How to Integrate ConvertBox with HTML Form?
Are you looking to enhance your lead generation efforts or improve visitor engagement on your website? ConvertBox offers a range of powerful features to help you capture leads and interact with your audience effectively. This is a comprehensive guide on how to integrate ConvertBox with HTML forms! Find out more about this amazing tool in our exclusive ConvertBox review.
However, if you’re encountering limitations with native integrations, integrating ConvertBox with HTML forms provides an alternative solution. In this guide, we’ll provide step-by-step guidance on seamlessly integrating ConvertBox with HTML forms.
How to Integrate ConvertBox with an HTML Form?
ConvertBox stands out as a versatile tool for capturing leads and engaging website visitors. While ConvertBox seamlessly integrates with various email service providers, there are instances where a direct integration might not be available.
In such cases, integrating ConvertBox with HTML forms offers a viable solution. Integrating an HTML form with ConvertBox involves a straightforward process that ensures smooth data flow between your website and ConvertBox. Webhooks also offer a solid alternative to native integration, ensuring that you can fully leverage our array of powerful form features. Checkout our guide on how to integrate ConvertBox with 20+ tools.
Follow these steps to seamlessly integrate your HTML form:
Get HTML Form Code
Start by obtaining the HTML form code from your email service provider. Depending on your provider, the process may vary, so it’s advisable to refer to their support documentation for specific instructions. Ensure that your form includes essential fields like name and email.
Access ConvertBox Settings

- Log in to your ConvertBox account.
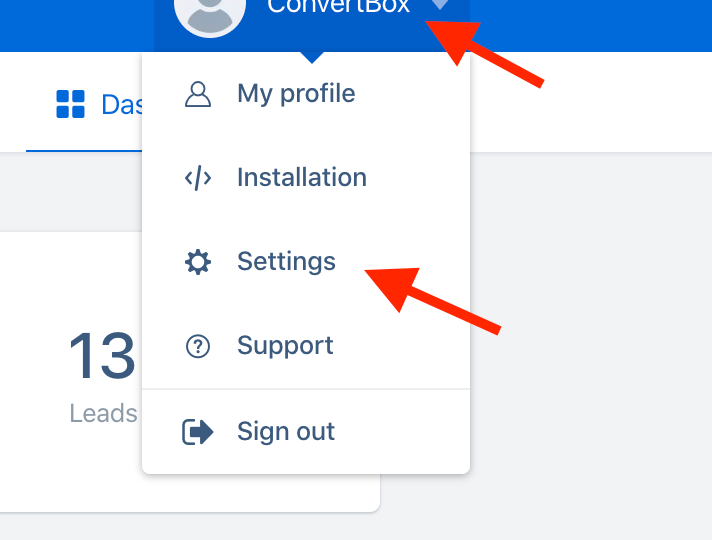
- Click on your profile image located in the top right-hand corner.
- Select “Settings” from the dropdown menu.
