How to Run Website Speed Test to Improve Core Web Vitals?
Website speed now is one of the most critical factors for ranking in Google. Some of the reasons behind slow websites can be, unoptimized web hosting servers, Poorly configured WordPress pages, Poorly coded themes or plugins, and many more. Check out our detailed guide on the common reasons behind slow WordPress website and how to boost WordPress speed and performance.
To rank your website, you must know how to run website speed test. This will result in a set of insights that can help you reduce the back-end load of your website and improve its page load speed.
If your website is loading in more than 3 seconds, you may clearly observe a decline in organic rankings. The reason is that higher page load speed results in increasing the bounce rate on your pages. And that is the main reason why site owners are looking to optimize their site speed.
But site speed isn’t as sorted as it sounds. Because there are many different ways of optimizing the site and testing the results.
With free tools like GTMetrix, and Pingdom, site speed tests are just a click away, but many of those looking to optimize their site don’t know the technicality behind these tests. That can lead to testing in the wrong way, which can make your site appear slower when actually it’s faster.
So below, we’ll learn how to run website speed test to correctly examine your site speed improvements.
Why Is Website Speed Important?
Fast site speed is good for the user experience and for SEO.
The average person’s attention span is just 8 seconds – down from 12 seconds in 2000. If your website takes too long to load, you risk losing the attention that you commanded enough to convince them to visit your site. Long page load time can increase your bounce rate, the rate at which users exit your site before clicking through to another page on your site.
You can learn how to reduce bounce rate of your website with some simple best practices such as adding a video to the page or optimizing the high-definition images on the pages.
Not to mention, Google takes page speed analysis into consideration as one of its ranking factors. In fact, page load speed is one of the best ways to improve core web vitals defined by Google. Learn how to improve core web vitals of your website to increase the overall speed. The faster the site, the more chances you’ll have at landing on the highly coveted first page. Plus, user experience is a ranking factor in and of itself – fewer bounces will lead to more favorable impressions on search engines.
Increasing page speed also impacts your conversion rate. One case study found that a mere, one-second faster load time drove 27 percent more conversions.
How to Run Website Speed Test?
Run Speed Test Diagnostic
Before you run any website load speed tests or diagnostics, check to see if you have the following configurations running on your site:
- Caching
- Content Delivery Network (CDN)
Let’s start with Caching
- When a user visits your website, their device is connected to a network that communicates with your site server.
- It tells the server which information the device is requesting, and the server then displays the requested information (a page on your website).
- This means your server must send all the associated data, including image files, code, scripts, and more.
That’s a lot of information to gather, package, and send.
When you have caching turned on, your server can recognize similar requests from different users.
- Let’s say someone else sends a similar request shortly after the one above.
- Your server can recognize that they’re similar and send the same package of information that it sent to the previous user.
- This decreases load time because the server doesn’t have to go through the entire process each time it receives a request.
Now let’s talk about CDN.
- It’s sort of like a content repository that external servers can use to access your website.
- Servers are located all over the world – and when you’re serving an international customer base, you want to make sure the site loads fast for everyone regardless of where they’re based.
This is where the CDN comes in:
- Using a CDN means that all of your online store images are cached at servers all over the world. It primarily shortens the distance servers and devices need to travel for a global user base.
- Each individual will access a version that’s closest to them, shortening load time.
Choose Your Test Location
When using a web load test tool, it’s important to keep as many variables as constant as possible. So, when you test your website speed, you want to make sure you’re always testing it from the same location.
Servers are located all over the world, so what takes five seconds to load in one location might take two in another because of its proximity to the server.
If your tests are done from the same location, you know that fluctuations aren’t due to a physical location – instead, changes in site speed can be isolated to another variable.
The most important thing with your website page speed test is to be consistent. It doesn’t matter where you test from. If you’re not physically in your test location, use a Virtual Private Network (VPN) to run the test. This will allow you to choose “where” your device and network think you’re located. If you are confused on what VPN to choose, check out our guide on best VPNs that are available in the market.
Run The Test Again
And again. And again.
There’s a reason we call this a test. You might get different results each time, so it’s important to run it more than once until you have consistency. Only then can you confirm that there’s an issue necessitating further investigation.
Additionally, if you run the test once, you’re not checking the speed from a cached version of the site. You want to make sure both the cached and the “fresh” versions load quickly.
Some tools (like web pageTest listed below) will automatically run multiple tests for you. Many paid ones will even monitor your performance over time so you can see any rises or falls in speed and investigate the cause.
You’ll also want to run the test on multiple devices and in different browsers (other features offered by many page load speed tests).
Top 10 Tools to Run Website Speed Test
We discussed above that it is essential to learn how to run website speed test tools available, and all of them use slightly different methods to test the site speed, so don’t try to compare these tools equally.
It might be a good idea to use several of these website speed-testing tools so that you can obtain a better picture of site speed issues. Heck, they’re free, so why not?
Google’s Page Speed Insights

