How to Customize Turbo Theme from Out of the Sandbox?
Crafted with Out of the Sandbox users in mind, this guide empowers you to mix your brand’s essence into every aspect of your Shopify store. Learn how to customize Turbo theme from Out of the Sandbox and play with headers, mega menus, and pages to create an immersive shopping experience for your users.
The Turbo Theme is a premium Shopify theme developed by Out of the Sandbox, renowned for its speed, flexibility, and advanced features. Designed specifically for Shopify store owners, the Turbo Theme offers a wide array of benefits:
- Speed Optimization: Turbo Theme is engineered for fast loading times, enhancing user experience and SEO rankings. Its optimized code and efficient design ensure swift page loading, reducing bounce rates and improving conversion rates. You can also check out our guide on how to improve load time performance of an Out of the Sandbox theme.
- Advanced Features: Turbo Theme comes packed with advanced features designed to boost sales and streamline the shopping experience. These include predictive search, multi-column menus, customizable promotion tiles, AJAX cart functionality, and more. Such features help engage customers, increase average order value, and drive revenue growth.
- Responsive Design: The theme boasts a responsive design, ensuring seamless performance across various devices and screen sizes. Whether accessed from desktops, tablets, or smartphones, Turbo Theme provides a consistent and optimized browsing experience, enhancing accessibility and usability for all users.
- Support and Updates: Out of the Sandbox offers comprehensive documentation, tutorials, and dedicated support for Turbo Theme users. Regular updates ensure compatibility with the latest Shopify features and address any bugs or security vulnerabilities, providing peace of mind for store owners.
- Customization: With extensive customization options, Turbo Theme allows store owners to tailor their website’s appearance and functionality to match their brand identity. From headers and footers to product pages and checkout processes, users have the flexibility to create a unique and engaging online storefront.
