How to Install Responsive Theme on Your WordPress Website?
Are you thinking about using WordPress as a go-to Content Management System (CMS) for your new website? You’ve made the right decision. WordPress powers over 35% of the websites on the internet, right from small businesses to Fortune 500 companies. In this blog, we’ll help you with how to install a responsive WordPress theme along with how to choose your WordPress theme for your website.
Why WordPress Over Static HTML Websites?
WordPress is an open source CMS, which is written in PHP. It is one of the most popular CMS due to its versatility and ease of use. For a matter of fact, not all of the business owners are good with coding. Some business owners don’t have proper resources or finance to get hard-coded websites.
WordPress offers an opportunity to small business owners to drag and drop templates and create pages without coding. There are thousands of plugins available, specially designed for wordpress websites, for aesthetics and back-end maintenance of the website.
WordPress also provides hundreds of themes to adjust the website according to your business. For example, there are specific WordPress themes for e-commerce websites, photography websites, travel websites, and many more.
You can also choose potential website builders that typically allow the construction of websites without manual code editing. Website builders have predefined placeholders for your content. You just need to drag and drop them into your webpage and modify the content. Beaver and Elementor Pro website builder are two of the top players in this field. If you want to try out Elementor as your go-to website builder don’t forget to check out our detailed Elementor Pro review. It’ll educate you about Elementor’s features, pricing, pros, cons, and utilization.
Tips to Choose WordPress Themes
Don’t forget the user of your website. Every piece of content and design of your website must be targeted to satisfy the customer. Your website should offer a seamless channel for users to see and skim-through various pages and content.
To achieve this, you need to ensure the following elements in your next WordPress theme.
- The theme should have ample amount of whitespace. Whitespaces add clarity to the website and are good to a user’s eyes. Websites look decluttered and users can focus on important content.
- The theme should be responsive for all devices. Did you know that 63% of Google’s US organic search traffic originated from mobile devices. If your website is not mobile-friendly, Google won’t rank it as it might be a bad experience for their users but how can you know if your website is mobile responsive or not? There are few ways to achieve this and one way is by using WordPress theme customizer and Google Chrome Dev tools which will help you preview mobile version of your website from your desktop. To know more about this, check out our guide on how to preview mobile version of your website.
- The theme must be fast loading. A user hardly spends time on a website. Everyone is busy and they like to skim through the content to understand what you’re selling. If your website pages are loading in more than 3 seconds, there are high chances that users might leave it.
- Go for a premium theme. There are hundreds of free themes available on the internet. The problem with them is that they offer limited features. A premium theme has more features and also has customer support to help you through problems. Your website will earn you money, don’t start it weak to save a few bucks.
How to Install a Responsive Theme on Your WordPress Website?
Adding a responsive theme to your website is simple in WordPress. We’ll take the example of Cyberchimps responsive theme as it is one of the finest WordPress themes available in the marketplace. The Cyberchimps responsive themes are also compatible with Elementor website builders. If you want, you can skim through multiple free and paid Cyberchimps WordPress themes for businesses, blogs, and e-commerce.
Now, let’s focus on installing Cyberchimps responsive theme on your WordPress website.
Step 1: Get a Domain And a Web-hosting Plan
You need to name your website. There are many players in the market such as GoDaddy, NameCheap, and BlueHost that help you purchase a domain name at low cost. Then you need a web host to establish your website on a server. Usually domain providers offer website-hosting by charging slightly more. You can also choose to get your web-hosting from a third party provider.
Step 2: Install WordPress
Check out our simple guide to create a WordPress website in just 5 minutes. Yup, you read it right. It takes no more than 5 minutes to install, activate, and see your website live.
Step 3: Install Cyberchimps Responsive Theme
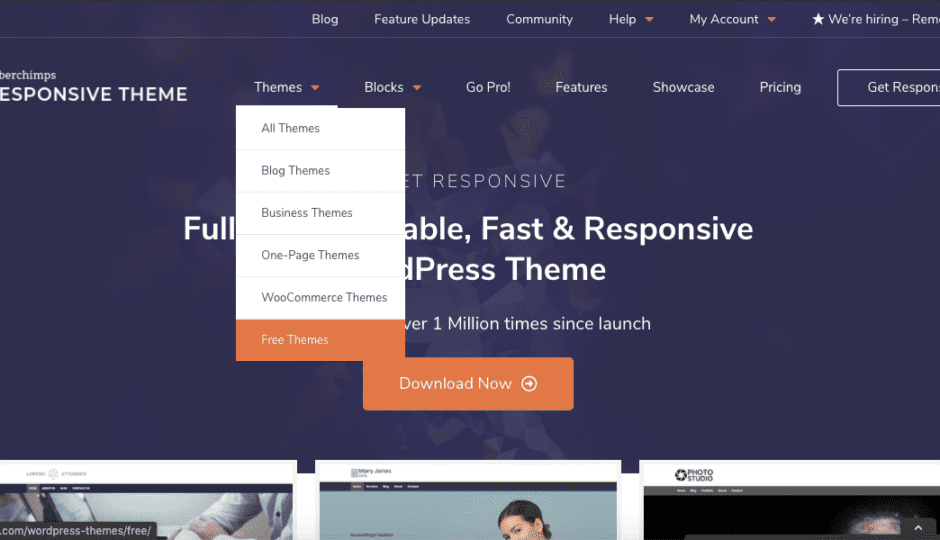
Go to Cyberchimps website. Click on the themes dropdown in their navbar. And choose a theme according to your business. There are multiple business themes, one-page themes, and free themes. For this tutorial, we’ll choose a free theme installation.

