How to Use WordPress Block Editor Using Gutenberg Plugin?
In 2018, WordPress 5.0 came with many significant updates, and the Gutenberg block editor was one of them. This update was received so well that it is now shipped with WordPress 5.9. And yet, many don’t know how to use WordPress block editor with Gutenberg. In this article, I will walk you through the entire process of using the block editor with Gutenberg.
What Does Gutenberg Do?
Gutenberg is a visual-oriented WordPress block editor that helps:
- Add content blocks on posts or pages
- Add or modify widgets
- Design your website’s footers, headers or navigation features, etc.
There is a block for everything in Gutenberg — paragraph, image gallery, headline, etc.
It is easy to add or edit WordPress blocks to customize your website layouts without shortcodes or HTML. Besides this, Gutenberg is an open-source project. Thus, you can often expect new features and designs on it.
Gutenberg Block Editor VS WordPress Classic Editor
Before I show you how to use WordPress block editor using Gutenberg, let’s understand the difference between Gutenberg and Classic editor.
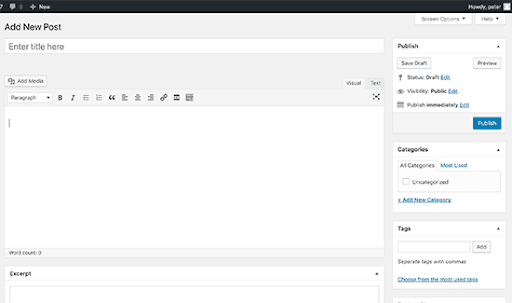
Here’s what a WordPress Classic editor looks like.

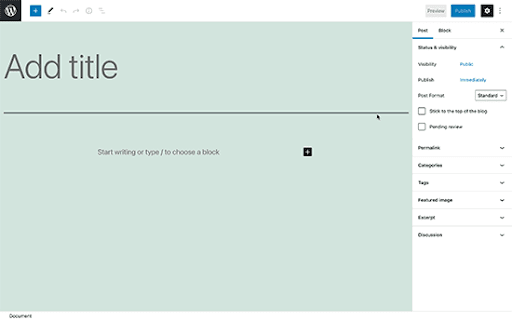
And this how the WordPress block editor looks like.

As you can see, both editors have different UI and functions. The old editor is a text editor with content formatting functions similar to a word document. However, the new editor is a visual editor with blocks. Blocks are content components that you can use to modify your website layouts.
There are blocks available to add almost every content element to your posts or pages. And Gutenberg is always adding new blocks. The best thing about a block editor is its simple layout. You can add different content blocks to your posts or pages with a click.
For example, to add a table to your content earlier, you need to get a table plugin. But not anymore.
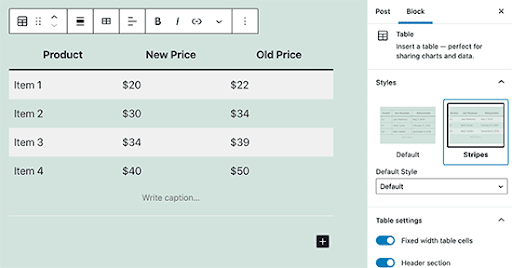
With the block editor, you can add a table block, select columns and rows, and add your content.