Check out our detailed Turbo Shopify theme review which talks in detail about more features, pricing, pros, and cons.
How to Customize Turbo Theme Headers?
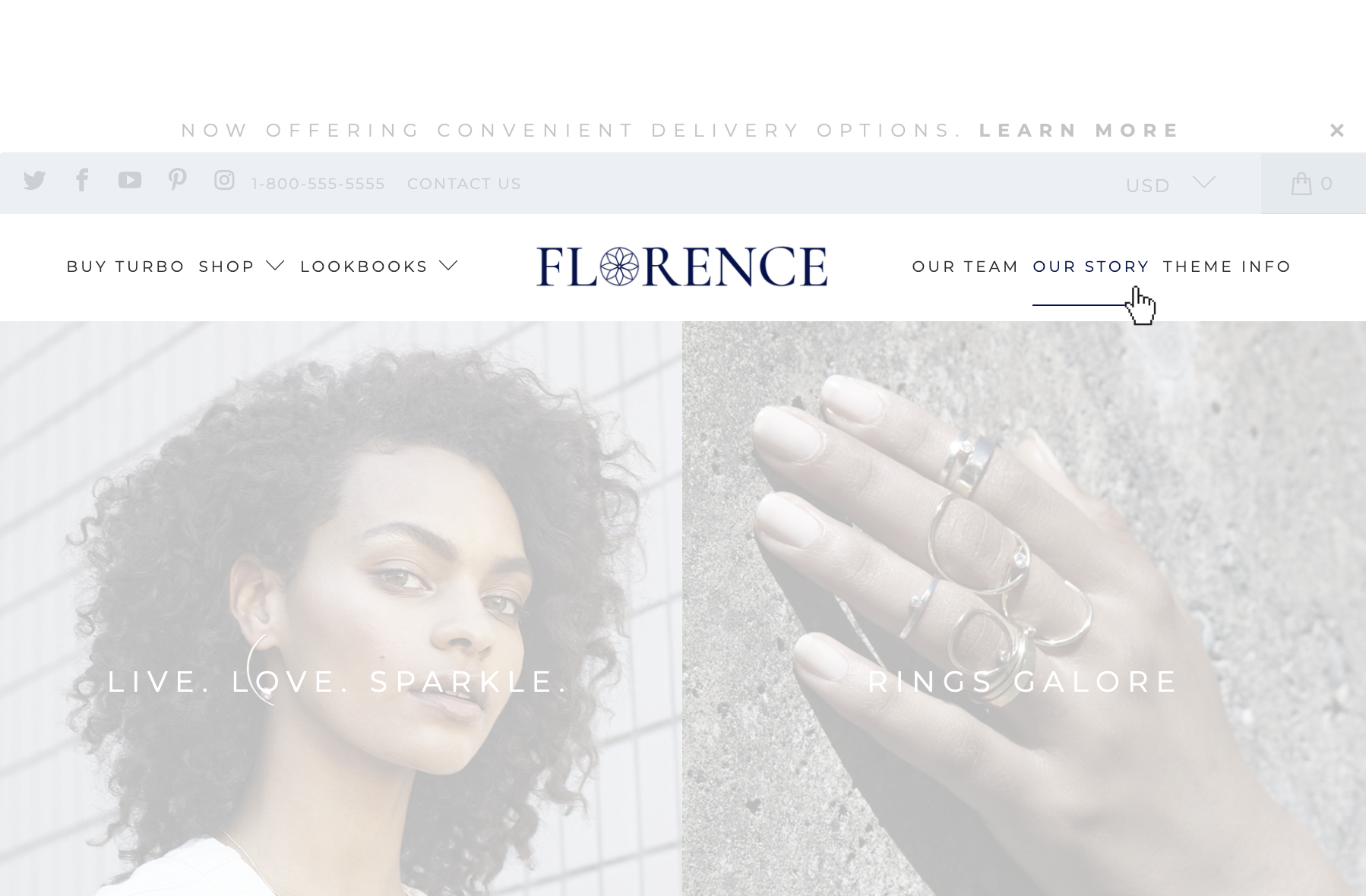
You’ll be provided with multiple customizations after you set up the Out of the Sandbox Shopify theme. Especially, the Turbo theme offers a customizable Header feature that appears on every page of your website, showcasing your brand and providing helpful links and tools.
In the theme editor sidebar (Customize), navigate to the Header section to tweak general settings for this feature.
Announcement Bar
You can create an Announcement bar by adding text to the provided field. This bar will show up as a banner at the top of the header, allowing you to promote discount codes, sales, or important information to your customers. You can even bold, italicize, and add links to your text for added emphasis.

Top Bar
The Top Bar sits between the Announcement Bar and the main header content. Here are the options you can customize:
- Social Icons: Display icons linked to your social media accounts by enabling “Show social media header icons”. You can set up the URLs for these icons in the Social media section of the Theme settings.
- Phone Number: Include your phone number by filling in the provided field. This shows the number and provides a clickable link for customers to easily dial it from mobile devices.
- Menu: Connect a menu by clicking “Select menu”. This menu is separate from the two menu options available in the lower header area. Avoid tiered menus for this section, as dropdowns won’t show up here.

- Cart: Include a Cart or Bag icon by enabling “Show cart” and selecting an option from the Cart icon dropdown.
- Language Selector: Enable “Show language selector” to include a Language selector dropdown, allowing customers to choose their preferred language. Read our detailed guide on how to translate your Out of the Sandbox theme in multiple languages.
