How to Optimize WordPress CSS Delivery? (2 Easy Methods)
Do you want your WordPress website to load fast and have a better UX experience than your competitors? In that case, you better learn how to optimize WordPress CSS delivery.
CSS files manage the visual formats and styles on a WordPress site. But when CSS codes are not written or optimized correctly, it can slow down the website speed.
But there’s no need to stress over CSS because it is easy to optimize. This post will show you two easy methods to optimize WordPress CSS delivery. So, let’s get moving.
Importance of CSS Delivery Optimization for WordPress Website
The brain processes visuals 60,000 times faster than text. That means visuals on your site can show the intent of your business and help you connect with your audiences.
Since CSS files are responsible for the visual appearance of your WordPress site thus, it is vital to optimizing WordPress CSS to load your site faster.
WordPress themes and some plugins use CSS stylesheets to support visual elements. But when CSS codes are written poorly or contain more codes than required, it will slow your site. That means the visitor will see a blank screen until the CSS file loads. This is called render-blocking CSS.
As we all know, slow websites are bad for SEO and UX. Google considers website loading speed as a prominent factor to rank its web pages. Thus, WordPress CSS delivery optimization is vital to rank your website on search engines.
How to Optimize WordPress CSS Delivery?
The WordPress CSS delivery is optimized by recognizing the minimum CSS code required to display the first part of a web page. This is called critical CSS.
You can add critical CSS code to the page’s HTML so the code can render without needing to load the CSS file first. The rest CSS loads once your visitors see the page content. This way, your visitors will not end up with a blank screen.
This process might look overwhelming right now. But when you use these two solutions, optimizing CSS delivery will become easy.
Optimize WordPress CSS Delivery Using WP Rocket
WP Rocket is the most robust yet simple web performance plugin. It can seamlessly reduce your load time and boost your Core Web Vitals scores.
WP Rocket is a quite affordable WordPress plugin starting at $49 per year. Also, use WP Rocket coupon codes for this best wordpress caching plugin & get a 10% discount.
For CSS delivery optimization, you have to first download and activate WP Rocket on your site.
Go to Plugins > Add New > WP Rocket > Install > Activate.
You can also check out our exclusive guide to learn how to install WP Rocket on WordPress.
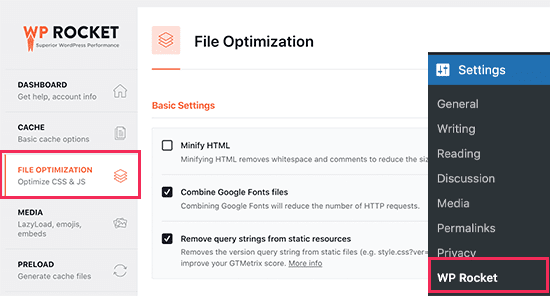
After that, go to Settings > WP Rocket and click on the File Optimization tab.

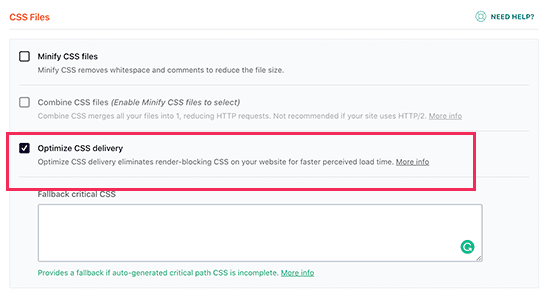
Scroll down to the CSS file section and check the box next to the Optimise CSS delivery option.

WP Rocket will identify the critical CSS for your web pages. It will also clear the cache for your site so that visitors can see a new optimization version of your site.
Besides the CSS delivery optimization, WP Rocket can improve your website performance in many ways, such as:
- Cache preloading
- Browser caching
- GZIP compression
- Page caching
- ECommerce optimization and more.
Optimize WordPress CSS Delivery Using Autoptimize
The second option to optimize WordPress CSS delivery is Autoptimize. This is a free tool but offers fewer web performance-enhancing features than WP Rocket.
Autoptimize can aggregate and minimize CSS cache scripts and styles. It can also inline critical CSS for a web page. You can optimize Google Fonts, remove WordPress core emoji cruft, and more.
However, it will not identify critical CSS like WP Rocket. Instead, Autoptimize needs third-party premium services, which will increase your budget and take extra configuration time.
However, if you need to optimize CSS delivery quickly, Autoptimize is a good option.
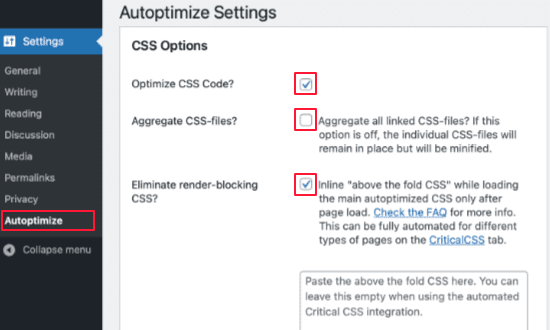
As usual, install and activate the Autoptimize plugin on your site. Then, go to Settings > Autoptimize to configure the plugin settings.
Scroll down to the CSS Options section and check the box next to the Optimise CSS Code box. Ensure that the Aggregate CSS-files option is unchecked and then check Eliminate render-blocking CSS.

Finally, click on the Save Changes and Empty Cache button to store your settings.
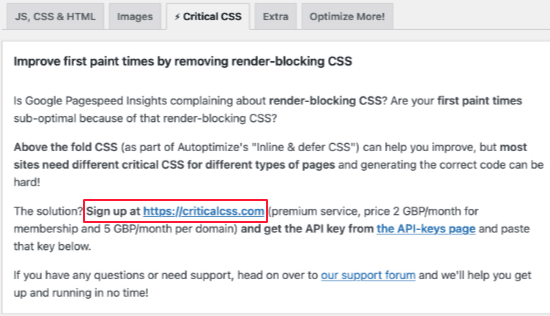
But unfortunately, this plugin will not work properly until you sign up for a Critical CSS account. It is a premium subscription service that provides Autoptimize with the critical CSS code to optimize your WordPress CSS delivery.

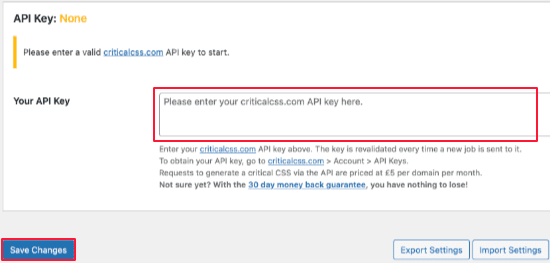
For that, go to the Critical CSS tab in the Autoptimize settings. Click on the signup link and follow the on-screen instructions to receive your Critical CSS API key.

After that, navigate to the API Key section to paste the key in the Your API key box. Now, save the changes.
Autoptimize can now add the critical CSS inline and defer loading to the stylesheets.
Bottomline
There you go! You have now successfully optimized WordPress CSS delivery on your site.
Both the discussed solutions are easy ways to optimize CSS delivery on WordPress. But I will recommend readers to use the first method. The reason?
WP Rocket is easy to use and offers numerous options to boost your website performance. Secondly, Autoptimize is not actually free. You have to sign up for a premium subscription service to get the critical CSS code. Plus, Autoptimize doesn’t offer many options to improve website performance.
Well, now that is my opinion. But the rest is your choice. So, properly check out both methods before selecting the suitable one for you.

Leave a Reply