How to Fix Common Image Issues for Your WordPress Website?
Visuals are a vital part of your website. They make your website more engaging and attractive for users Plus, WordPress comes with pretty sleek tools to upload and edit images on your site. However, sometimes users might face an issue while uploading or editing images on WordPress. But fortunately, most common image issues on WordPress are easy to fix. The image issues might occur due to poor internet connectivity, incompatible image size, or something else. These become major problems if you don’t learn how to optimize images for your WordPress website. In this post, I will share 15 common WordPress issues with suitable solutions. Learn how to fix common image issues for your WordPress website.
Let’s get started!
How to Fix Common Image Issues?
Most WordPress users encounter these common fixable image issues often:
Upload Images in WordPress
Beginners often face the issue of uploading images to posts, pages, or other parts of their WordPress website.
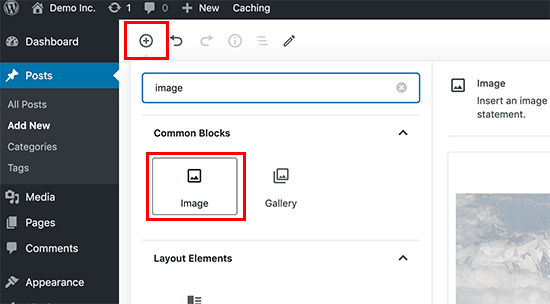
If you are using WordPress block editor, you have to press the “+ symbol” from the top of your screen and add an image block to your content.

You can also type in the paragraph block (/image), and an image block will appear on your screen.
Further, WordPress allows you to upload images from the Media Library, URL link, or your computer.
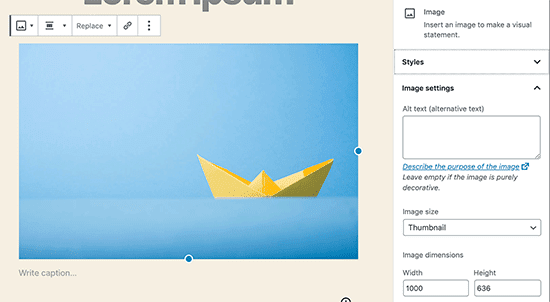
Once you upload the image, you will get the image’s live preview in the content editor.
You will also find several image settings on the right panel. For instance, you can add alt text, image style, description, and more.

Align Images to Left or Right
Another common image issue in WordPress is aligning images. For example, sometimes you wish to align an image to the left, right, or even center, but the image just won’t align to content.
Before reading further, we advise you to go to our exclusive guide on how to put images side by side in WordPress. Here we’ve explained in detail the tricks to fix common image alignment issues in WordPress.
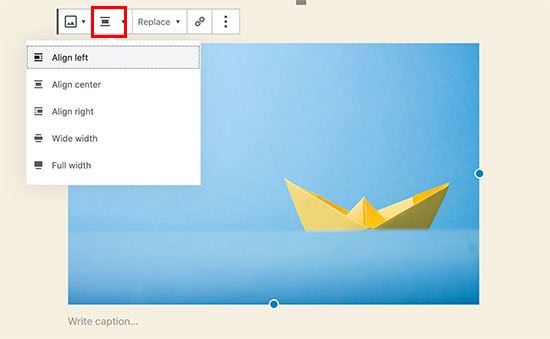
Moving on, you can simply select an image and click on the alignment button from the block toolbar. Here you will find options to align images around your text in different ways.

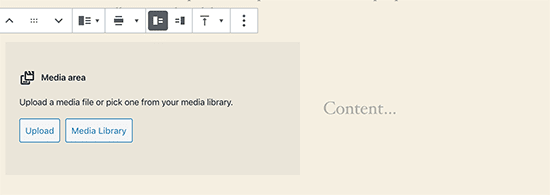
If this option doesn’t work for you, use the Media & Text block. This block is specifically created to align images to the text. You can also use this block to change the image and text side.