Moreover, you can move content elements, edit them and add media components to them. In short, the block editor is more powerful and easy to use than the classic editor.
Now, let’s see how to use WordPress block editor like a pro.
How to Use WordPress Block Editor?
The block editor has a simple visual interface. Thus, you will not face any problem moving from a classic WordPress editor to a block editor.
How to Create New Blog Post or Page With Block Editor?
- Like the classic editor, go to Pages/Post > Add New to create a new page or post. However, you see a real difference when you add content to the editor.
- Add a title for your page/post. The next block is default set to a paragraph block. So, you can write or paste your content as text.
- However, if you want to add something different, click on the + button in the top left corner of the editor. Alternatively, you can click below an existing block or on the right side of a block to get a new block.
- The add block menu comes with a search bar. The most common blocks are displayed on the screen. For more blocks, you can search for a block or tap to browse the block category.
How to Work With Blocks in WordPress?
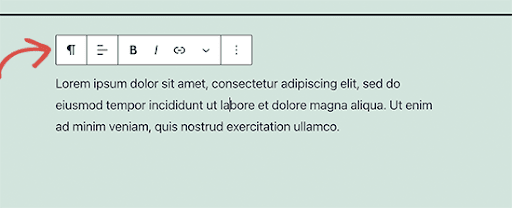
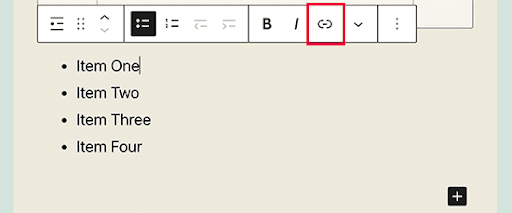
Every block has its toolbar, which appears on top of the block.
The toolbar allows you to add headings, set alignment, add a hyperlink, add bullet points, and more.

You can change font style, color, line, length, and more for a block in settings appearing on the right sidebar
The small button on the left side of the editor allows you to drag and move the editor up and down.
How to Arrange Blocks in Groups & Columns?
The block editor makes it easy to manage and organize your content layouts.
You can select multiple blocks by pressing the SHIFT key.
After that, click on the Block Type button from the toolbar to turn selected blocks into Groups or Columns.
You can apply styles for spacing or font changes to the entire group.
How to Save & Reuse Blocks in Gutenberg?
The best thing about blocks is you can save and reuse them. Website creators and bloggers can bookmark content layouts to use later.
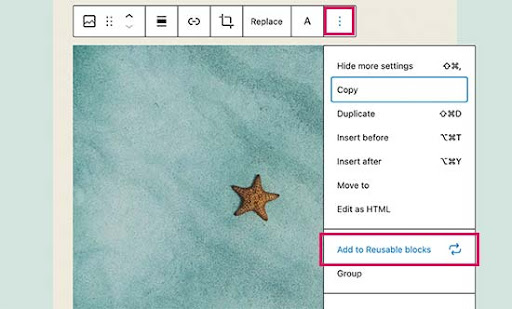
To do so, click on the menu button from the block’s toolbar. Then, from the menu, choose the Add to reusable blocks option.

Give a name to your reusable block for easy tracking.
Now, go to the page or post where you want to add the reusable block. Then, click on the AdBlock button from the post-edit section.
Under the Reusable tab, you can find your reusable block. You can hover your mouse over it to get a quick preview of the block. Then, just click on the block to insert it into your post or page.
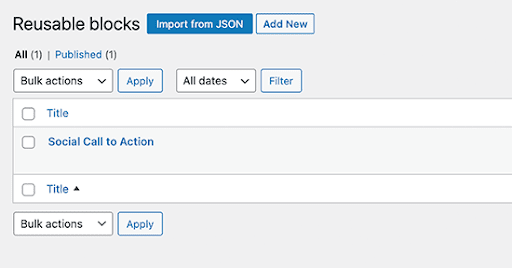
All your reusable blocks are available in your WordPress database. In addition, you can click on the ‘manage all reusable blocks’ link to manage all your blocks.
You can edit or delete your reusable blocks on the block manager page. You can also export reusable blocks and use them on your other WordPress website.

How to Publish & Manage Options in Block Editor?
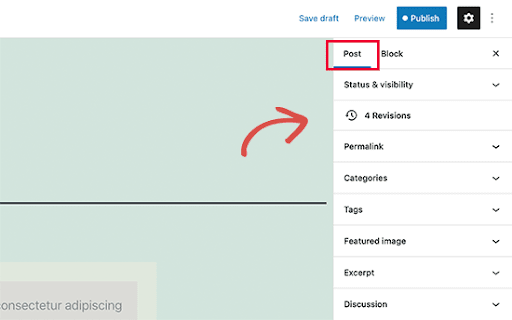
Every WordPress post contains metadata, which includes the publishing date, featured image, tags, etc.
You can find all this information in the Post column from the editor screen.