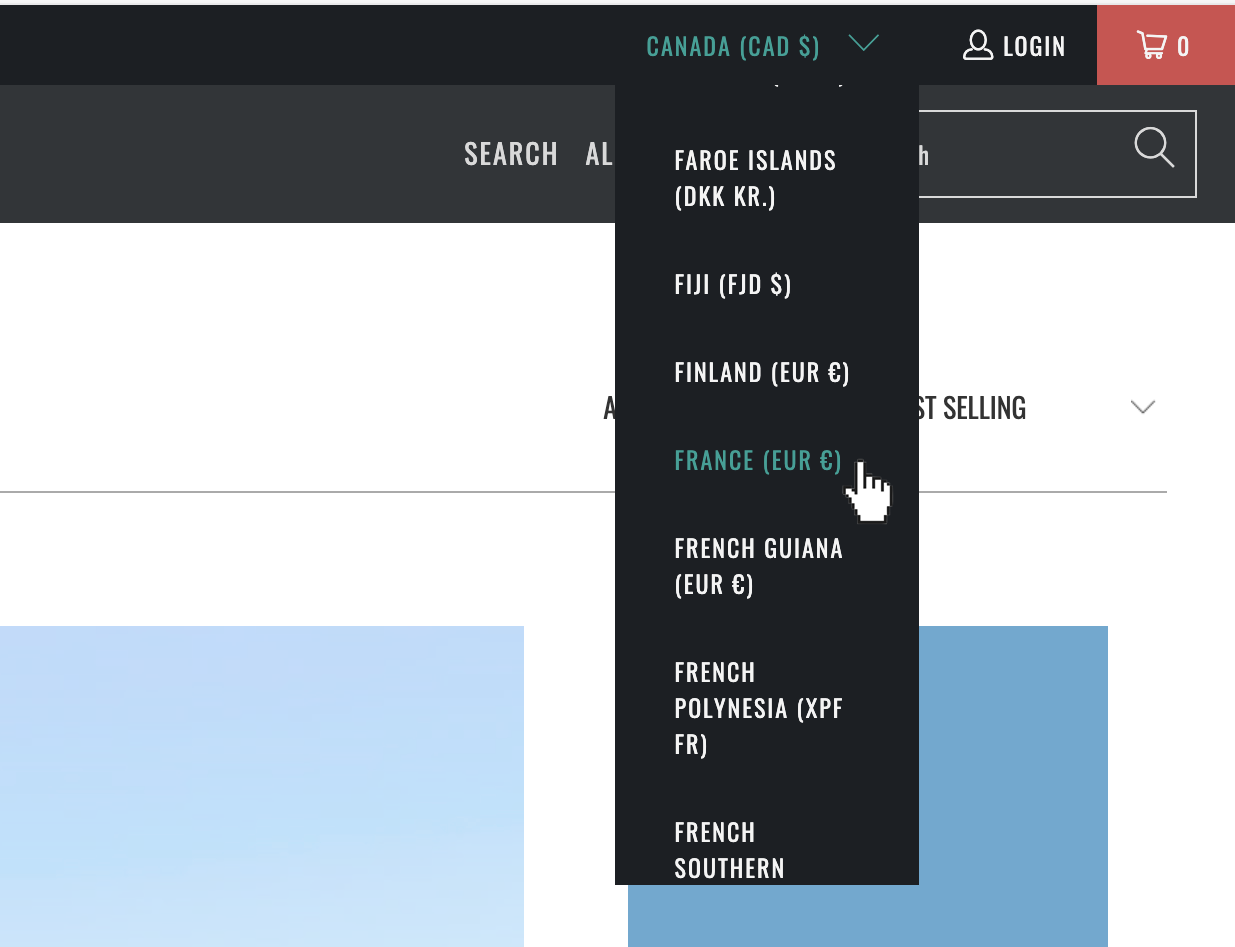
- Country Selector: Activate “Show country selector” to include a Country selector dropdown for customers to pick their region and currency.
