- Increased Conversion Rates: Deliver personalized messages and offers tailored to visitor behavior, guiding them towards making purchases and boosting conversion rates.
- Enhanced User Engagement: Create interactive experiences through pop-ups, surveys, and promotions, keeping visitors engaged and interested in your Shopify store.
- Improved Lead Generation: Capture valuable leads directly from your website with strategically placed opt-in forms and lead magnets, nurturing relationships for future sales.
- Personalized Customer Experiences: Segment your audience and deliver tailored messages and offers, fostering deeper connections and providing exceptional customer experiences.
- Reduced Cart Abandonment: Combat cart abandonment by displaying exit-intent pop-ups and offers, persuading hesitant shoppers to reconsider and complete their purchase.
- Seamless Integration and Compatibility: Easily integrate ConvertBox with Shopify, ensuring compatibility with your existing store setup, whether using custom themes or third-party apps.
- Data-Driven Insights and Optimization: Gain valuable analytics insights to optimize campaigns, analyzing metrics such as conversion rates and engagement levels for continuous improvement.
- Scalability and Flexibility: Adapt to your evolving business needs with customizable templates, advanced targeting options, and scalable pricing plans, suitable for businesses of all sizes.
FAQs
Why should I integrate ConvertBox with my Shopify store?
Integrating ConvertBox with Shopify enables you to deliver targeted messages, offers, and promotions to your website visitors based on their behavior, preferences, and other factors. This personalized approach can significantly increase engagement, lead generation, and ultimately, sales.
Is ConvertBox compatible with all Shopify themes?
Yes, ConvertBox can be integrated with any Shopify theme. Whether you’re using a free theme or a custom-designed one, you can easily embed ConvertBox’s code into your Shopify website.
Do I need coding skills to integrate ConvertBox with Shopify?
No coding skills are required to integrate ConvertBox with Shopify. The process involves simply copying and pasting ConvertBox’s embed code into your Shopify theme’s code editor, which can be done by following the step-by-step instructions provided.
How can ConvertBox help me grow my Shopify business?
ConvertBox empowers you to engage with your website visitors in real-time, capture leads, and guide them through the conversion funnel. By delivering personalized messages and offers, you can increase customer satisfaction, loyalty, and ultimately, sales and revenue.
What type of code does ConvertBox provide for embedding into Shopify?
ConvertBox provides an embed code snippet that typically consists of HTML, CSS, and JavaScript. This code snippet needs to be inserted into the theme files of your Shopify store to enable ConvertBox functionality.
Will integrating ConvertBox affect the performance or loading speed of my Shopify website?
ConvertBox is designed to be lightweight and optimized for performance, ensuring minimal impact on your website’s loading speed. However, it’s essential to review your website’s performance after integration and make any necessary optimizations to ensure an optimal user experience.

Leave a Reply