How to Use Plugin Options in Gutenberg?
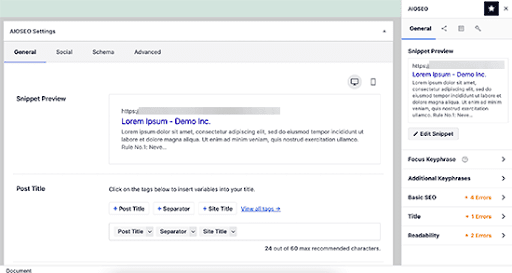
WordPress plugin settings are automatically integrated into the block editor. For example, WPForms allows you to add forms to your content using a block. All-in-One SEO lets you edit your SEO settings in the block editor.

WooCommerce integrates with blocks so you can add your WordPress posts and pages to your online store. Check out our detailed guide on how to setup WooCommerce store.
How to Add Links in Gutenberg?
Inbound and outbound linking of your content help to improve your SEO score.
Mostly, a paragraph block is used to insert link buttons. Simply select the anchor text in your paragraph and click on a link button in the toolbar.

After that, you can paste your link in the field and hit Enter.
How to Use WordPress Block Editor: Common Blocks
WordPress block editor has blocks for everything. However, here are some common blocks that you are going to use often:
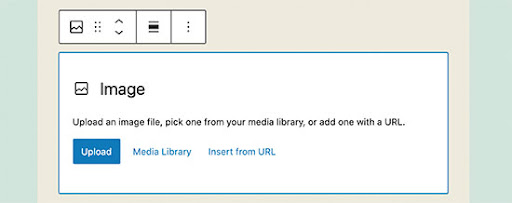
Image Block
As the name suggests, an Image block allows you to add images to your posts or pages.

After adding the block, either drag and drop the image from your local or click on the Upload or Media Library options to set an image. You can also paste the photo URL from a website or google search page under the Insert from URL option.
After adding images, you can see the block settings to add metadata for the image. It includes alt text, title, size, etc.
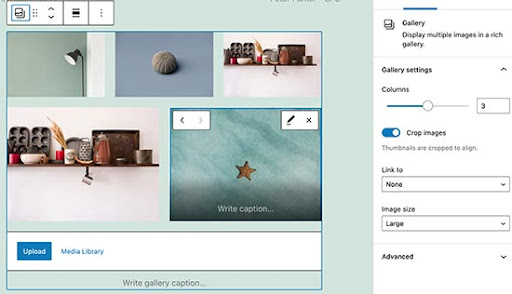
Image Gallery
The gallery block is the image block. Unlike the classic editor, you don’t have the Add Media button in the block editor. You have to use the gallery block to add or edit images to your posts or pages.

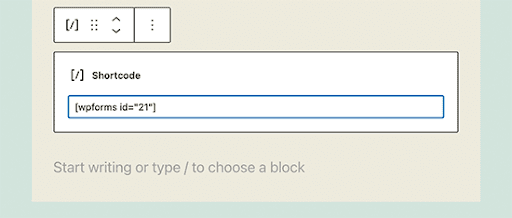
Shortcodes
Shortcodes enable functions on WordPress. Each plugin comes with a shortcode, which you can type in square brackets ([ ]) to enable that plugin. For example, the Table of Content plugin can be enabled by using the shortcode
.
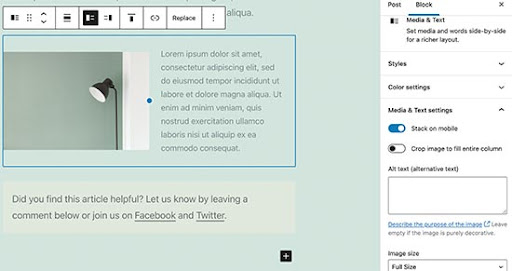
Media & Text Block
Earlier it was not easy to place an image next to the text in WordPress. But thanks to the block editor, you can now use the Media & Text block.