Logos
Turbo offers several logo options for the header:

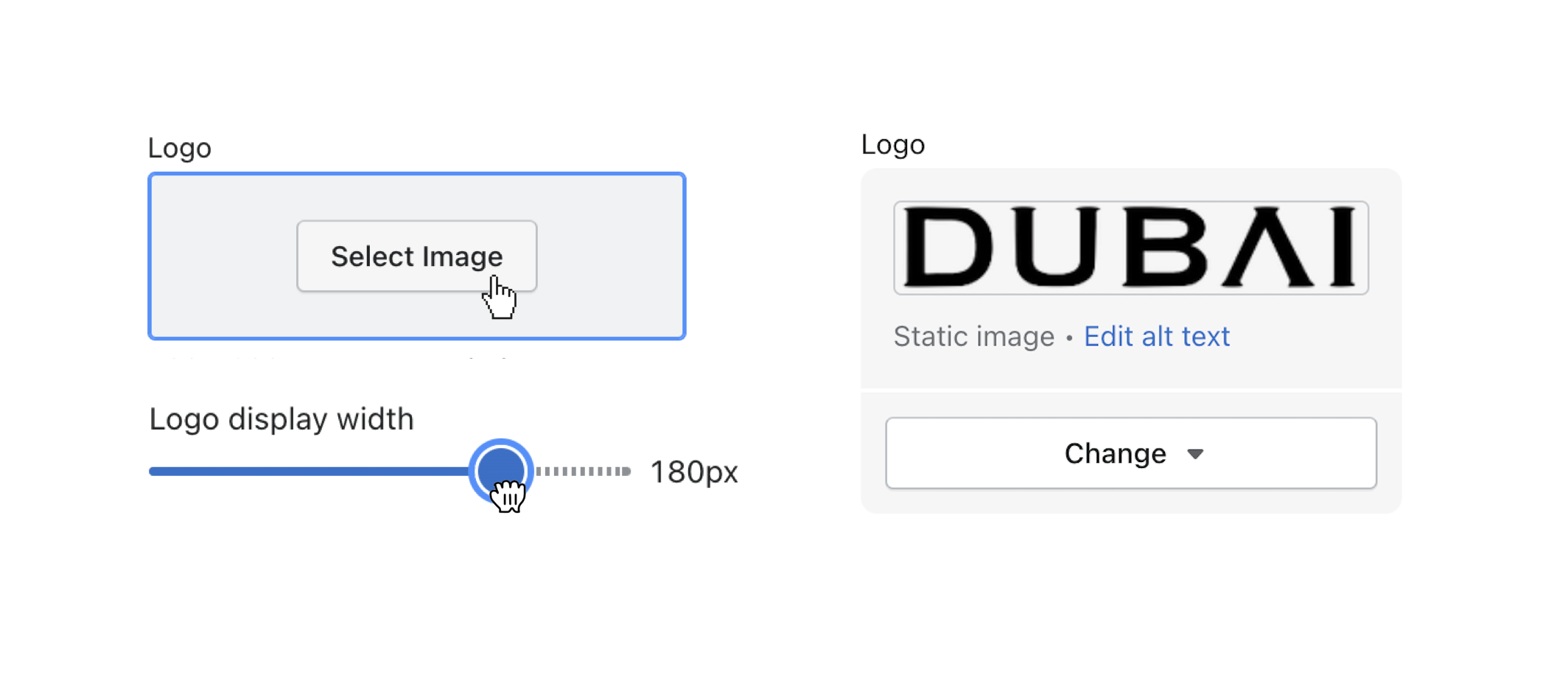
- Main Logo: Upload your main logo by clicking “Select Image”. Aim for dimensions around 400 x 200px for optimal results. Use the Logo display width range finder to control the maximum width for the logo.
- Secondary Logo: Upload an alternate image with inverted colors for the Secondary logo over the content. This logo appears when the header overlaps a banner image.

- Mobile Logo: Add a mobile-friendly image for your Mobile logo by clicking “Select Image”. This replaces the main logo on mobile devices.
Menus
You can connect one or two menus by clicking “Select menu” for the Main Menu and/or Secondary Menu. Use both to have two separate menus on both sides of the header.

- Vertical Menus: Disable the default horizontal dropdown layout to display menus vertically instead.
- Click or Hover to Open: Choose to reveal dropdown menus by clicking instead of hovering.
Layout
Configure the positioning for your logo and menu with these settings:
- Fixed (Sticky) Header: Enable this to have the header drop down and stay fixed when scrolling.
- Logo Position: Choose whether your logo appears on the Left or in the Center.
- Logo Alignment: Pick Left or Center alignment for your logo when the menu is set to appear Under the logo.
- Menu Position: Decide whether your menu appears in line with the logo or Under the logo.
- Menu Alignment: Choose Left-aligned, Center-aligned, or Right-aligned for your menu.
How to Customize Mega Menus for Turbo Theme?