Adding Captions to Images
Caption not only helps users to understand the intent of the image but also does the same for search engines. The caption separates the image from the textual content and makes it a separate content entity.

Adding a caption below your images is a good SEO practice. You can add keywords or image sources in the image caption.
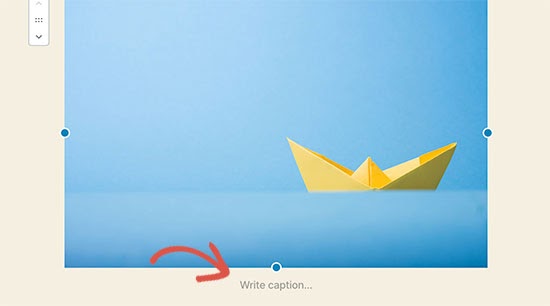
Once you upload an image on your site, you will see the add caption option right below the image preview.
If this option isn’t visible, you can also add captions from WordPress image galleries.
Streamline Images in Columns & Rows
Often WordPress users face the issue of streamlining two or more images in columns or rows.
If you simply upload multiple images to a content editor, they will show one after another. This will make your webpage long to scroll.
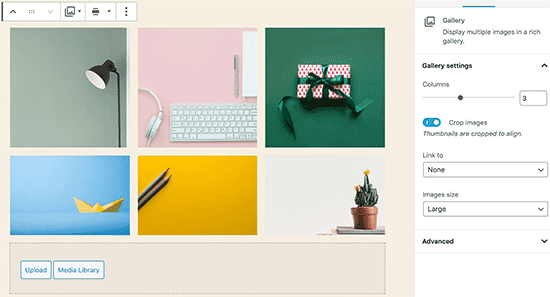
So, the best solution here is to use a gallery block that will allow you to group your images and add rows or columns with thumbnail previews.

Click on the + symbol, add a gallery editor to your page editor and choose the image you want to upload.
Difficulty in Browsing Images
The default WordPress image gallery lacks several features. One of such features is not having an option to tag images, making it hard to browse and organize images. If you have a large WordPress image gallery, get a proper photo gallery to manage your photos.
There are numerous WordPress photo gallery plugins available, but I recommend using Elvira Gallery. It is an intuitive WordPress plugin to create responsive photo and video galleries.
Elvira Gallery offers pre-built templates to customize your photos, sort images using tags, social media integration, and so much more.
You can go to Plugins > Add New to install and activate the Envira Gallery plugin.
Missing Featured Image Thumbnails
Most WordPress themes allow you to display a featured image with your blog posts. However, sometimes you might not see featured image thumbnails. Again, there’s nothing to worry about.
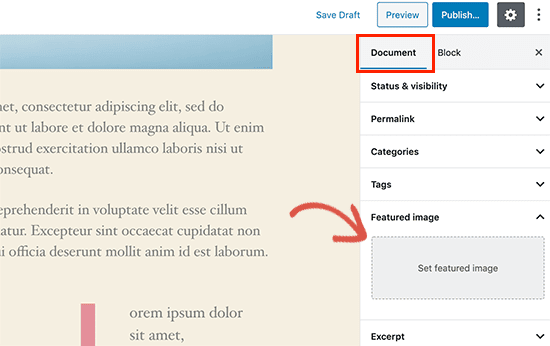
You can simply click on the Set Featured Image option on the right sidebar of your content editor to upload a thumbnail. After uploading the image, you can see your post thumbnail in the featured image meta box.

Click on the preview button on the right top of your screen to open the page in a new tab and see how the feature image looks over there.
Can’t Add Cover Image in Posts & Pages
Cover images are wide images that can separate different blog sections and long sales pages. These images are different from featured images as they display inside the post or page.
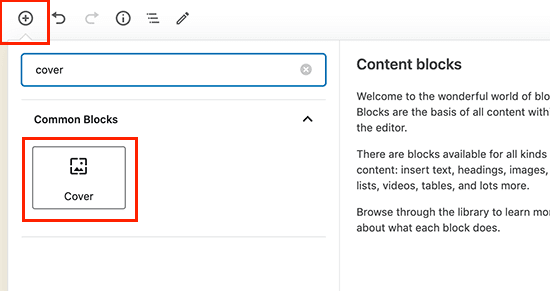
To add a cover image to your WordPress site, simply put a cover block in the paragraph block. You can select an image from the media gallery or upload one. Remember to use a large image for cover images. Or, you can use plain color as a cover.

