How to Add Sections to Pages on Out of the Sandbox Theme?
For Out of the Sandbox users, let’s explore a valuable aspect of your theme – adding sections to your pages. This simple customization feature is like giving your website a makeover, making it more organized and allowing you room to update your website with new content. In this guide, I will explain how to add sections to pages on the Out of the Sandbox theme. This guide will cover easy steps to enhance your site’s layout without any tech fuss.
Why to Add Sections to Pages?
Ever tried finding a specific book on a messy shelf? That’s what happens when your website lacks sections. By breaking down your content into sections, you’re essentially organizing your virtual bookshelf. It’s about improved organization – each section becomes a neat category on your Shopify store, helping visitors find what they’re looking for without the virtual clutter. You get a lot of customization and alteration options after you are done setting up your Out of the Sandbox theme on your Shopify store.
In summary, your theme and store get;
- Improved Organization: Break down your content into manageable parts for a structured and user-friendly layout.
- Enhanced Visual Appeal: Elevate your site’s aesthetics by creating visually distinct segments on each page.
- Effortless Navigation: Ensure visitors find information effortlessly, promoting a seamless browsing experience.
How to Add Sections to Pages on Out of the Sandbox Theme?
Adding a section to your Out of the Sandbox theme pages is a breeze, providing you with the flexibility to customize your website effortlessly. Here’s a simple guide:
Adding Section to The Default Page Template
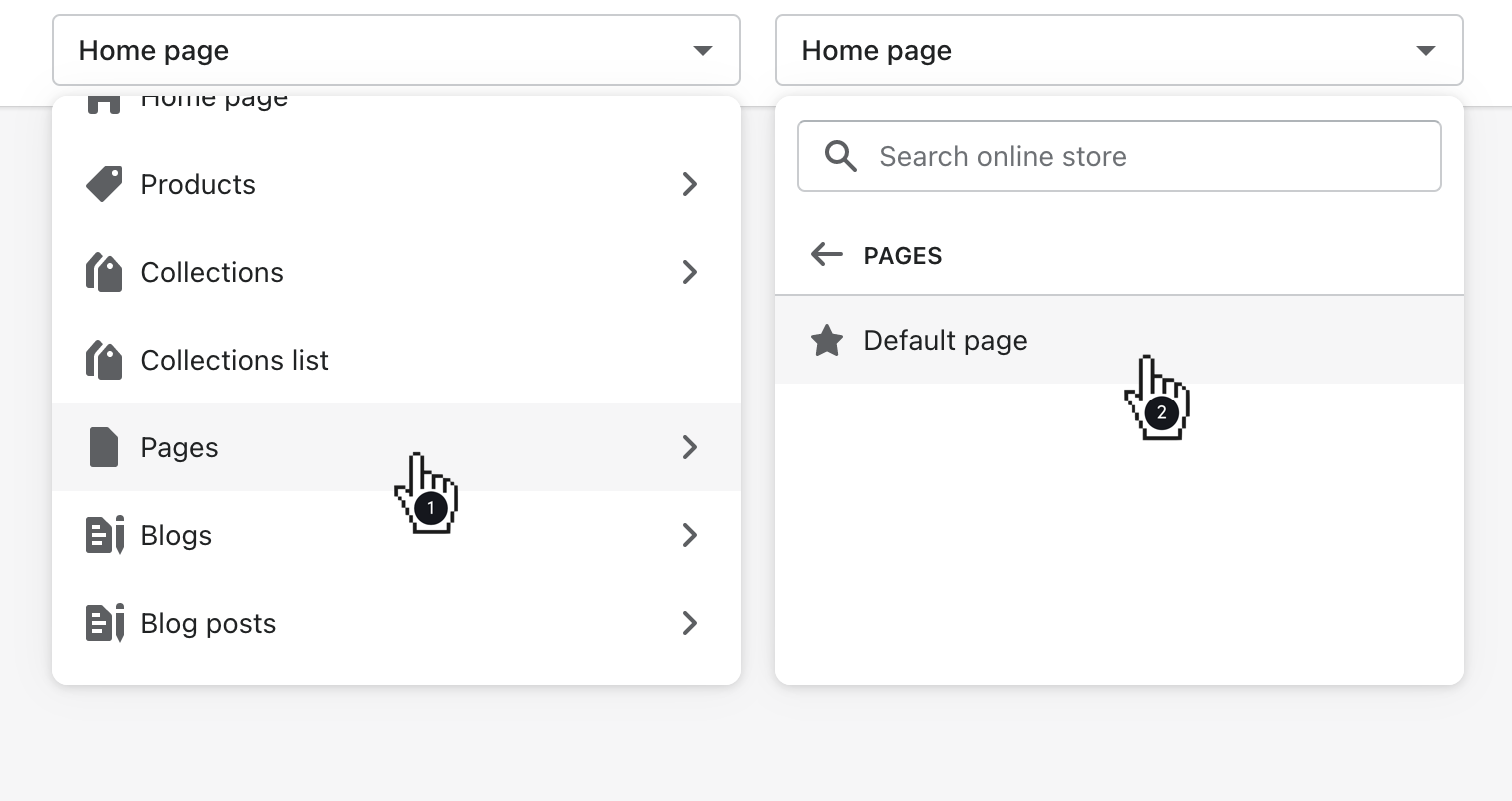
- Navigate to the theme editor (Customize) and access Pages, then Default page.
- In the left sidebar, click on the (+) Add section.
- Sections added here will be visible on every page without a specific template, ensuring consistent design.

Adding Section to Specific Page Template
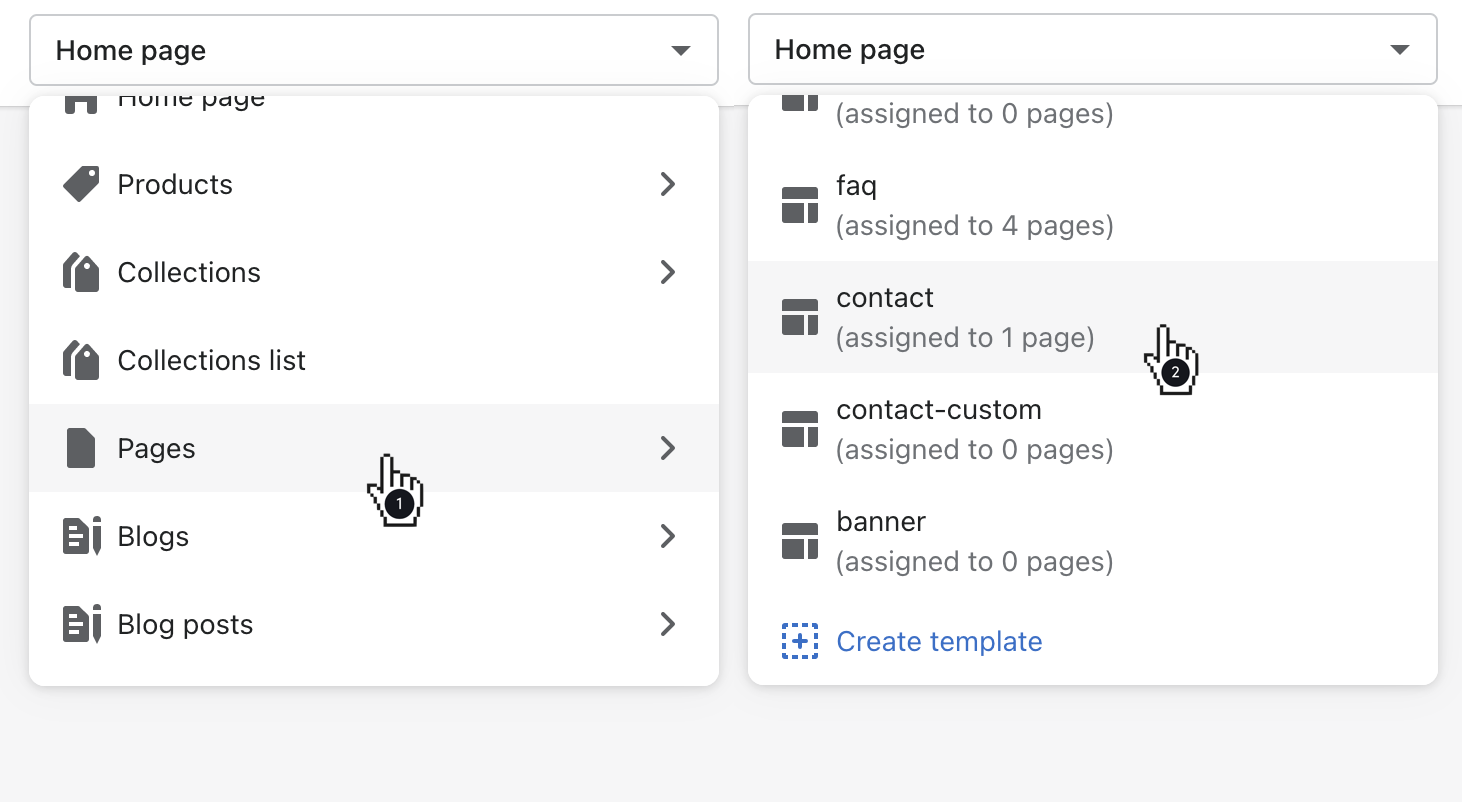
- In the theme editor, go to Pages and select the desired template (e.g., contact).
- Customize the page by choosing (+) Add section.
- Tailor sections uniquely for pages with assigned templates for a more targeted impact.

Creating New Page Template With Sections
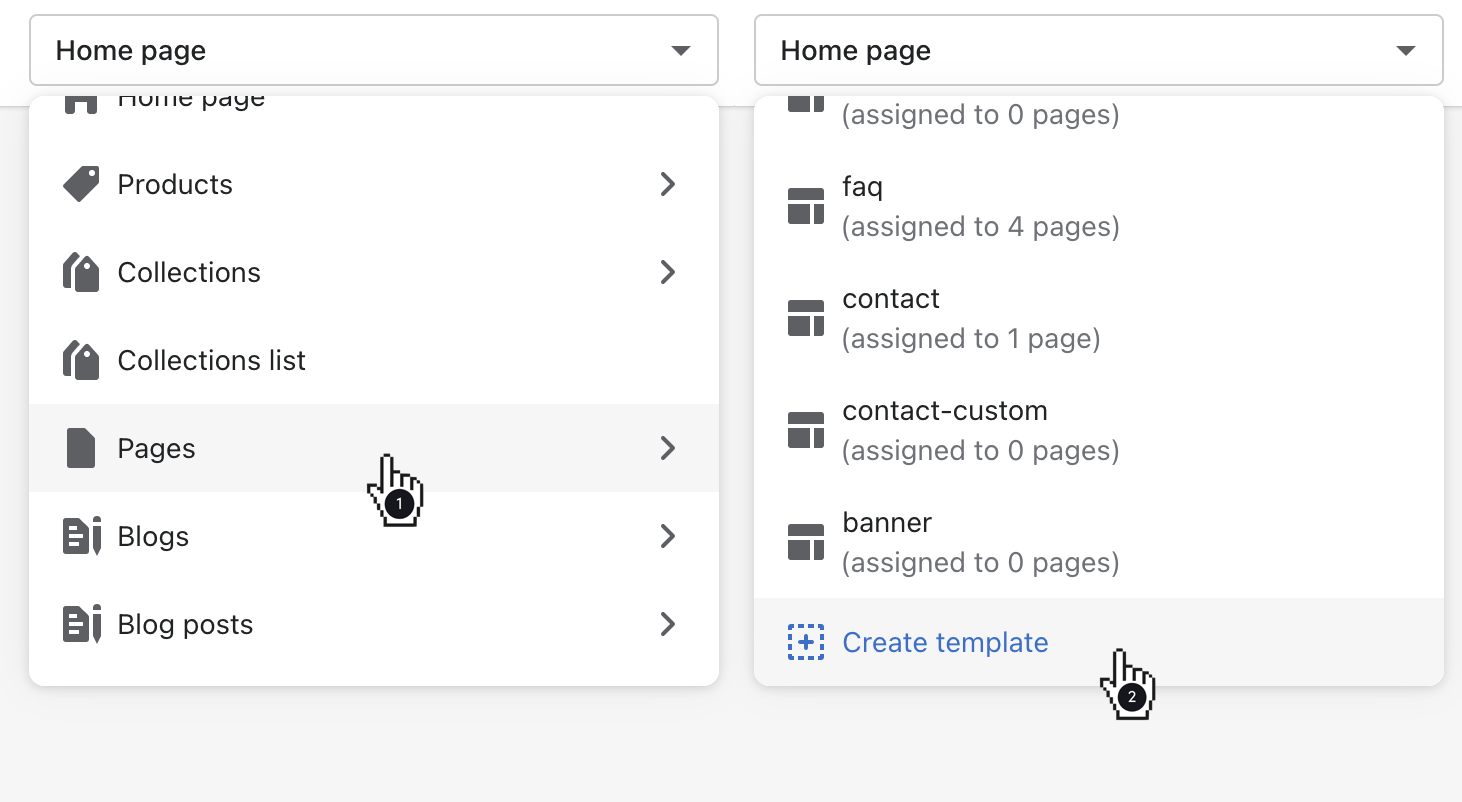
- Open the theme editor, click on Pages, and choose [+] Create a template.
- Name your new template and ensure “Default page” is selected in the Based on the dropdown.
- Click Create a template, then use the left sidebar to add sections and personalize your template.
- Easily manage product assignments for these templates in the Pages admin under the Theme template dropdown.

Best Practices for Optimizing Your Out of the Sandbox Theme With Sections
