How to Optimize Images for Site Without Losing Quality? (Guide)
Have you ever loaded a website with a lot of images and even with your fast fiber connection, the page still took a few extra seconds to load completely? Well, the owners of that site probably didn’t consider optimizing images when they built their site. It’s better to learn some simple tricks on how to optimize images for your website.
A few years ago, it required photoshop and illustrator to optimize images, which was a huge task. But now, there are hundreds of free and inexpensive ways to optimize your website’s media files.
If you’re looking for a quick and easy guide on how to optimize images for the web in WordPress, you’re at the right place. Let’s move on to discuss more image optimization on WordPress.
What Does It Mean to Optimize Images?
Heavy images slow down your web pages which creates a bad user experience. You can learn how to run website speed test and identify more reasons for website slow down.
Image optimization is the process of delivering high-quality images in the right format, dimension, size, and resolution while keeping the smallest file size possible. You can do this by resizing the image, caching, or compressing the file. It’s all part of image optimization in the grand scheme of things. Lossy and lossless compression are two commonly used methods.
Benefits of Optimizing Images
First, why do you need to format your images? What are the benefits?
There are numerous benefits of optimizing your images for performance. According to HTTP Archive, as of November 2018, images makeup on average 21% of a total webpage’s weight. So when it comes to optimizing your WordPress site, after video content, images are by far the first place you should start!
It’s more important than scripts and fonts. And ironically, a good image optimization workflow is one of the easiest things to implement, yet a lot of website owners overlook this.
Let’s have a look at the main benefits:
- It will improve your page loading speed. If your page takes too long to load your visitors might get tired of waiting and move on to something else.
- Combined with a great SEO WordPress plugin it improves your SEO. Your site will rank higher in search engine results. Large files slow down your site and search engines hate slow sites. Google is also likely to crawl and index your images faster for Google image search.
- Creating backups will be faster.
- Smaller image file sizes use less bandwidth. Networks and browsers will appreciate this.
- Requires less storage space on your server (this depends upon how many thumbnails you optimize)
How To Optimize Images?
The primary goal of formatting your images is to find the balance between the lowest file size and acceptable quality. One of the most popular ways is to simply compress them before uploading them to WordPress. Usually, this can be done in a tool like Adobe Photoshop or Affinity Photo. Some of these tasks can also be performed using plugins, which we will go into more detail below.
The two primary things to consider are the file format and the type of compression you use. By choosing the right combination of file format and compression type you can reduce your image size by as much as 5 times. You’ll have to experiment with each image or file format to see what works best.
Choose The Right File Format
Before you start optimizing the images for the web, make sure you’ve chosen the best file type. There are several types of files you can use:
- PNG – produces higher quality images, but also has a larger file size. Was created as a lossless image format, although it can also be lossy.
- JPEG – uses lossy and lossless optimization. You can adjust the quality level for a good balance of quality and file size.
- GIF – only uses 256 colors. It’s the best choice for animated images. It only uses lossless compression.
There are several others, such as JPEG XR and WebP, but they’re not universally supported by all browsers. Ideally, you should use JPEG or JPG for images with lots of color and PNG for simple images. Choosing the right image format is one of the good hacks to improve WordPress web vital score.
Compression Quality vs Size
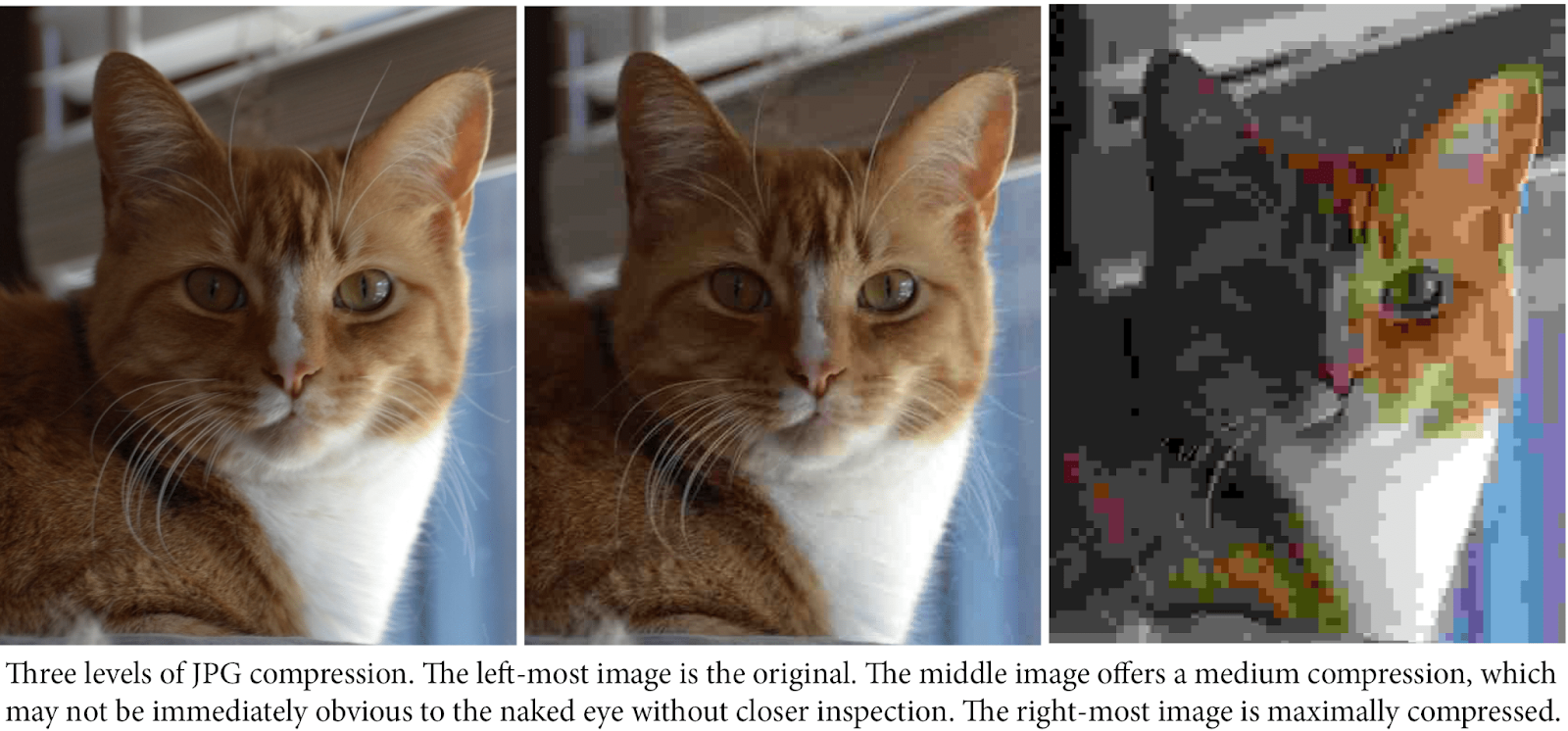
Here is an example of what can happen if you compress an image too much. The first is using a very low compression rate, which results in the highest quality (but larger file size). The second is using a very high compression rate, which results in a very low-quality image (but smaller file size).