Mega menus, also known as mega navigation menus, offer sophisticated layouts for longer lists of navigation links. With the Turbo theme, you can create up to five Mega Menus, each capable of having up to five columns of content. Let’s explore how you can customize these Mega Menus to enhance navigation on your website.
Enable Mega Menus in the Theme Settings
- Open the Theme settings and navigate to Mega Menus.
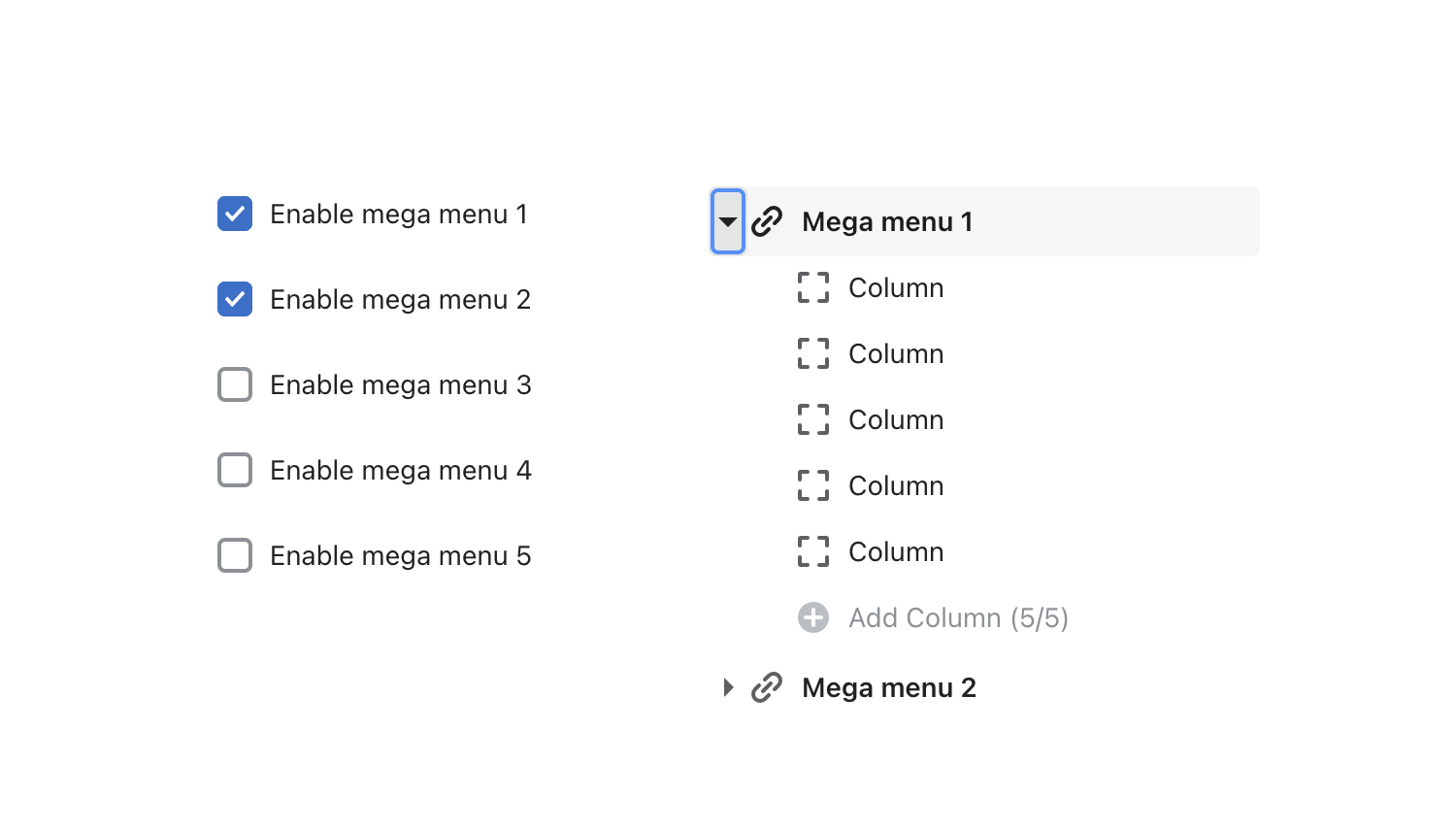
- Check the box next to “Enable mega menu 1, 2, 3, 4, and/or 5” to activate Mega Menu sections as needed.