Click on the free theme section and you’ll be redirected to the page where all the free themes are hosted. Choose any theme that suits your business needs. We’ll choose a travel website theme.

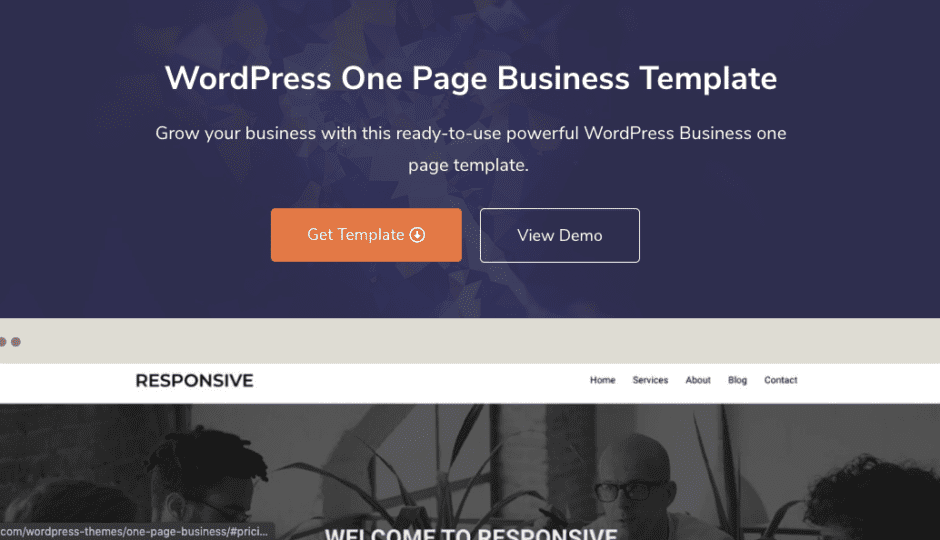
Then, on the next page, you get two options – Get Template and View Demo. View Demo option gives you a walkthrough of the theme and its elements. You can check out the placeholders and how the theme looks with dummy content.
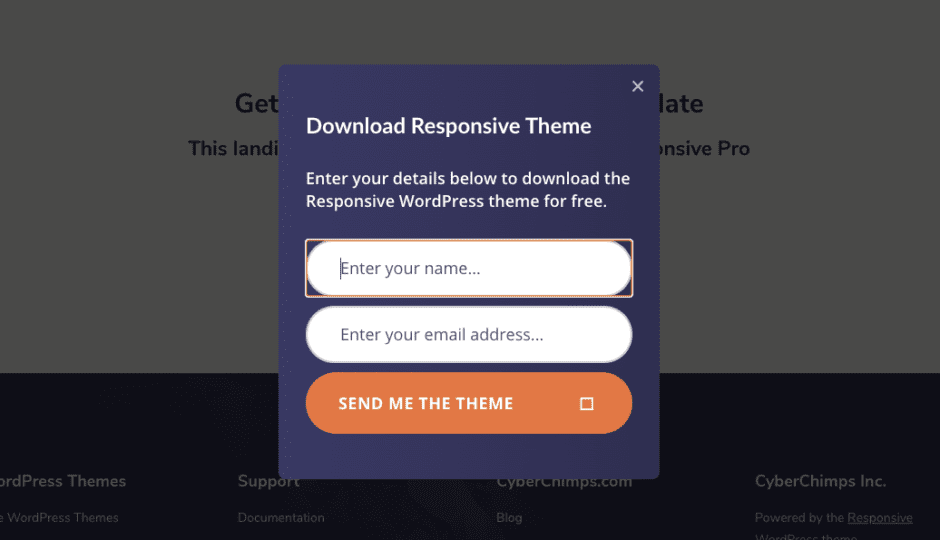
If you want to download the theme, click on the Get Template button.