Note: The original image untouched is 2.06 MB.
- Low compression (high quality) JPG – 590 KB (Leftmost image)
- Medium compression (great quality) JPG – 151 KB (Middle image)
- High compression (low quality) JPG – 68 KB (Rightmost image)
As you can see the first image above is 590 KB. That is pretty large for one photo! It is quoted best if you can keep a webpage’s total weight under 1 or 2 MB in size. 590 KB would be a fourth of that already. The second image obviously looks horrible, but then it is only 68 KB.
What you want to do is find a happy balance between compression rate (quality) and the file size. That’s how you decide on optimizing the images for the web and considering one final output.
So we took the image again at a medium compression rate and the quality looks good now. The file size is 151 KB, which is acceptable for a high-resolution photo. This is almost 4x smaller than the original photo with low compression. Typically simpler images like PNGs should be under 100 KB or less for best performance.
Lossy vs Lossless Optimization
It is also important to understand that there are two types of compression you can use, lossy and lossless.
- Lossy – this is a filter that eliminates some of the data. This will degrade the image, so you’ll have to be careful of how much to reduce the image. The file size can be reduced by a large amount. You can use tools such as Adobe Photoshop, Affinity Photo, or other image editors to adjust the quality settings of an image. The example we used above is using lossy compression.
- Lossless – this is a filter that compresses the data. This doesn’t reduce the quality but it will require the images to be uncompressed before they can be rendered. You can perform a lossless compression on your desktop using tools such as Photoshop, FileOptimizer, or ImageOptim.
It’s important that one tries out different compression techniques to see what works best for each image or format. If your tools have the option, make sure you save the image for the web.
Options to optimize images for the web are available in many image editors. It will give you quality adjustments so you can perform optimal compression. You’ll surely lose some of the quality, so experiment to find the best balance you can without making the images ugly.
Resizing Images to Scale
Normally, when you import a photo from your phone or a digital camera, it has a very high resolution and large file dimensions (height and width).
Typically, these photos have a resolution of 300 DPI and dimensions starting from 2000 pixels and more. These high-quality photos are well-suited for print or desktop publishing. They are not suitable for websites.
Reducing file dimensions to something more reasonable can significantly decrease image file size. You can simply resize images using image editing software on your computer.
For example, we optimized a photo with 1.8 MB original file size, 300 DPI resolution, and image dimensions of 4900×3200 pixels.
We chose a jpeg format for higher compression and changed dimensions to 1200×795 pixels, and it reduced the image file size to 103 KB. That’s 94% less than the original file size.
Now that you know the three important factors in image optimization, let’s take a look at various image optimization tools for website owners
Image Optimization Tools & Software
There are a lot of tools and programs out there, both premium and free, that you can use to optimize your images:
Best WordPress Plugins for Image Optimization
Thankfully, with WordPress, you don’t have to do all of the formatting or compression by hand. You can use plugins to do at least some of the work for you automatically. There are several plugins that will automatically optimize your new and existing image files. Here’s a look at some of the best plugins to format your images for better performance.
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- Optimus Image Optimizer
- WP Smush
- TinyPNG
- ImageRecycle
Wrapping Up
This guide has shown you how to optimize images for the web. Our image optimization tools have different uses and options. Some will allow you to resize images and decrease image size, and some, on the other hand, can optimize your uploaded images if you are on WordPress.
If you follow the steps covered, you would be able to display quality images to your users without slowing down your website, or filling your storage. More importantly, you will enjoy the SEO benefits that come from having good images, while avoiding the SEO penalization that comes from large images slowing down your site.

Leave a Reply