Connect the Menu
- In the Mega Menu section, enter the Link title for the parent link you want the Mega Menu to stem from. For instance, if you want your Mega Menu to appear under the ‘Our Shop’ menu item, add ‘Our Shop’ to the Link title field.
- Add columns to the Mega Menu by clicking the Column blocks.
Customize Column Blocks
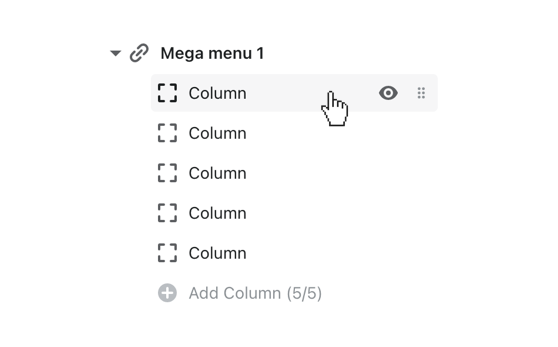
- Click on one of the preset Column blocks.
- Each column can be customized with Top Content, Navigation, and Bottom Content, all of which are optional.

Top Content
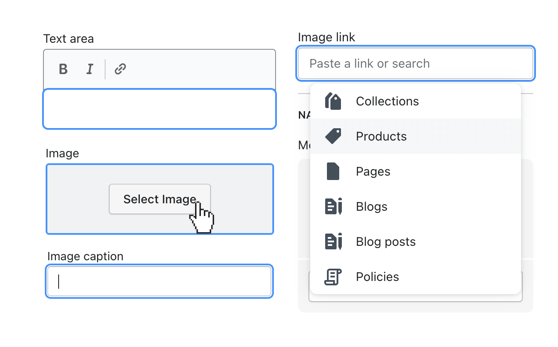
- The Top Content area includes a Text area, Image, Image caption, and Image link. You can remove placeholder text if not needed.

Navigation
- The Navigation area allows you to add up to four menus by clicking the Select menu. For each menu, add a link for the title of the menu with the Menu 1 link.
Bottom Content
- The Bottom Content area is similar to the Top Content but appears at the bottom of the column. It includes Text area, Image, Image caption, and Image link settings.
Mobile Layout
- On mobile devices, Mega Menu columns stack vertically, and all menus are added to the feature display as drop-down menus for easy navigation.
By following these steps, you can customize Mega Menus in the Turbo theme to provide your website visitors with a seamless and intuitive navigation experience. Experiment with different layouts and content configurations to optimize your Mega Menus for your specific needs and preferences.
How to Customize Footers in Turbo Theme?
Just like the footer in a book tells you important information like the publisher and page numbers, the footer on your website is where you can put links to important products, offers, and contact pages.
Section Settings
Imagine your footer is like a puzzle with different pieces you can adjust:

- Copyright Text: This is where you can add your shop’s name and the current year. You can also write a little message here to make it more personal.
- Theme Designer Credits: You can decide if you want to give credit to the people who made the Turbo theme. It’s like saying thank you to them.
- Payment Method Icons: These are little pictures that show the different ways people can pay you. You can choose which ones to show.
- Language Selector: This is like a dropdown menu that lets people choose the language they want to see your website in.
- Social Accounts: Direct users to our Facebook or Instagram page where you keep your products, demos, and promotions active. Invoke the feeling of joining your community.