The responsive theme will be sent to you via email so that you can download it anytime you want in future. Give your name and email address. That’s it.

Step 4: Import the Responsive Theme to Your WordPress Site
Now that you have downloaded Cyberchimps responsive theme from your email, the next step is to import it into your WordPress CMS.
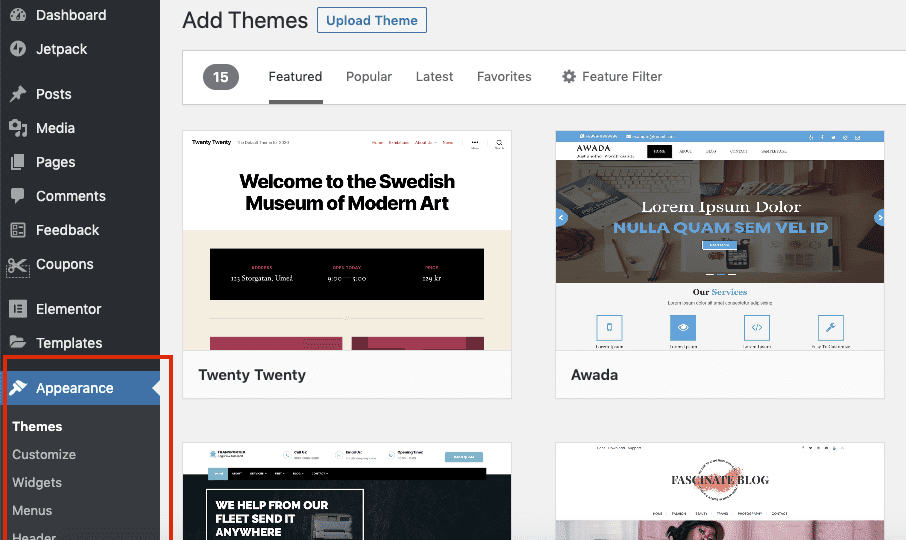
In your WordPress dashboard, go to the Appearance option in the left sidebar. Click on it and choose Themes option.

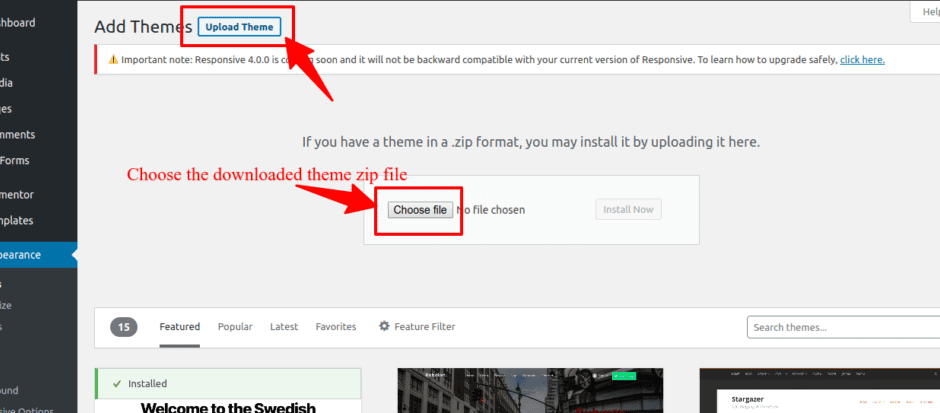
On the top of the page, click on upload theme. Then, click on the “Choose File” button to select the Cyberchimps responsive theme which you downloaded some time back in your system.

After uploading the theme into your WordPress, activate the theme.
Bottomline
Responsive themes are a boon to your website. Just like water takes the shape of any container in which it is filled, a responsive theme adjusts it’s content according to any device such as tablets, mobile, laptop, and desktop.
A good responsive theme is also loved by search engines as they offer a good experience to their users. Always remember that your business will boom only if relevant visitors come to your website and convert. And, the users will stay on your website if it has a fast, responsive, and beautiful theme.

Leave a Reply