Navigate to Integrations

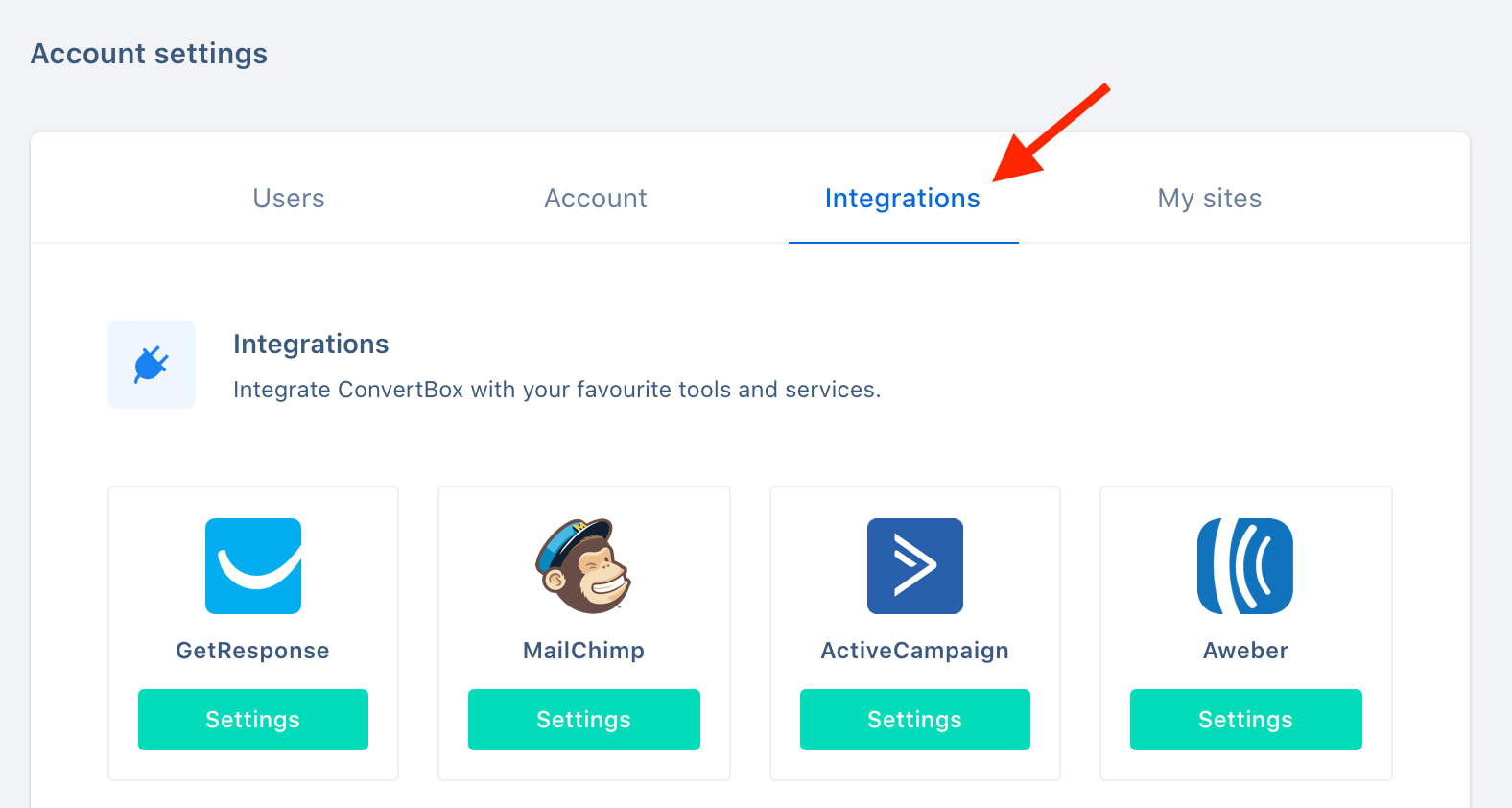
- Within the Settings menu, locate and click on the “Integrations” tab.
Select Custom HTML Form Integration

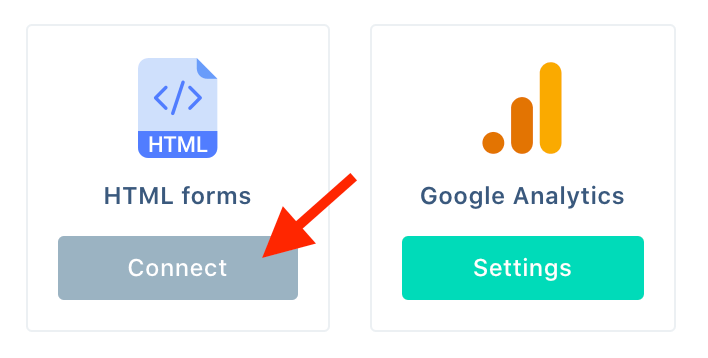
- From the available integrations, choose the option for “Custom HTML Form.”