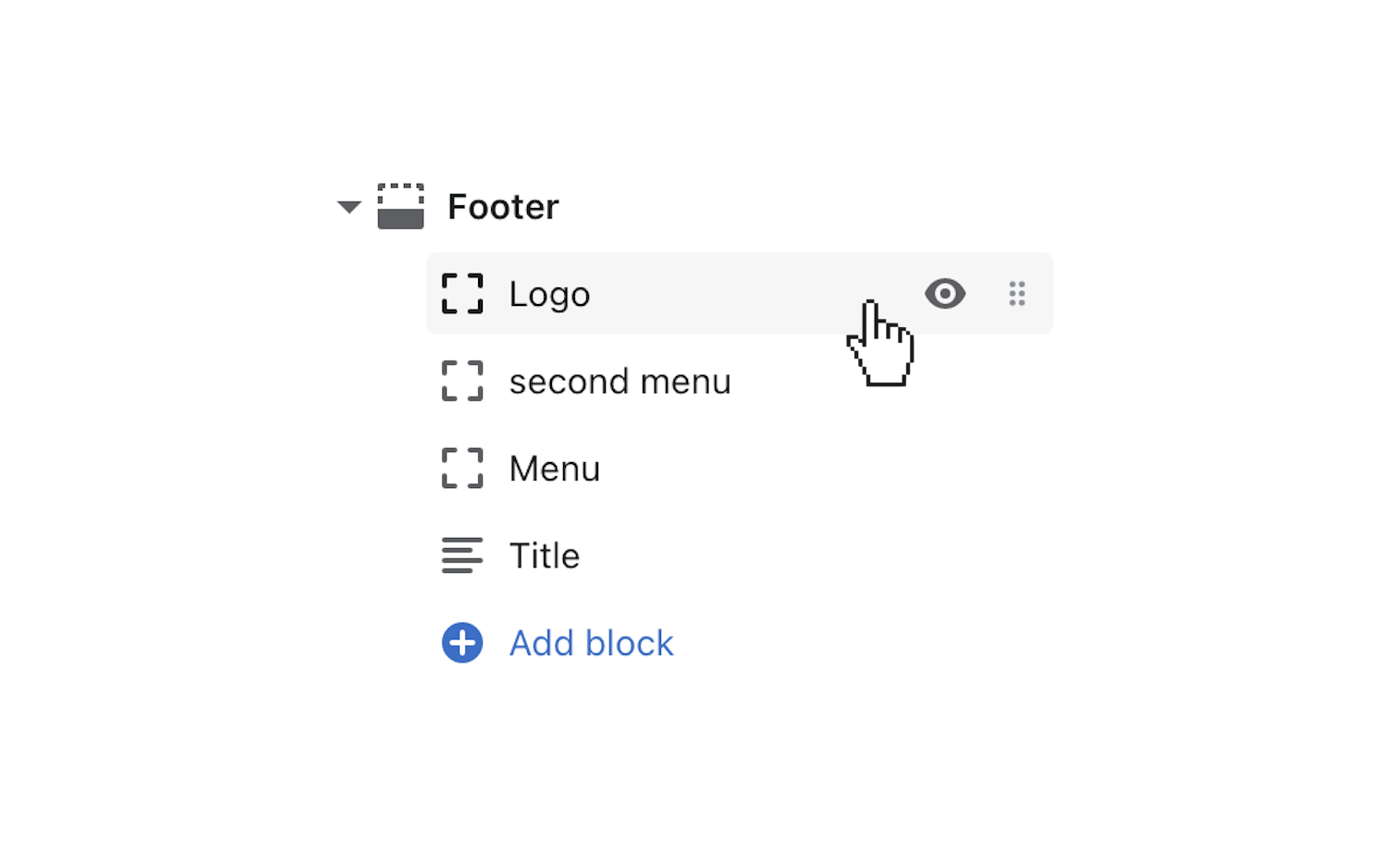
Block Settings
Now, let’s talk about the different parts of your footer:

- Logo: Just like the logo at the top of your website, you can put a smaller version in your footer.
- Menu: This is where you put links to important pages on your site, like your About Us or Contact page.
- Text: You can add words here to tell people more about your business or share a special message.
- Newsletter: This is where people can sign up to get emails from you. You can ask for their names too if you want.
- Page: You can pick specific pages on your site to show up here, like your Return Policy or FAQ.
- Empty Column: This is just a space where you can add extra things like social media icons or more text.

Leave a Reply