Google’s Page Speed Insights tool — which is a web-based adaptation of the popular Google Chrome web development browser extension, Page Speed — analyzes your website’s performance under Google’s Web Performance Best Practices (a set of rules for optimal front-end performance). You can gain lots of information from this handy web tool – it even includes a report on best practices for mobile devices to optimize performance.
Pingdom Tools

This free online website speed-testing tool by Pingdom (a server, network, and website monitoring service) provides you with several reports such as a breakdown of how long each web page object (e.g. images, style sheets, and JavaScript libraries) takes to download and performance grades for things like browser caching. Another useful report is a page analysis that provides information on load time, page size, and requests.
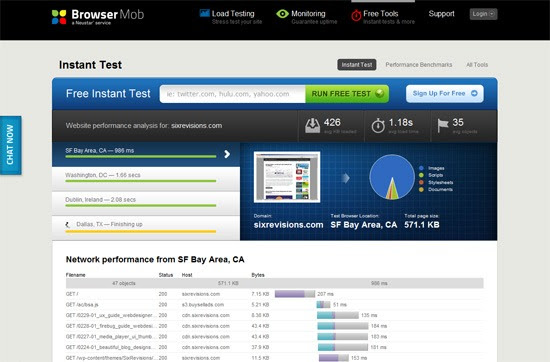
Free Website Performance Test (BrowserMob)

This free website speed and performance testing tool by BrowserMob, a company that offers website load testing and monitoring service, gives you a ton of information about your web page speed such as average load time, total page weight, and a number of page objects. It pings your web page from four locations so that you can get a global view of your website’s performance.
Which Loads Faster
This interesting tool pits two websites against each other in terms of loading time; for example, you can find out if Google loads faster than Bing does by using this tool. Which Loads Faster can be a simple tool for comparing whether your website performs better or worse than competing sites. This open-source tool (view the source on GitHub) was originally created to promote the importance of web performance.
WebPagetest

This nifty online tool tests your web page’s rendering speed in real browsers (Chrome, Firefox, and IE) and gives you a choice of conducting the test from several locations around the world. WebPageTest also has advanced settings with options for simulating common Internet connection speeds (e.g. DSL and 56K dial-up) and ad-blocking so you can see the performance cost of running ads on your site.
Web Page Analyzer
This simple web page speed test analyzer — probably one of the oldest tools out there with its first version released in 2003 — gives you data on your web page’s size, assets, and load time. It also supplies you with recommendations on things you can make better.
KeyCDN

KeyCDN offers a straightforward and simple website speed test. Users can choose from 10 locations around the world (North America, Europe, Asia, and Pacific), however, like similar tools, you cannot test them simultaneously.
Upon test completion, users can see an overall performance grade, along with metrics on overall page speed, load time, and requests. Additionally, the KeyCDN website speed test tool provides a line-by-line grade of all the performance elements and provides suggestions for improvement for each.
Examples of this may include removing unused JavaScript, optimizing images, using a CDN, or minifying CSS. Also provided at the bottom of the results are breakdowns and visualizations of content metrics like load time, content size, and requests by content type as well as requests by status codes and domains.
SiteSpeed
SiteSpeed is a web-based website speed testing tool that displays relevant data on page-rendering time, such as total download time, the number of connections, and the number of requests made. It also has some bonus features such as being able to run the test even if the web page has HTTP authentication (simply supplying it with the password to the page) and the ability to simulate different types of Internet connections.
K6

K6’s free online load testing and performance tool give you plenty of data on your website’s ability to handle website traffic. This online web performance evaluation tool has the ability to show graphed data such as user load time (simulated by an automated virtual machine) and requests per second (helpful for seeing how durable your web server is and how fast it can handle web pages requests).
OctaGate SiteTimer
OctaGate SiteTimer is a rather straightforward online tool: you plug in the URL you want to test and, in turn, it will output a bar graph featuring all web page objects containing information such as download start times, end times, and duration for each. This tool is beneficial for quickly discovering slow-loading page objects so that you can optimize them to improve website speed.
Wrapping Up
When it comes to driving users and conversions on your site, site speed plays a big role.
Users don’t wait for more than a few seconds, and Google is all about providing a good user experience, so make sure your site is as fast as possible to keep both users and Google happy.
In this article, we discussed how to run a website speed test, and how you can optimize your site. Additionally, we also highlighted that you need to run the test multiple times from the same location for accurate results. In the end, the real-world user experience is what matters, and not the scores that all of these tools spit out.
Remember, the faster your website, the more conversions you can get.

Leave a Reply