Configure HTML Form Integration
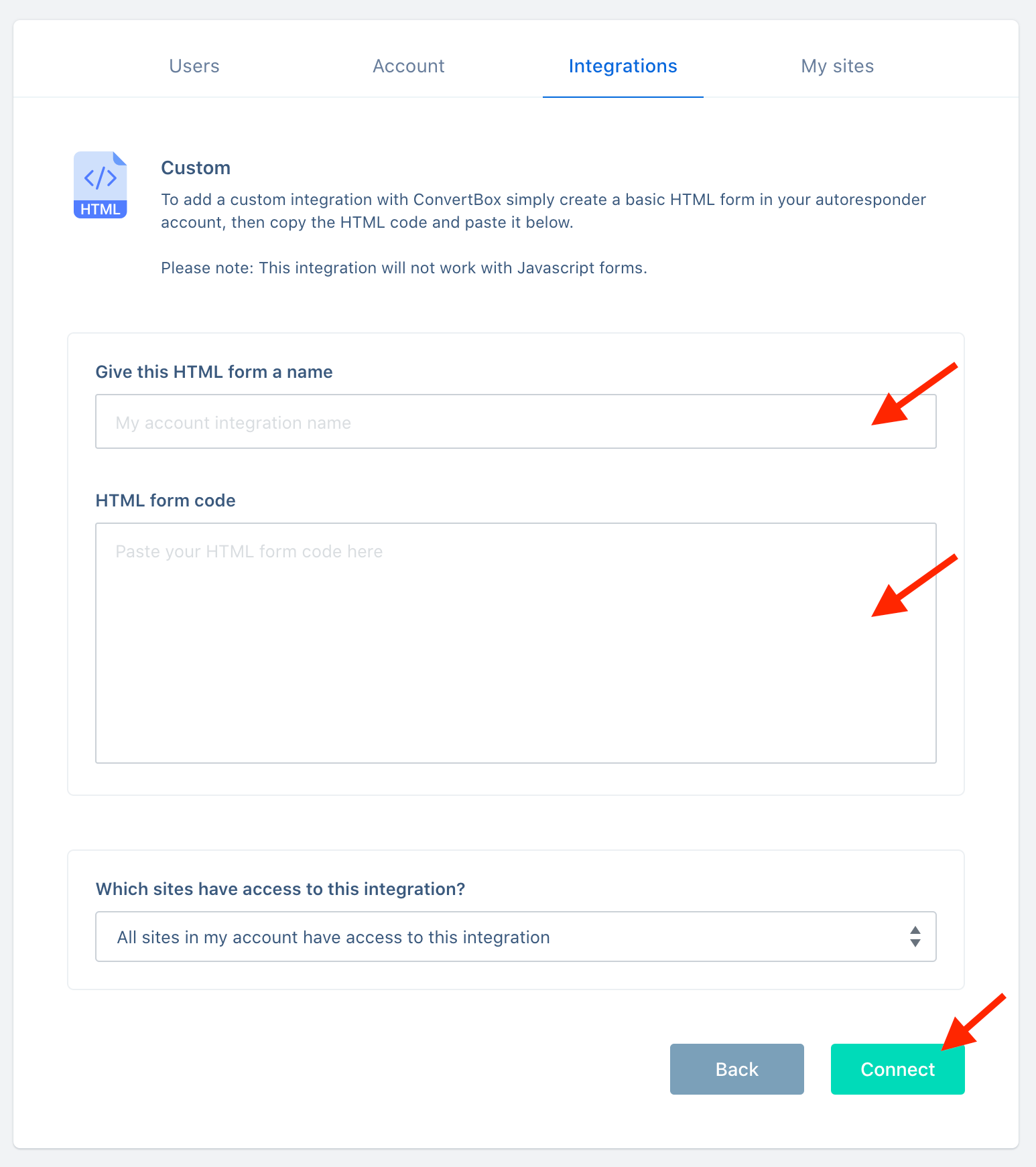
- Provide a descriptive name for your HTML form integration to facilitate easy identification.