This one block puts two blocks side-by-side, letting you add an image and text next to each other.
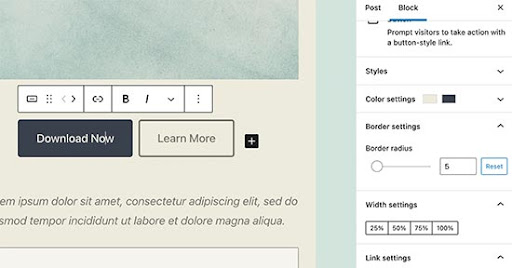
Button Block
It was not easy to add a button in the classic WordPress editor. You had to use a plugin or write code for it.

Now, Gutenberg allows you to add code-free buttons to posts and pages where you can customize their size, shape, and color.
Cover Block
A cover block is another cool block to make your posts or pages more visual-rich. It is a wider image that you can add to create a new section in a post or at the beginning of a blog post.
It can help you create engaging content layouts. You can also add an overlay color or fix the background image to create a parallax effect.
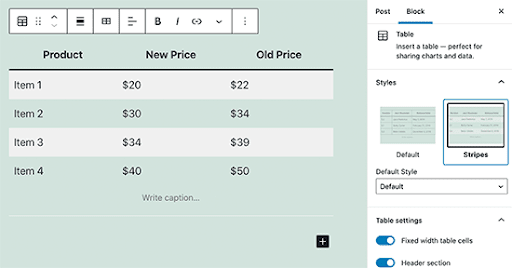
Table Block
Another place where the classic editor fails is by adding tables to your posts or page. You must use plugins or write tables using custom HTML and CSS codes.

The Gutenberg editor has a default Table block to add tables anywhere on your WordPress website. It is as simple as adding a table in Word and selecting the number of columns and rows.
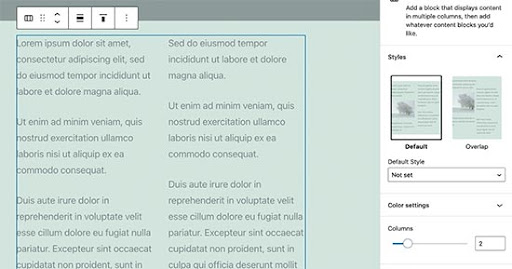
Columns Block
Do you want to make your blog post look like a newspaper with several columns?

Then, Gutenberg has a column block to add two columns of paragraph blocks. You can add up to 6 columns in a row or even use other blocks inside each column.
Additional Blocks
Besides all the default blocks, many great WordPress plugins are available to add more blocks. Here are a few awesome block plugins:
- Ultimate Addons for Gutenberg is a block library with several advanced blocks.
- PublishPress blocks can offer beautiful layout options like maps, tabs, and sliders.
- Stackable offers blocks like containers, accordions, feature grids, and more.
Bonus Tips to Use WordPress Block Editor
Place The Block Toolbar on the Top
As you must have noticed, the block toolbar appears on the top of each block. It can annoy you while working. So, you can move this toolbar to the top of the editor.
To do so, click on the three-dot button at the top right corner and select the Top Toolbar option.
Keyboard Shortcuts
Gutenberg has many amazing shortcuts to make your workflow better. Just enter / and start typing. It will show you matching blocks.
For more shortcuts, click on the three-dot menu and select Keyboard Shortcuts. A popup with a list of all the keyboard shortcuts will appear on your screen.
Automatically Create Media Blocks
Gutenberg has drag-and-drop menu to add files anywhere on the screen. You can drop an image or video file, and it will create the block for you. You can also drop multiple media files to create a gallery block.
Embed Third-party Services
The WordPress block editor has made it easy to embed third-party content into your posts or pages.
There are blocks available for all popular third-party services. For example, you can add a YouTube video URL to display YouTube videos on your website.
Use WordPress Block Editor for Your Website
There you have it. You have completed your entire guide on how to use WordPress block editor.
From posting plain content to creating a beautiful website layout, the block editor has made everything easy. Even for a non-programmer, it is easy to use Gutenberg. All you need to do is use your imagination, and you can customize a WordPress site in no time. Plus, our team plans to share many more tips and tricks for using Gutenberg. So, stay tuned to learn advanced Gutenberg features.

Leave a Reply