- Maintain Consistency: Ensure a cohesive look across your site by using consistent colors, fonts, and styling for your sections. This creates a unified and professional appearance.
- Prioritize User Experience: Arrange sections logically to guide visitors through a seamless journey. Consider the natural flow of information, placing crucial content where users are likely to look first.
- Balance Visuals and Text: Strike a harmonious balance between images or videos and text within each section. A visually appealing layout with concise, informative content enhances engagement.
- Mobile-Friendly Design: Optimize sections for mobile responsiveness. Test how they appear on various devices to ensure a smooth and enjoyable experience for users on smartphones and tablets.
- Strategic CTA: Position CTAs strategically within sections to prompt desired actions from visitors. Whether it’s making a purchase or subscribing, guide users seamlessly through your site.
- Regular Updates: Keep your content fresh by updating sections periodically. This not only maintains relevance but also encourages repeat visits from your audience.
- Test Before Publishing: Before making changes live, use the preview option to test how sections appear. This helps identify any layout issues or design inconsistencies.
- Optimize Page Loading Speed: Compress images and minimize unnecessary elements within sections to optimize page loading speed. A fast-loading site improves user experience and positively influences search engine rankings. Check our detailed guide on how to improve the load time performance of your Out of the Sandbox Shopify theme for more information on this.
FAQs
Can I customize the HTML and CSS of sections?
Yes, the Out of the Sandbox theme allows advanced customization. You can access the theme’s code files and modify HTML and CSS for precise section adjustments. Ensure to back up your theme before making changes.
Are there limitations on the number of sections per page?
While the theme supports multiple sections, it’s recommended to consider page loading times. Excessive sections with heavy content may impact performance. Test and optimize for a balanced user experience.
How do I troubleshoot if a section isn’t displaying correctly?
Check for conflicting code in your customizations. Disable recently added sections to identify the issue. Ensure compatibility with other plugins or apps. Review the Out of the Sandbox support resources for specific troubleshooting guidance. Check out more about the Out of the Sandbox theme here.
Does adding sections affect SEO?
Properly implemented sections can enhance SEO by improving page structure and user experience. However, excessive use of JavaScript or large media files may impact page speed, potentially affecting search rankings. Optimize content for performance.

Leave a Reply