How to Improve Load Time Performance of Out of the Sandbox Theme?
A few years back, Amazon did a study that revealed that every 100ms in added page load time cost them 1% in sales. This proves that the speed at which your online store loads plays a crucial role in UX, CSAT, and SEO. Users of Out of the Sandbox themes can take several steps to optimize their store’s performance, ensuring a smooth shopping experience for visitors. In this article, we will explore 8 practical and doable tips to improve load time performance of the Out of the Sandbox theme.
Why Shopify Users Should Prioritize Page Speed and Reduce Load Time?
Out of the Sandbox themes offer a visually appealing and feature-rich foundation for your online business. However, without optimizing the load time, even the most stunning storefront may fail to capture and retain your audience. Check out more about Out of the Sandbox here.
Here are compelling reasons why Shopify users should prioritize and actively work on improving the load time of their Out of the Sandbox theme.
- Enhanced User Experience: Fast-loading websites contribute to a seamless and enjoyable user experience. Visitors are more likely to explore and make purchases on a site that responds promptly to their actions, fostering a positive perception of your brand.
- SEO Benefits: Google and other search engines consider page speed as a ranking factor. A faster website is more likely to rank higher in search results, increasing the visibility of your online store and attracting a larger audience.
- Reduced Bounce Rates: Slow-loading pages often lead to higher bounce rates, where visitors quickly leave the site. By optimizing load times, you decrease the likelihood of potential customers abandoning your store before exploring your offerings.
- Mobile Friendliness: With the increasing prevalence of mobile browsing, ensuring that your Out of the Sandbox theme loads swiftly on various devices is crucial. Faster load times contribute to a positive mobile experience, catering to a significant portion of your audience.
- Conversion Rate Improvement: Quick-loading pages facilitate a smoother and more straightforward conversion process. When customers can effortlessly navigate and complete transactions, it positively influences your conversion rates, translating into increased sales and revenue.
- Adaptation to Changing Consumer Expectations: Today’s online shoppers have high expectations for speed and efficiency. Meeting or exceeding these expectations is crucial for retaining customers and encouraging repeat business. A slow website may deter potential customers and harm your reputation.
- Cost-Efficiency: Optimizing load times can be a cost-effective measure. A faster website typically requires fewer server resources, reducing hosting costs. It also contributes to a more energy-efficient operation, aligning with sustainable business practices.
8 Tips to Improve Load Time Performance of Out of the Sandbox
1. Streamline Your Apps for Swift Loading: Out of the Sandbox emphasizes the impact of third-party apps on load times. These apps often introduce additional CSS or JavaScript code, potentially slowing down your store. Users are advised to review and uninstall apps that aren’t performing well or aren’t essential. Removing leftover app code is equally crucial for optimal performance.
2. Stay Updated on the Latest Version: Regularly updating your Out of the Sandbox theme ensures that you benefit from the latest enhancements, potentially including speed-specific improvements. Users can find guidance on how to update their theme in the article titled “How to Update Your Theme.”
3. Balancing Content & Speed: High-content pages, especially those with numerous sections, can impact load times. Store owners are encouraged to review and possibly reduce the number of sections or simplify above-the-fold content. The term ‘Above-the-fold’ refers to the content that is immediately visible to users when a webpage loads. This typically has the header, complete with the logo and navigation, as well as any content designed for the page’s introduction.

While many themes offer advanced features for this section, such as slideshows, it’s important to note that additional features can lead to increased delays in the overall loading time of the page.
4. Optimize Product Display: For stores with extensive product catalogs, displaying fewer products per collection page can enhance load times. The theme editor allows users to customize the number of products per page under the Collections section.