Featured Image Showing Twice
Most novice users add featured images inside the content, which is not required. However, once you upload a featured image, it will automatically appear on the top of your post.

So, don’t add featured images inside the content; otherwise, the featured images will appear on your screen twice.
Image Size is Too Big
If you upload images taken from your mobile camera on WordPress, they are usually larger in size.
Most of the time, WordPress automatically fixes the image size for you. But if the image size is looking too big on your website, cropping it a bit is a good idea.
WordPress isn’t Photoshop, but it has some basic image editing options like crop, flip or rotate images.
Upload the image to the media gallery, and next to the uploaded image, an Edit link will appear. Click on it > Edit Image button right below the image.
This will open the WordPress image editor. In the editor window, you will find an option to crop your images. Don’t forget to save changes once you are done.
Unable to Add Header Images
The WordPress header image is a theme feature. If your WordPress theme doesn’t support header images, you can’t add them to your pages.
Thus, select the theme with header image support, and then, you can add header images from the Appearance > Customize page.
Add Custom Background Images
Similar to the custom header image option, many WordPress themes allow adding custom background images, but some won’t.
So, ensure whether your website theme lets you add background images. After that, go to Appearance > Customize to launch the theme customizer. Click on the Background Image option to add or edit page backgrounds.
Remember, this is a theme feature, so the background image styling features will vary from theme to theme.
Organizing Images on WordPress
By default, WordPress has no feature to tag photos in the gallery. Thus, it gets a bit troublesome to organize a large image gallery.
Thankfully, the Envira Gallery plugin can help users sort and filter images in WordPress using tags. If you have a photo-based blog, this plugin will help you a lot.
Some Imported Images Are Still Pointing to Old Location
If you have imported images from your old website, but some of them are still pointing to their old location. Then, this is a common WordPress image issue, especially if you have imported images from Blogger, Squarespace, or WordPress.com.
To fix external sources for your imported images, get a plugin called Auto Upload Images. It will check all external images once you upload them to posts or pages. You can manually check every image or use the bulk option.
Adding Featured Images
If you have multiple user websites and no one can add featured images except you, there might come a time when you forget to upload featured images before publishing the post.
In this case, you need a plugin called Require Featured Image to remind you to add a featured image before publishing. The plugin will make sure that you and your users can save the draft without featured images but can’t publish it.
Hard to Find Suitable Featured Images
It is not an easy task to find or customize a new featured image for every post. Moreover, some blog posts don’t even need images.

But you have to add featured images; otherwise, it might look odd on your website.
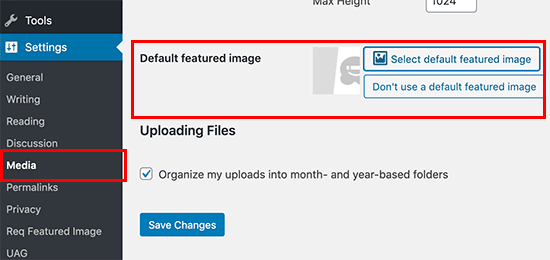
The best solution here is to set a default featured image for every post. To set a generic featured image, use the Default Featured Image plugin.
Fix Common Image Issue Today!
There you go! You can now fix all the common WordPress image issues with ease. Be it a double featured image showing on your website or can’t find images from the media gallery, you can fix every image issue now.
However, I recommend you to get the right image plugins for WordPress if you find it hard to upload, organize and edit your WordPress. Luckily, many great photo plugins are available today like Envira Gallery, Auto Upload Images, and many more.
Also, you can explore different image blocks to better manage your WordPress images.

Leave a Reply