- Paste the HTML form code obtained earlier into the designated field.
- Click on the “Connect” button to finalize the integration.

Verify Integration
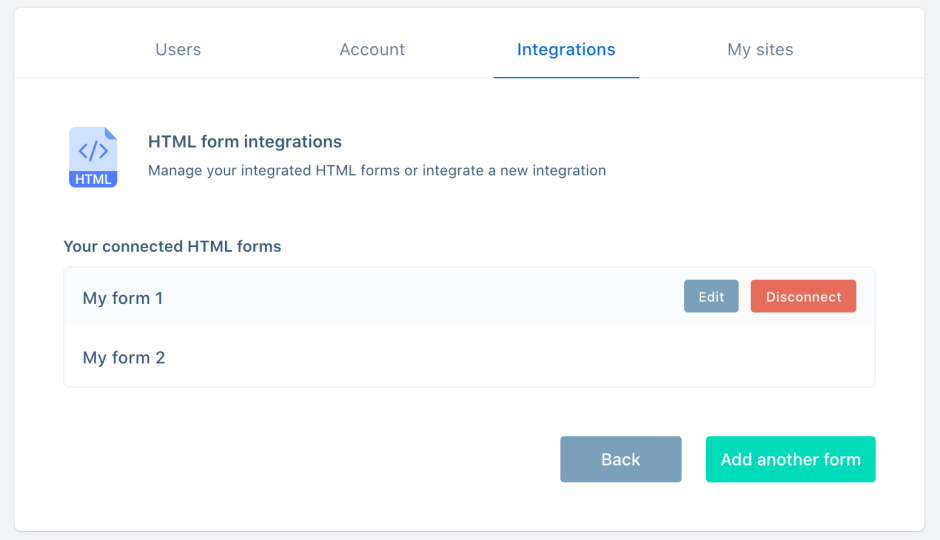
- Once connected, your HTML form integration will appear in the list of integrations.
- You can add additional form integrations as needed by selecting “Add another form.”

Troubleshooting: Resolving Integration Issues
Despite the straightforward integration process, there may be instances where your HTML form integration encounters issues. If your HTML form integration isn’t functioning as expected, follow these steps:
- Verify that your HTML form includes all necessary fields and attributes.
- Ensure that field IDs are supported and correctly configured within ConvertBox.
- If issues persist, reach out to ConvertBox support, providing details such as ConvertBox name, URL, and HTML form code for further assistance.
Checkout our guide on how to troubleshoot ConvertBox for any other issues.
FAQs
How do I obtain the HTML form code from my email service provider?
The process of obtaining HTML form code varies depending on your email service provider. Generally, you can find instructions in the provider’s support documentation. Look for guidance on creating forms and accessing the HTML code to embed them on your website.
What if my HTML form integration is not working?
If you encounter issues with your HTML form integration, ensure that your HTML form includes all necessary fields and attributes. Check that field IDs are supported and correctly configured within ConvertBox. If problems persist, reach out to ConvertBox support for assistance, providing details such as ConvertBox name, URL, and HTML form code for troubleshooting.
Can I add multiple HTML form integrations in ConvertBox?
Yes, ConvertBox allows you to add multiple HTML form integrations. Simply follow the integration process for each HTML form you wish to connect, providing unique names and corresponding HTML form codes as needed.
Does ConvertBox support responsive design for mobile devices?
Yes, ConvertBox is designed to be responsive and optimized for various devices, including mobile phones and tablets. This ensures a seamless user experience across different screen sizes, allowing you to capture leads and engage visitors effectively regardless of the device they use.
Can I customize the appearance of HTML forms integrated with ConvertBox?
Yes, ConvertBox provides customization options to tailor the appearance of HTML forms according to your branding and design preferences. You can adjust colors, fonts, styles, and layout to create visually appealing forms that align with your website’s aesthetic.

Leave a Reply