Go to your theme editor and navigate to a collection page. Then, under Sections, go to Collections and adjust the “Products per page” setting.
Learn more about it in our detailed guide on how to customize Shopify with Out of the Sandbox theme editor.
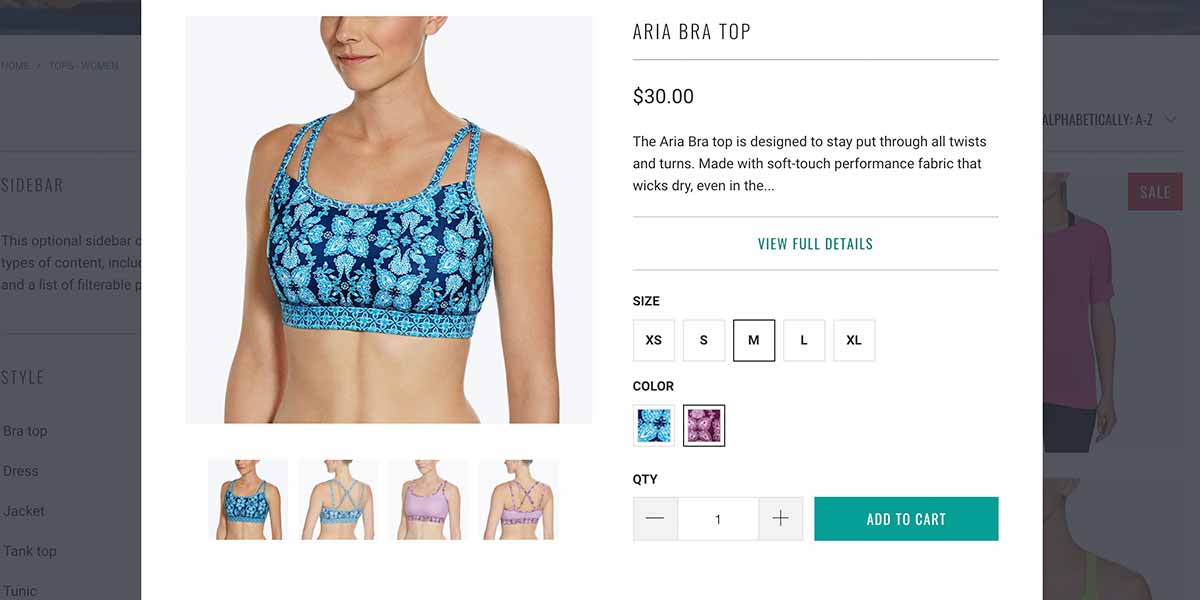
5. Quick Shop Management: The Quick Shop feature is a functionality integrated into some Shopify themes, including those offered by Out of the Sandbox.
When the Quick Shop feature is enabled, customers can click on a product directly from a collection or homepage, triggering a popup or overlay that displays essential product information. This information often includes product images, variations (such as size and color), pricing, and an “Add to Cart” button.
Disabling the Quick Shop feature, particularly if products have multiple images or high-quality visuals, can contribute to improved loading times.
The process varies based on your theme version and can be found under Customize > Theme settings.
6. Image Optimization: While Out of the Sandbox themes incorporate responsive images, the importance of pre-optimizing images cannot be overstated. Users are advised to use image optimizers before uploading images to their shop. Further insights on image handling can be found in this informative article.
7. Maintain Link Integrity: Broken links and redirects can hinder both performance and user experience. Regularly check and validate your store’s links manually or utilize tools like Online Broken Link Checker. Additionally, explore InstantClick or InstantPage integration, depending on your theme, for enhanced link loading in the background.
8. Utilize Speed Testing Tools: Understanding your store’s speed is vital. The article provides insights into Google’s PageSpeed Insights and recommends additional tools such as WebPage Test, GTmetrix, Pingdom, and Shopify Analyzer for a comprehensive analysis.
FAQs
Why is image optimization important to reduce the load speed of Shopify themes?
Image optimization reduces file sizes, contributing to faster load times without compromising quality. Read our detailed Turbo theme review to understand the features to your advantage.
Can I keep the Quick Shop feature and still optimize load times?
Users of the Out of the Sandbox Shopify theme can retain Quick Shop functionality without sacrificing speed. The article suggests considering this theme for a seamless experience.
How often should I update my Out of the Sandbox theme?
Regular updates are recommended to ensure your store benefits from the latest enhancements and improvements.
What is the importance of link integrity in load time performance?
Broken links and redirects can negatively impact store performance and customer experience. Regularly validating links is essential.
How do I uninstall a third-party app and remove its leftover code from my Out of the Sandbox theme?
Uninstalling an app through the Shopify Admin Dashboard may not completely remove its code. Out of the Sandbox has a detailed article on how to clean up leftover code from 3rd party apps. Check it out.
What are the recommended image optimization practices for Out of the Sandbox themes?
While themes include responsive images, we recommend optimizing images before uploading them. Use image optimizers such as squoosh.app and kraken.io to reduce file sizes. Using SVG images is also beneficial to improve load time performance of Out of the Sandbox theme.

Leave a Reply